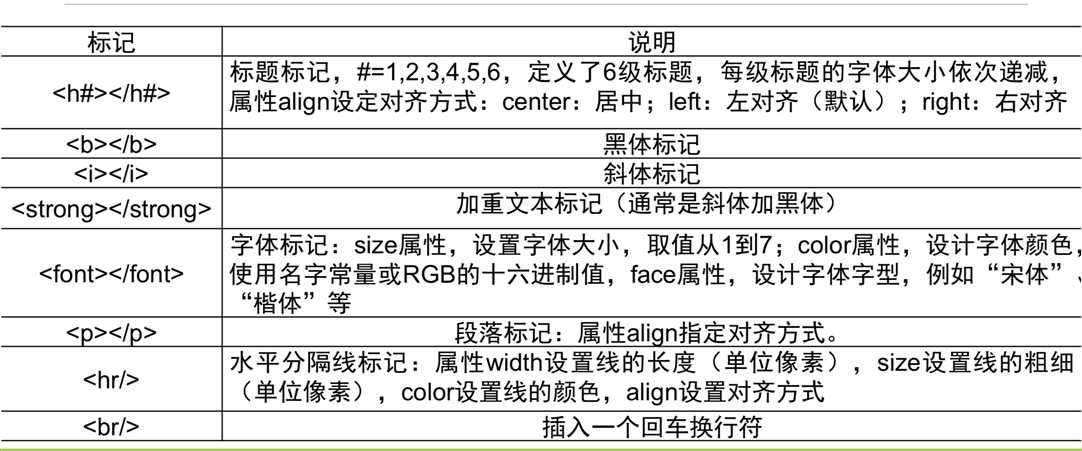
标签:单元素 刷新 响应 ted lin 方法 page border title

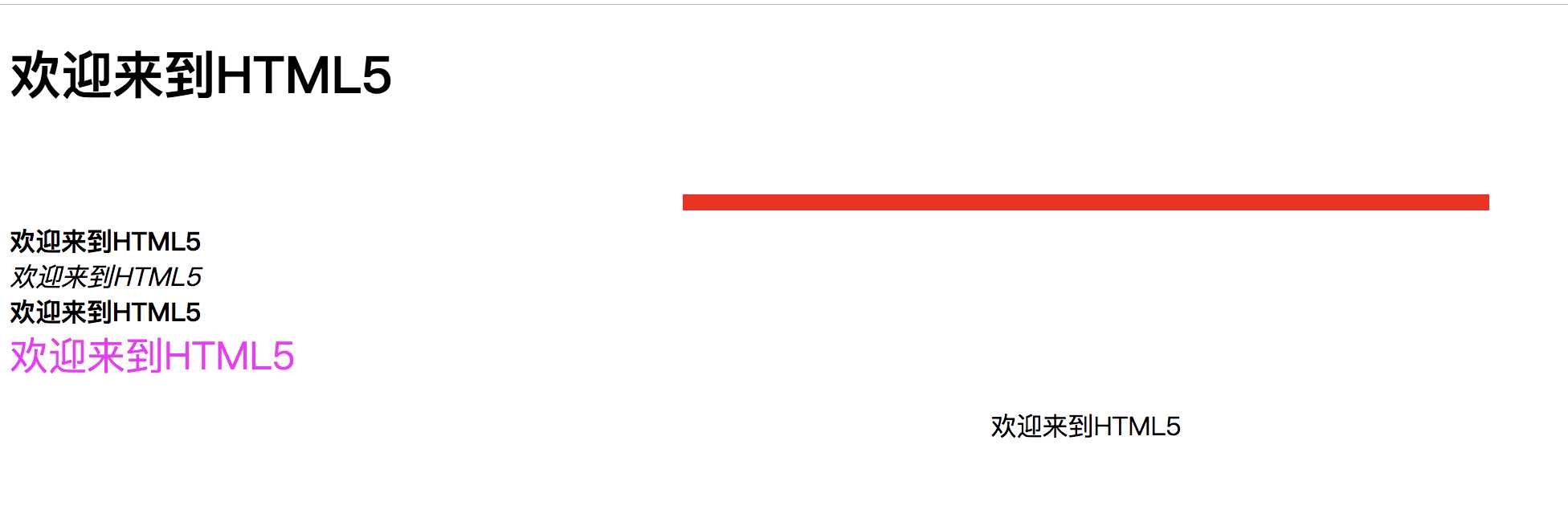
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本与段落标记</title> </head> <body> <h1>欢迎来到HTML5</h1><br> <hr width="500px" size="10px" color="red" aline="center"> <b>欢迎来到HTML5</b><br> <i>欢迎来到HTML5</i><br> <strong>欢迎来到HTML5</strong><br> <font size="5" color="#ff00ff" face="黑体">欢迎来到HTML5</font><br> <p align="center">欢迎来到HTML5</p> </body> </html>

<ol type="序号类型> <li>...</li> <li>...</li> </ol>
其中,属性type指定列表项前的项目编号的样式,其取值:1编号为阿拉伯数字(默认值);a小写英文字母;A大写英文字母;i小写罗马数字;I大写罗马数字
<ul type="类型样式> <li>...</li> <li>...</li> </ul>
其中type指定列表项前的项目符号样式,其取值为disc:实小原点;circle:空心圆点;square:实心方块。
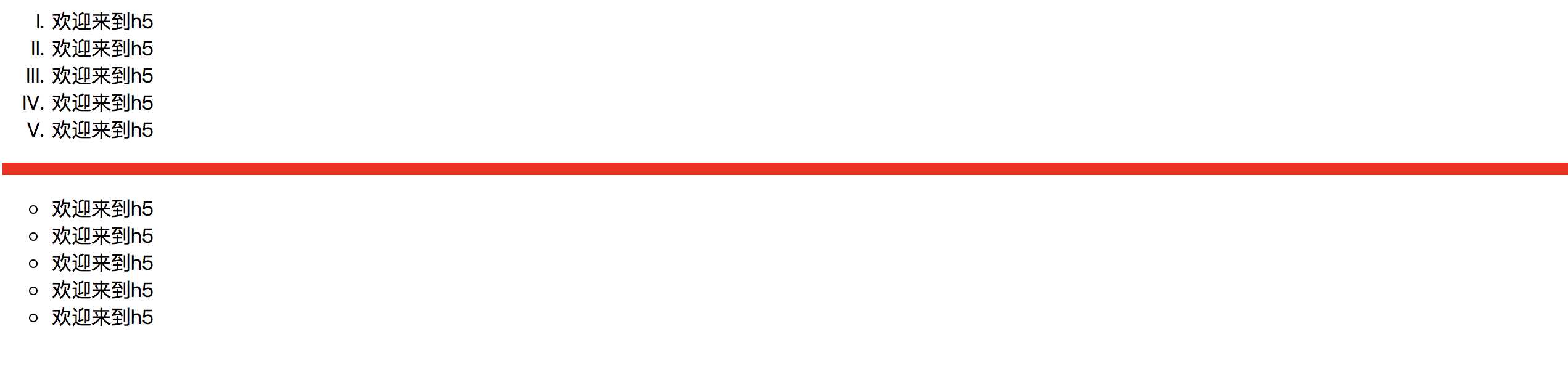
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表标签</title> </head> <body> <ol type="i"> <li>欢迎来到h5</li> <li>欢迎来到h5</li> <li>欢迎来到h5</li> <li>欢迎来到h5</li> <li>欢迎来到h5</li> </ol> <hr width="100%" size="10px" color="red"> <ul type="circle"> <li>欢迎来到h5</li> <li>欢迎来到h5</li> <li>欢迎来到h5</li> <li>欢迎来到h5</li> <li>欢迎来到h5</li> </ul> </body> </html>

超链接格式:
<a href="url">超链接名称或图片</a>
其中:属性href:指定链接的目标
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>超链接</title> </head> <body> <h4>超链接标签的使用</h4> <a href="http://www.mount-tai.com.cn/nature.shtml">泰山风景介绍</a> <hr width="100%" size="1" color="red"> <h4>图片超链接标记的使用</h4> <a href="http://www.mount-tai.com.cn/nature.shtml"> <img src="baiguan.JPG" width="80px" height="80px" alt="点击该图片"> </a> </body> </html>

基本语法: <meta http-equiv="refresh" content="1" /> 该语句表示,页面每隔一秒刷新一次,其中属性content的值代表间隔的时间。
基本语法: <meta http-equiv="refresh" content="3;http://www.sohu.com" >
该语句表示,页面3秒后自动转到搜狐主页。 注意:上述标签一般放在head标签中。
基本语法:
<table>
<caption>表格标题</caption>
<tr><th>列名一</th><th>列名二</th>......</tr>
<tr><td>数据一</td><td>数据二</td>......</tr>
......
</table>

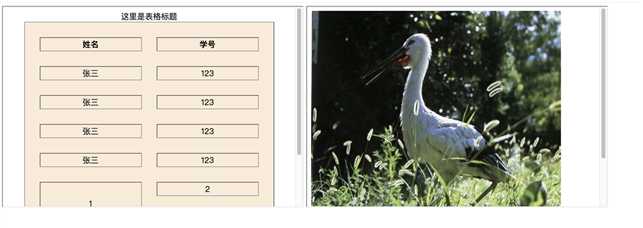
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <table width="500px" height="400px" border="1px red solid" align="center" cellpadding="2px" cellspacing="30px" bgcolor="#faebd7"> <caption>这里是表格标题</caption> <tr> <th>姓名</th> <th>学号</th> </tr> <tr align="center"> <td>张三</td> <td>123</td> </tr> <tr align="center"> <td>张三</td> <td>123</td> </tr> <tr align="center"> <td>张三</td> <td>123</td> </tr> <tr align="center"> <td>张三</td> <td>123</td> </tr> <tr align="center"> <td rowspan="2">1</td> <td>2</td> </tr> <tr align="center"> <td>3</td> </tr> <tr align="center"> <td colspan="2">张三</td> </tr> </table> </body> </html>

<img src="url" height="" width ="" alt="图片显示错误">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片标签</title>
</head>
<body>
<img src="baiguan.JPG" height="500" width="500" alt="图片显示错误">
</body>
</html>

表单是由文本框、密码框、多行文本框、单选、复选框、下拉菜单/列表、 按钮、文件域、隐藏域等各种表单元素及其标记组成的。
<form name="表单名" method="提交方法" action="处理程序‘>
...
</form>
<input name="输入域名称" type="域类型" value="输入域的值">
<input>标记主要有六个属性: type,name,size,value,maxlength,check。
其中,name和type是必选的两个属性: name:属性的值是响应程序(由form标记中的action属性指定)中的变量名
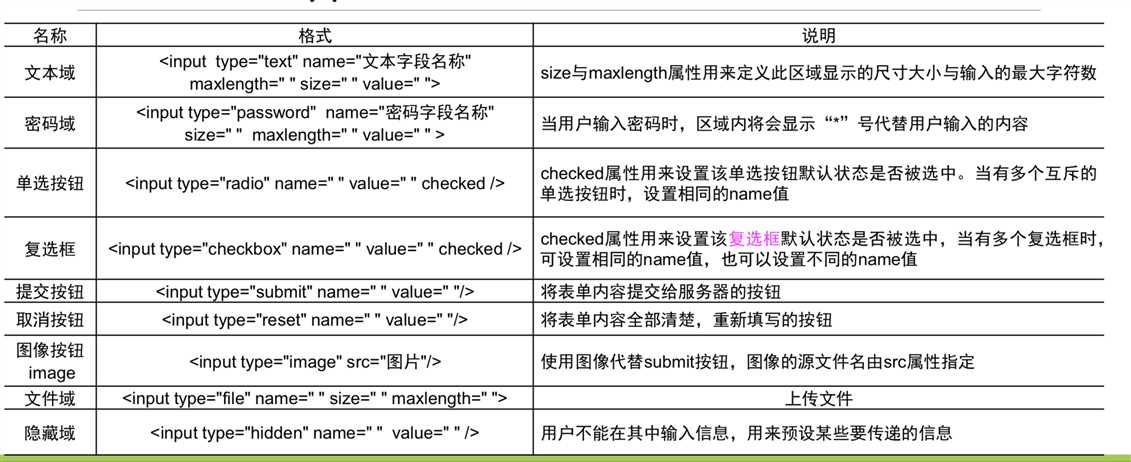
type的九种类型如下:

<select name="" size="" multiple>
<option value="" selected>...</option>
<option value="">...</option> ...... </select>
<textarea name="" rows="" cols="" wrap="off|virtual|physical"> 初始值 </textarea> 其中:rows设置输入域的行数;cols设置输入域的列数;wrap设置是否自动 换行。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>框架集</title> </head> <body> <iframe src="html6.html" width="600px" height="400px"></iframe> <iframe src="Html7.html" width="600px" height="400px"></iframe> </body> </html>

标签:单元素 刷新 响应 ted lin 方法 page border title
原文地址:https://www.cnblogs.com/wangbobobobo/p/9752492.html