标签:and 术语 back text 空间 har css 设置 idg

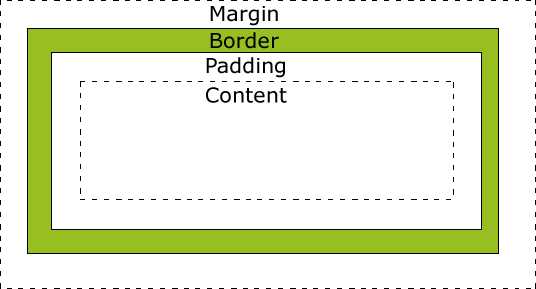
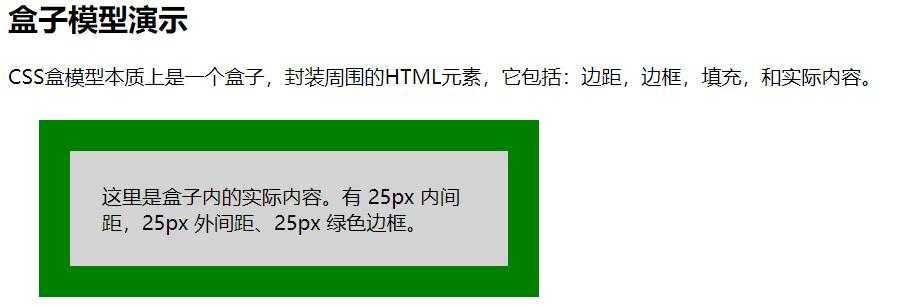
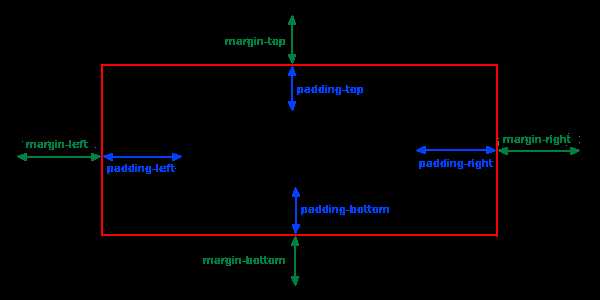
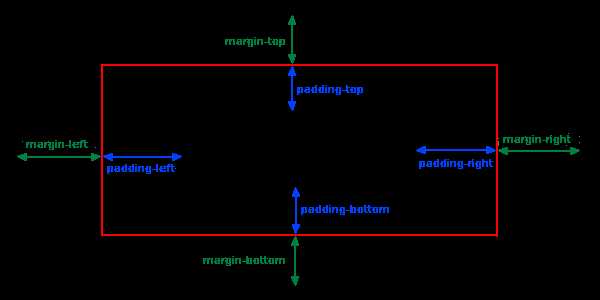
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jiumo</title> <style> div { background-color: lightgrey; width: 300px; border: 25px solid green; padding: 25px; margin: 25px; } </style> </head> <body> <h2>盒子模型演示</h2> <p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p> <div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div> </body> </html>

div { width: 220px; padding: 10px; border: 5px solid gray; margin: 0; }

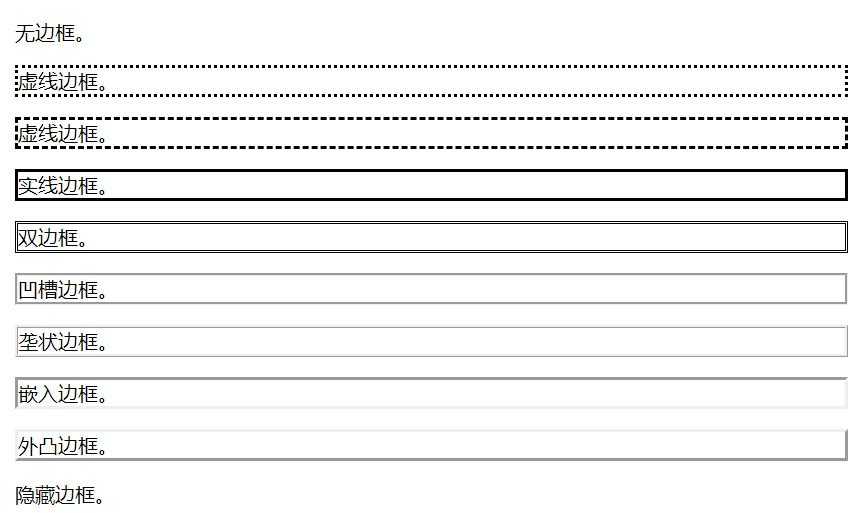
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jiumo</title> <style> p.none {border-style:none;} p.dotted {border-style:dotted;} p.dashed {border-style:dashed;} p.solid {border-style:solid;} p.double {border-style:double;} p.groove {border-style:groove;} p.ridge {border-style:ridge;} p.inset {border-style:inset;} p.outset {border-style:outset;} p.hidden {border-style:hidden;} </style> </head> <body> <p class="none">无边框。</p> <p class="dotted">虚线边框。</p> <p class="dashed">虚线边框。</p> <p class="solid">实线边框。</p> <p class="double">双边框。</p> <p class="groove"> 凹槽边框。</p> <p class="ridge">垄状边框。</p> <p class="inset">嵌入边框。</p> <p class="outset">外凸边框。</p> <p class="hidden">隐藏边框。</p> </body> </html>

p.one{ border-style:solid; border-width:5px; } p.two{ border-style:solid; border-width:medium; }
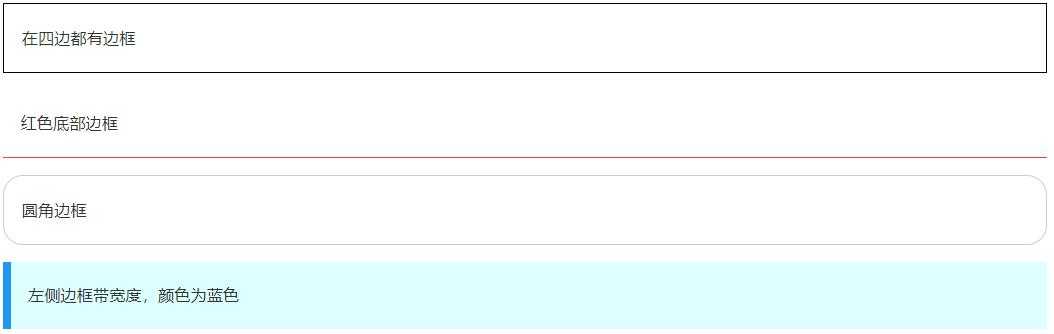
p.one{ border-style:solid; border-color:red; } p.two{ border-style:solid; border-color:#98bf21; }
p { border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:solid; }
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jiumo</title> <style> p { border-style:solid; /*简明单独定义上边框: 宽度 双边框 颜色*/ border-top:thick double #ff0000; } </style> </head> <body> <p>段落中的一些文本。</p> </body> </html>

margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;

padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px
标签:and 术语 back text 空间 har css 设置 idg
原文地址:https://www.cnblogs.com/jiumo/p/9747183.html