标签:col image doctype idt 记录 处理 不能 简单 alt
框架的使用其实就是给你当前的屏幕划分行或者列,下面记录一下基本的使用。
我用到了四个页面,其中的one.html,two.html,three.html三个页面是用来显示在index.html页面中的
三个子页面的代码都只有一行,比较简单,不列出。
下面是index.html页面的代码:
<!DOCTYPE html> <html> <frameset rows="20%,30%,50%"> <frame src="one.html"> <frame src="two.html"> <frame src="three.html"> <noframes> <body>您的浏览器无法处理框架!</body> </noframes> </frameset> </html>
注意点:使用框架的时候要注意<body>和<Frameset>是不能共同存在的。除非在<noframes>标签内使用
<noframes>标签的作用:如果当前的浏览器不支持框架就会执行这个标签里面的内容。
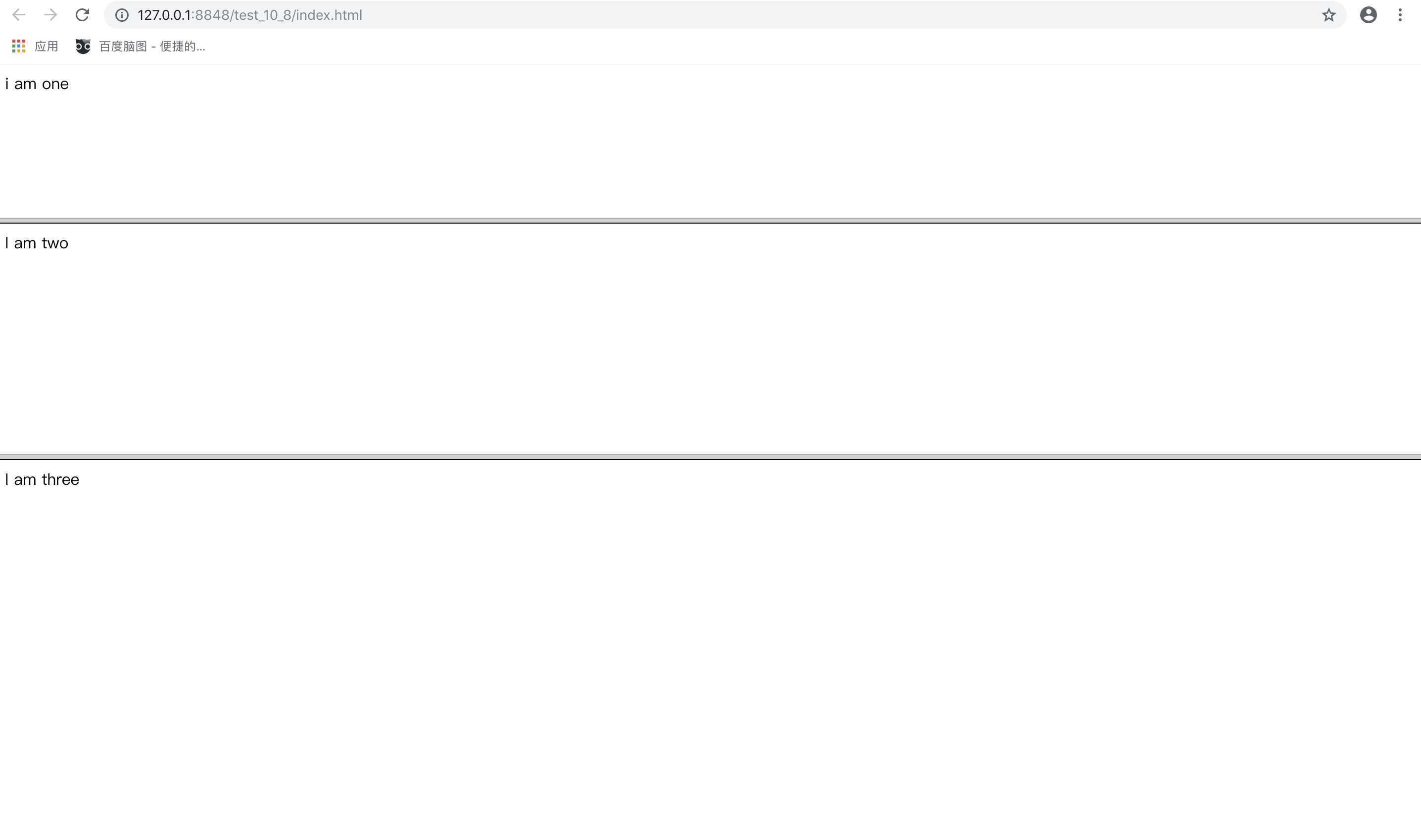
下面是效果图:

标签:col image doctype idt 记录 处理 不能 简单 alt
原文地址:https://www.cnblogs.com/lyd447113735/p/9755359.html