标签:切换 ima 技术 date 一个 通过 lse selector 表单
jQuery的属性操作模块分成四个部分: HTML属性操作, DOM属性操作, 类样式操作和值操作
HTML属性操作: 是对HTML文档中的属性读取,设置和移除操作; 比如:attr(), removeAttr()
DOM属性操作: 对DOM元素的属性进行读取, 设置和移除操作; 比如prop(), removeProp()
类样式操作: 是指对DOM属性className进行添加, 移除操作; 比如addClass(), removeClass(), toggleClass()
值操作: 是对DOM属性value进行读取和设置操作; 比如html(), text(), val
设置属性值或者返回被选元素的属性值
//获取值:attr()设置一个属性值的时候 只是获取值 var id = $(‘div‘).attr(‘id‘) console.log(id) var cla = $(‘div‘).attr(‘class‘) console.log(cla) //设置值 //1.设置一个值 设置div的class为box $(‘div‘).attr(‘class‘,‘box‘) //2.设置多个值,参数为对象,键值对存储 $(‘div‘).attr({name:‘hahaha‘,class:‘happy‘})
移除属性
//删除单个属性 $(‘#box‘).removeAttr(‘name‘); $(‘#box‘).removeAttr(‘class‘); //删除多个属性 $(‘#box‘).removeAttr(‘name class‘);
prop() 方法设置或返回被选元素的属性和值
当该方法用于返回属性值时, 则返回第一个匹配元素的值
当该方法用于设置属性值时, 则为匹配元素集合设置一个或者多个属性/值对
语法:
$(selector).prop(property)
$(selector).prop(property,value)
$(selector).prop({property:value, property:value,...})

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> 男<input type="radio" id=‘test‘ name="sex" checked/> 女<input type="radio" id=‘test2‘ name="sex" /> <button>提交</button> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //获取第一个input var el = $(‘input‘).first(); //undefined 因为attr是获取的这个对象属性节点的值,很显然此时没有这个属性节点,自然输出undefined console.log(el.attr(‘style‘)); // 输出CSSStyleDeclaration对象,对于一个DOM对象,是具有原生的style对象属性的,所以输出了style对象 console.log(el.prop(‘style‘)); console.log(document.getElementById(‘test‘).style); $(‘button‘).click(function(){ alert(el.prop("checked") ? "男":"女"); }) }) </script> </body> </html>
$(‘div‘).addClass("box");//追加一个类名到原有的类名
$(‘div‘).addClass("box box2");//追加多个类名
从所有匹配的元素中删除全部或者指定的类
$(‘div‘).removeClass(‘box‘);
$(‘div‘).removeClass();

var tag = false; $(‘span‘).click(function(){ if(tag){ $(‘span‘).removeClass(‘active‘) tag=false; }else{ $(‘span‘).addClass(‘active‘) tag=true; } })

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .active{ color: red; } </style> </head> <body> <ul> <li class="item">张三</li> <li class="item">李四</li> <li class="item">王五</li> </ul> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ $(‘ul li‘).click(function(){ // this指的是当前点击的DOM对象 ,使用$(this)转化jquery对象 $(this).addClass(‘active‘).siblings(‘li‘).removeClass(‘active‘); }) }) </script> </body> </html>
如果存在(不存在)就删除(添加)一个类
语法: toggleClass("box")
$(‘span‘).click(function(){ //动态的切换class类名为active $(this).toggleClass(‘active‘) })
获取值:
语法:
html()是获取选中标签元素中所有的内容
$(‘#box‘).html();
设置值:设置该元素的所有内容会替换掉标签中原来的内容
$(‘#box‘).html(‘<a href="https://www.baidu.com">百度一下</a>‘);
获取值: text()获取匹配元素包含的文本内容
语法:
$(‘#box‘).text();
设置值: 设置该所有的文本内容
$(‘#box‘).text(‘<a href="https://www.baidu.com">百度一下</a>‘);
注意: 值为标签的时候不会被渲染为标签元素只会被当做值渲染到浏览器中
获取值: val()用于表单控件中获取值, 比如input, textarea, select等等
设置值:
$(‘input‘).val(‘设置了表单控件中的值‘);
表单控件是我们的重中之重,因为一旦牵扯到数据交互,离不开form表单的使用,比如用户的注册登录功能等
那么通过上节知识点我们了解到, 我们在使用jQuery方法操作表单控件的方法:
$(selector).val()//设置值和获取值
看如下HTML结构:
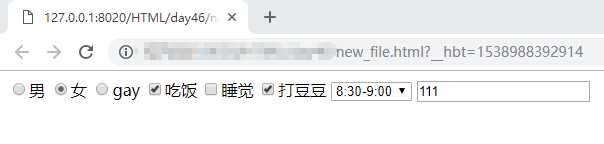
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action=""> <input type="radio" name="sex" value="112" />男 <!-- 设置cheked属性表示选中当前选项 --> <input type="radio" name="sex" value="11" checked="" />女 <input type="radio" name="sex" value="11" />gay <input type="checkbox" value="a" checked=""/>吃饭 <input type="checkbox" value="b" />睡觉 <input type="checkbox" value="c" checked=""/>打豆豆 <!-- 下拉列表 option标签内设置selected属性 表示选中当前 --> <select name="timespan" id="timespan" class="Wdate" > <option value="1">8:00-8:30</option> <option value="2" selected="">8:30-9:00</option> <option value="3">9:00-9:30</option> </select> <input type="text" name="" id="" value="111" /> </form> </body> </html>

操作表单控件代码如下:
<script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ // 一、获取值 //1.获取单选框被选中的value值 console.log($(‘input[type=radio]:checked‘).val()) //2.复选框被选中的value,获取的是第一个被选中的值 console.log($(‘input[type=checkbox]:checked‘).val()) //3.下拉列表被选中的值 var obj = $("#timespan option:selected"); // 获取被选中的值 var time = obj.val(); console.log(time); // 获取文本 var time_text = obj.text(); console.log("val:"+time+" text"+ time_text ); //4.获取文本框的value值 console.log($("input[type=text]").val())//获取文本框中的值 // 二.设置值 //1.设置单选按钮和多选按钮被选中项 $(‘input[type=radio]‘).val([‘112‘]); $(‘input[type=checkbox]‘).val([‘a‘,‘b‘]); //2.设置下拉列表框的选中值,必须使用select /*因为option只能设置单个值,当给select标签设置multiple。 那么我们设置多个值,就没有办法了,但是使用select设置单个值和多个值都可以 */ $(‘select‘).val([‘3‘,‘2‘]) //3.设置文本框的value值 $(‘input[type=text]‘).val(‘试试就试试‘) }) </script>
jQuery的属性操作/使用jQuery操作input的value值
标签:切换 ima 技术 date 一个 通过 lse selector 表单
原文地址:https://www.cnblogs.com/rixian/p/9755349.html