标签:意思 因此 出现 重点 3.3 元素 提高 win 效果
js写代码时:
jQuery可以解决以上问题
jQuery是js的一个库,封装了我们开发过程中常用的一些功能,方便调用,提高开发效率
js库是我们把常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里即可
关于jQuery的相关资料:
jQuery API 的特点:几乎都是方法
使用时,都是方法调用,也就是说要加小括号(),小括号里边是相应的参数,参数不同,功能不同
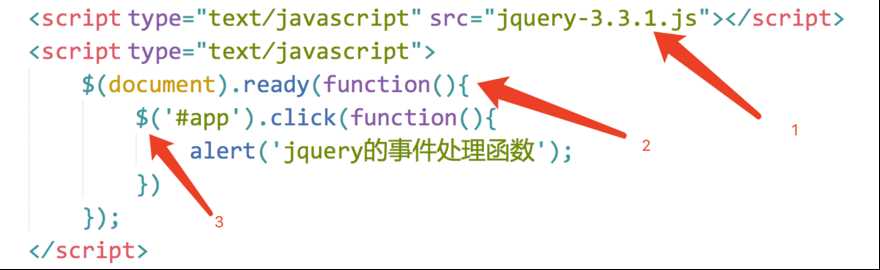
如图:

注意:导包的代码一定要放在js代码的最上面
jQuery有两个大版本:
下载jQuery包之后里面会有两个文件,一个是jquery-3.3.1.js,一个是jquery-3.3.1.min.js
区别是:
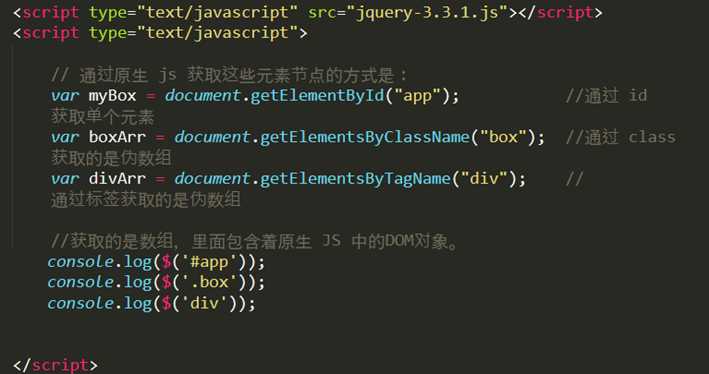
通过jQuery获取的元素是一个数组,数组中包含着原生js中的DOM对象


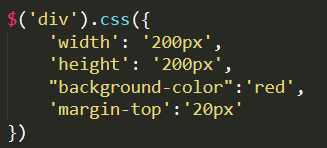
通过jQuery设置当前5个div的样式:

由于jQuery自带了css()方法,我们还可以直接在代码中给div设置css属性
总结:jQuery就是把DOM对象重新包装了一下,让其具有了jQuery方法
$(js对象);
2. jQuery对象转为DOM对象
jquery对象[index]; //方式1 jquery对象.get(index) //方式2 // jQuery对象转换成DOM对象之后,可以直接调用DOM提供的一些功能 $(‘div‘)[1].style.backgroundColor = ‘yellow‘;
总结:如果想要用哪种方式设置属性或方法,必须转换成该类型
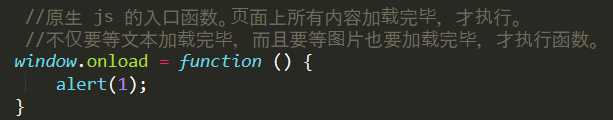
原生js入口函数指的是:
window.onload = function() {};

jQuery的入口函数,有以下几种写法:
写法一:

写法二:(写法一的简洁版)

写法三:

jQuery入口函数与js入口函数的区别:
区别一:书写个数不同
区别二:执行时机不同:
文档加载的顺序:从上往下,边解析边执行
jQuery使用$符号的原因:书写简洁、相对于其他字符与众不同、容易被记住
jQuery占用了两个变量:$ 和 jQuery。
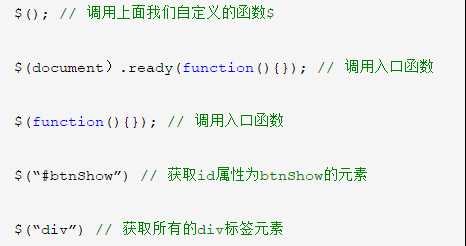
$实际上表示的是一个函数名。

jQuery的$函数,根据传入参数的不同,进行不同的调用,实现不同的功能。返回的是jQuery对象。
jQuery这个js库,除了$之外,还提供了另外一个函数:jQuery。
jQuery函数跟$函数的关系:jQuery===$
标签:意思 因此 出现 重点 3.3 元素 提高 win 效果
原文地址:https://www.cnblogs.com/zhao-ting/p/9756486.html