标签:结构 png 实现 样式 alt bsp 不能 技术 css
CSS(Cascading Style Sheet,层叠样式表)类似于表格、框架,是一种网页布局方式,但相对于表格、框架来说,CSS是一种标准的格式化网页的方式,是主流。
优点:
HTML标记选择器示例
h1{ font-family:黑体; font-size:24px; color:black; }
类选择器示例
.a1{ border-style:solid; border-width:10px; border-color:red; margin:20px; }
-------------------------
<div class="a1"> </div>
ID选择器示例
#happy{ color:#99FF66; } #bold{ font-weight:bold; } /* 选择器名称不能重名 */
-----------------------
<h1 id="happy"> </h1>
<h1 id="bold"> </h1>
CSS由“对象”、“属性”、“值”构成
选择器{属性1:属性值1;属性2:属性值2;……}
selector{property1:vlaue1;property2:value2;...}
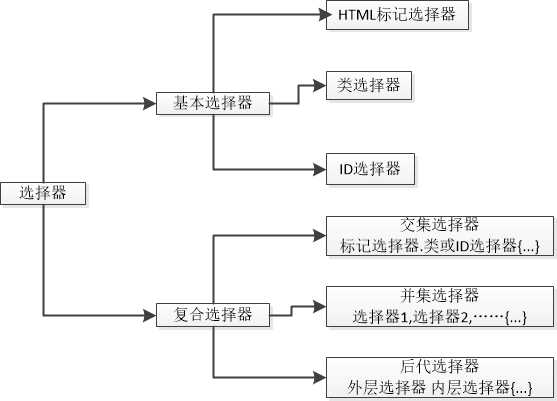
“对象”在CSS中定义为“选择器”

注:后代选择器 div p选择器可以解释为 “作为 div 元素后代的任何 p 元素”
标签:结构 png 实现 样式 alt bsp 不能 技术 css
原文地址:https://www.cnblogs.com/zhanghx/p/9749910.html