标签:分享图片 可见 思考 number object 未定义 strong 多态 ima
我是菜鸟,老鸟勿看,继承多态等太多概念难以理解,还是从实践中慢慢学吧!争取能大致看懂网上的开源的代码。
--------------
对象的组成:方法和属性
属性关键词:静止的,状态
方法关键词:动态的,过程,处理,带括号
--------------
js中的面向对象不是其他语言那样的面向对象。
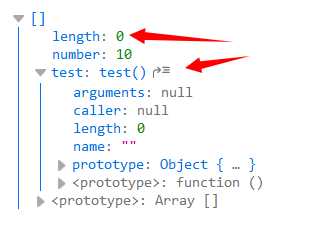
1 <script type="text/javascript"> 2 //定义arr为一个数组(数组也是一个对象实例,所以arr是个对象实例) 3 var my_arr=[]; 4 //以前变量这样用,var number=10; 5 //现在定义属性,arr.number = 10; 就是用“点”即可! 6 my_arr.number = 10; 7 //定义对象的方法 8 my_arr.test = function(){ 9 console.log(this); 10 //这里this就是这个数组,直接用数组名也可以 11 //alert(my_arr.number); 12 //alert(this.number); 13 } 14 //这样使用方法 15 my_arr.test(); 16 </script> 17 18

结果是数组有个number属性和test方法,但是数组内容为空,length为0,但是这样alert(my_arr[‘number‘]);也可以弹出10
//TODO 以后再研究数组,但是可见,数组的内容是内容,属性和内容不是一回事,内容是数组里面存了啥,属性是这个数组实例有什么属性。如同,一个是汽车里装了谁谁,一个是汽车有车大灯的感觉。
------------
新建一个纯净的对象实例
1 <script type="text/javascript"> 2 var my_obj = new Object(); //新建一个对象实例my_obj,换成 var my_obj = {}; 也行,一个意思 3 my_obj.name = ‘张三‘; //加个属性 4 my_obj.test = function(){ //加个方法 5 this.test2(); //对象的A方法中用到对象的B方法 6 } 7 my_obj.test2 = function(){ 8 console.log(this.name); 9 } 10 my_obj.test(); //使用 11 </script>
对象中思考变量作用域的问题
以前学到变量作用域,都是函数和变量,现在加入对象,看看是怎么回事
1 <script type="text/javascript"> 2 console.log(my_obj); // 显示undefined,说明解析器中和其他类型一样,根据var,先放个undefined再说 3 var my_obj = {}; 4 console.log(my_obj); // 显示 Object {} 5 my_obj.name = ‘张三‘; 6 console.log(my_obj); // 显示Object {name:"张三"} 7 </script>
其实可以这样理解,js解析器,预解析,根据var找到了my_obj,赋值undefined,如果放到不用对象的时候,出个name,需要var name一下,这里由于对象var了,对象下各个目前未定义的属性就相当于已经var但没赋值了,一旦测试都是undefined。第4行,由于还没有赋予name属性,如果查看my_obj.name的话,就是undefined,而第5行赋值,第6行再看,就是“张三”了。
标签:分享图片 可见 思考 number object 未定义 strong 多态 ima
原文地址:https://www.cnblogs.com/html55/p/9757021.html