标签:alt 方向 idt hit fir 语法 添加 bubuko dial
内容:
1.圆角 border-radius
2.阴影 text-shadow、box-shadow
3.渐变 linear、radial
4.rgba rgb+alpha opacity
5.transform
6.动画 transition、animation
1.圆角 border-radius
通过设置元素的border-radius值,可以轻松给元素设置圆角边框,甚至实现绘制圆、半圆、四分之一的圆等各种圆角图形:
(1)只设置一个值
只设置一个值得情况常用来给button加圆角边框,或者画一个圆形按钮,仅需设置一个数值,即可给元素的四个边角设置统一的圆角弧度
1 .box {width:300px; height:300px; background:#CCC; margin:10px auto 0; border-radius:10px;}
效果:

(2)四个方向的值分别设置
border-radius属性其实是border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius四个属性的简写模式,因此,border-radius : 30px;,其实等价于border-radius : 30px 30px 30px 30px;
这里要注意四个数值的书写顺序,不同于padding和margin的“上、右、下、左”的顺序,border-radius采用的是左上角、右上角、右下角、左下角的顺序
1 .box {width:300px; height:300px; background:#CCC; margin:10px auto 0; border-radius:10px 20px 30px 40px;}
效果:

(3)省略部分值
与padding和margin一样,border-radius同样可以省略部分值,省略时同样是采用对角线相等的原则
1 .box {width:300px; height:300px; background:#CCC; margin:10px auto 0; border-radius:10px 40px;}
效果:

(4)横向纵向分开写
border-radius还可以用/分为横向和纵向这样写:
.box {width:300px; height:300px; background:#CCC; margin:10px auto 0; border-radius:10px/50px;}
效果:

(5)百分比
除了像上面用px作为单位外还可以使用百分比:
1 .box {width:300px; height:300px; background:#CCC; margin:10px auto 0; border-radius:50%;}
效果:

2.阴影 text-shadow、box-shadow
(1)语法
注:x-shadow和y-shadow均是必需的,其他可选,x-shadow y-shadow分别表示水平和垂直方向
(2)实例
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style media="screen"> 7 .box {width:300px; height:300px; background:#CCC; margin:10px auto 0; text-shadow:5px 50px 1px red; box-shadow: 5px 50px 5px red} 8 </style> 9 </head> 10 <body> 11 <div class="box">这是一些字</div> 12 </body> 13 </html>
效果:

3.渐变 linear、radial
注意:渐变其实本质上是图片
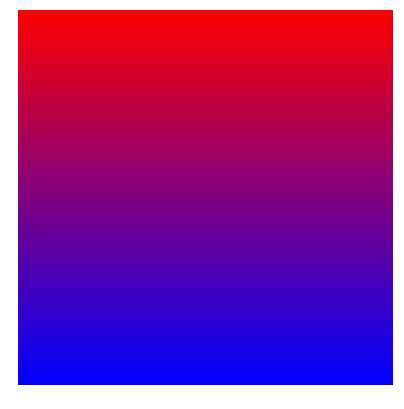
(1)从上到下的线性渐变
1 .box { 2 width:300px; height:300px; margin:10px auto 0; 3 /*background-image:-webkit-linear-gradient(red, green);*/ 4 background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */ 5 background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */ 6 background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */ 7 background: linear-gradient(red, blue); /* 标准的语法 */ 8 }
效果:

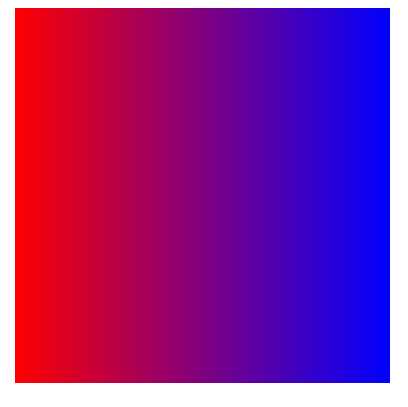
(2)线性渐变 - 从左到右
1 .box { 2 width:300px; height:300px; margin:10px auto 0; 3 background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */ 4 background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */ 5 background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */ 6 background: linear-gradient(to right, red , blue); /* 标准的语法 */ 7 }
效果:

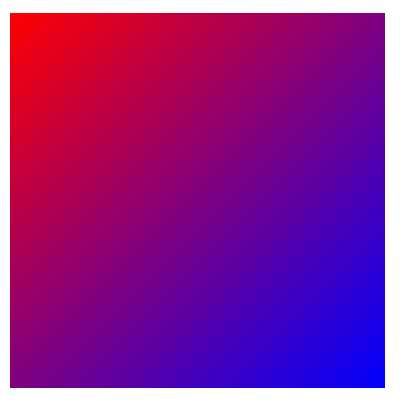
(3)线性渐变 - 对角
1 .box { 2 width:300px; height:300px; margin:10px auto 0; 3 /* 从左上角开始(到右下角)的线性渐变 */ 4 background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */ 5 background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */ 6 background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */ 7 background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */ 8 }
效果:

(4)更多渐变
更多渐变看此:http://www.runoob.com/css3/css3-gradients.html
4.rgba opacity
(1)两者区别
RGBA 和 opacity 都能实现透明效果,但是两者有明显不同的区别,区别如下:
(2)实例
1 body {background:#F0F} 2 .box { 3 width:300px; height:300px; margin:10px auto 0; color:white; 4 background:rgba(0,0,0,0.1); 5 /*opacity: 0.5;*/ 6 }
说明:此时box中的文字没有变透明,但是如果把opacity的注释去掉那么文字就会变透明
5.transform
(1)transform作用
**transform一定要加初始值
(2)实例
6.动画 transition、animation
标签:alt 方向 idt hit fir 语法 添加 bubuko dial
原文地址:https://www.cnblogs.com/wyb666/p/9750039.html