标签:bubuko 事件 state utf-8 cti lang style 移动 csharp
引入文件下载地址:http://jqueryui.com/download/
dialog常见的参数:
常用参数:
属性 类型 说明
Boolean autoOpen 属性 设置该组件被调用时的打开状态。默认值为true,即打开对话框
Object buttons 或
Array buttons 属性 显示一个按钮,可以设置该按钮的显示文本和点击函数
Boolean modal 属性 设置组件是否使用模式窗口。默认为false
close() 方法 执行关闭对话框操作
open() 方法 执行打开对话框操作
beforeClose(event,ui) 事件 当dialog尝试关闭时,此事件将被触发
参数说明:event为事件对象,ui为当前插件对象
close(event,ui) 事件 当dialog被关闭后,此事件将被触发
open(event,ui) 事件 当dialog被打开后,此事件将被触发
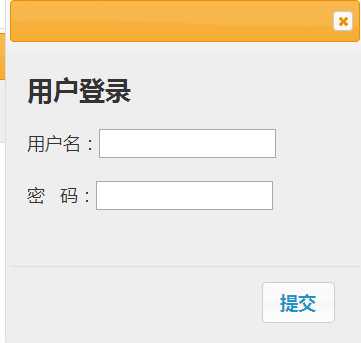
jQueryUI中dialog案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.0/jquery-ui.css" rel="stylesheet">
<script src="jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.0/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css">
</head>
<body>
<div id="dialog">
<h2>用户登录</h2>
<form action="ls" method="post">
用户名:<input type="text" name="uname" id="uname"/><br/><br>
密 码:<input type="text" name="pwd" id="pwd"/><br/>
</form>
</div>
<input id="opener" type="button" value="打开form表单"/>
<script>
$(function(){
$("#dialog").dialog({
//是否自动打开 默认为true
autoOpen:false,
width:350,
height:350,
//点击按钮触发
buttons:{
"提交":function(){
//表单提交
$("form").submit();
}
}
});
//点击对话窗口时打开隐藏的form表单
$("#opener").click(function(){
$("#dialog").dialog("open");
});
});
</script>
</body>
</html>

tabs选项卡:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.0/jquery-ui.css" rel="stylesheet">
<script src="jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.0/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css">
</head>
<body>
<div id="myTabs">
<ul>
<li><a href="#firstTab">第一个</a></li>
<li><a href="#secondTab">第二个</a></li>
<li><a href="#thirdTab">第三个</a></li>
</ul>
<div id="firstTab">第一个选项卡</div>
<div id="secondTab">第二个选项卡</div>
<div id="thirdTab">第三个选项卡</div>
</div>
<script>
$(function(){
$("#myTabs").tabs({
//是否可以折叠 默认为false
collapsible:true,
//默认打开第几个选项卡,索引下标从0开始
active:2,
//点击某个选项卡时触发的事件
activate:function(event,ui){
//改变内容
ui.newPanel.html("内容被改变了");
//输出上一个选项卡的内容
alert(ui.oldPanel.html());
}
});
});
</script>
</body>
</html>

menu:菜单的意思
常用参数:
属性 类型 说明
Object icons 属性 设置该组件使用菜单图标
Boolean disabled 属性 设置菜单不可用
option(String name) 方法 获取指定选项的值
expand([event]) 方法 打开当前菜单项的子菜单
focus(event,ui) 事件 当菜单获取焦点或任何菜单项被打开时,触发该事件
<script type="text/javascript">
$(function(){
$("#dialog").hide();
$("#mydiv").mouseover(function(){
$("#dialog").show();
});
$("#mydiv").mouseout(function(){
$("#dialog").hide();
});
$("#menu").menu({
//不可用
// disabled:true,
//获得焦点触发的事件
focus:function(){
//当我们移动到任何选项上时,都会把整个下拉菜单变为不可用
$(this).menu("option","disabled",true);
}
});
});
</script>
<style type="text/css">
.ui-menu{
width:120px;
}
li{
list-style-type: none;
}
#mydiv{
width:120px;
}
</style>
//body中的代码
<div >
<ul id="menu">
<li><a href="#">系统管理</a></li>
<li><a href="#">市场管理</a></li>
<li><a href="#">财务管理</a>
<ul>
<li class="ui-state-disabled"><a href="#">财务部</a></li>
<li><a href="#">考核部</a></li>
</ul>
</li>
<li><a href="#">产品管理</a>
<ul>
<li><a href="#">产品检测部</a>
<ul>
<li><a href="#">产品合格</a></li>
<li><a href="#">产品报废</a></li>
</ul>
</li>
<li><a href="#">产品销售部</a>
</li>
</ul>
</li>
</ul>
</div>
标签:bubuko 事件 state utf-8 cti lang style 移动 csharp
原文地址:https://www.cnblogs.com/lvxisha/p/9749726.html