标签:tps code idt ora inf 图片 pac ack bottom

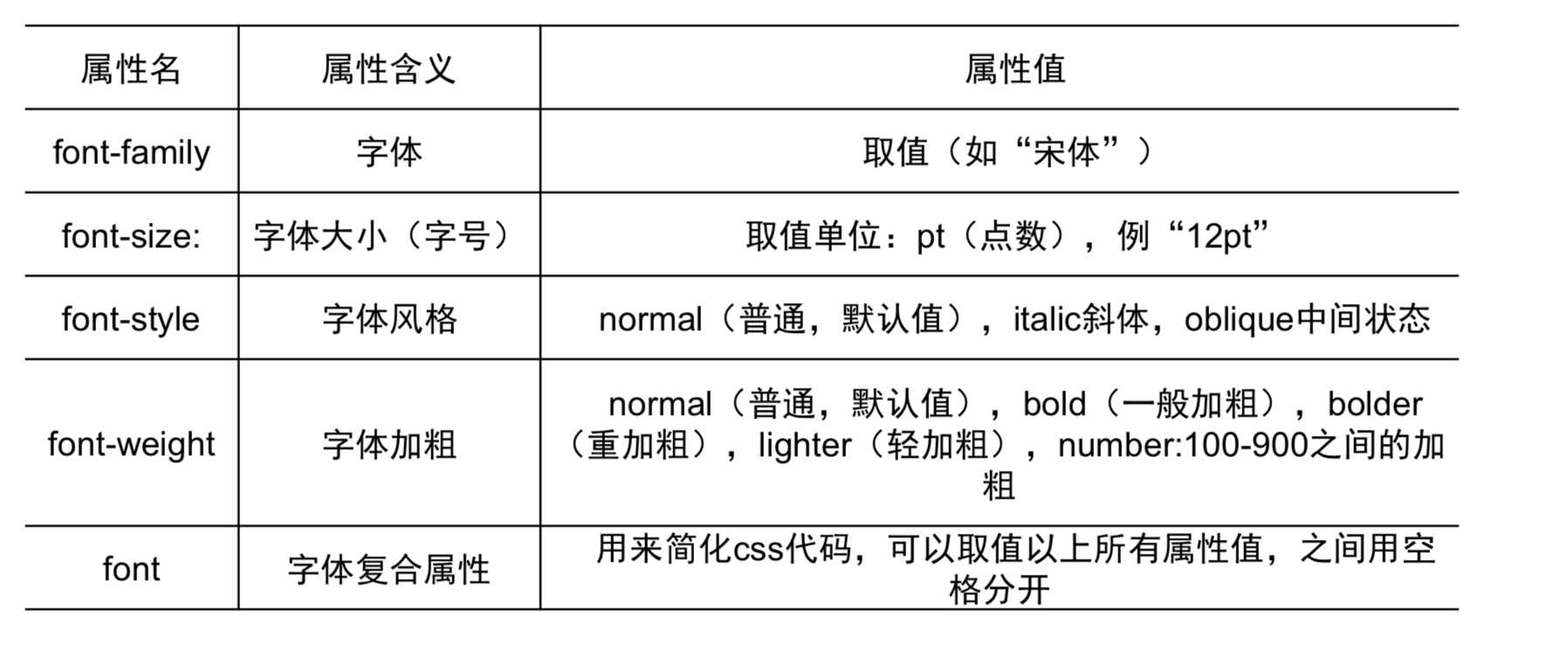
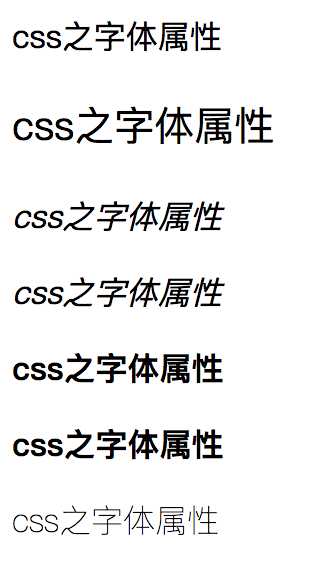
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体属性</title> </head> <body> <p style="font-family: 黑体;">css之字体属性</p> <p style="font-size: 15pt">css之字体属性</p> <p style="font-style: italic">css之字体属性</p> <p style="font-style: oblique">css之字体属性</p> <p style="font-weight: bold">css之字体属性</p> <p style="font-weight: bolder">css之字体属性</p> <p style="font-weight: lighter">css之字体属性</p> </body> </html>


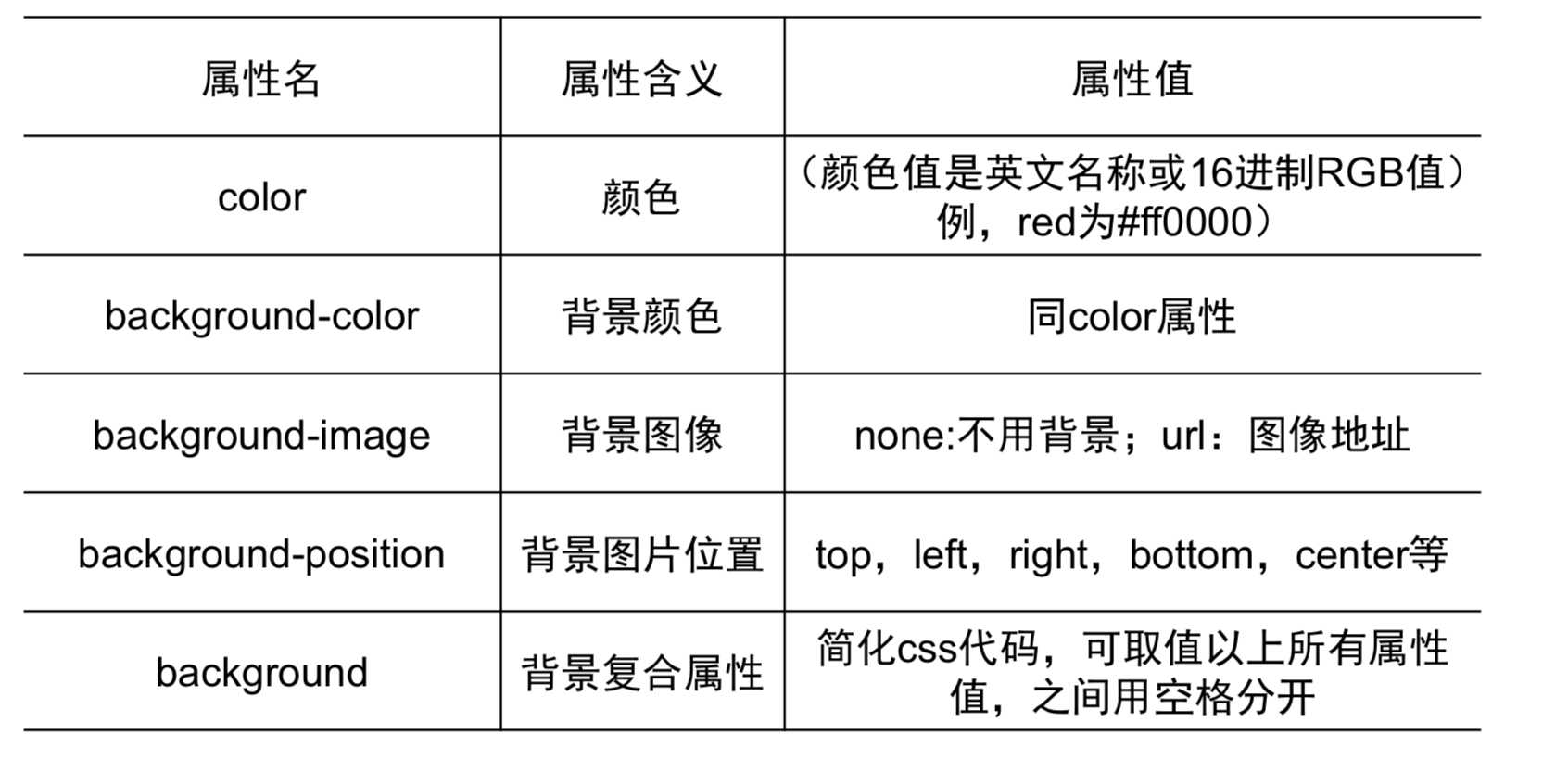
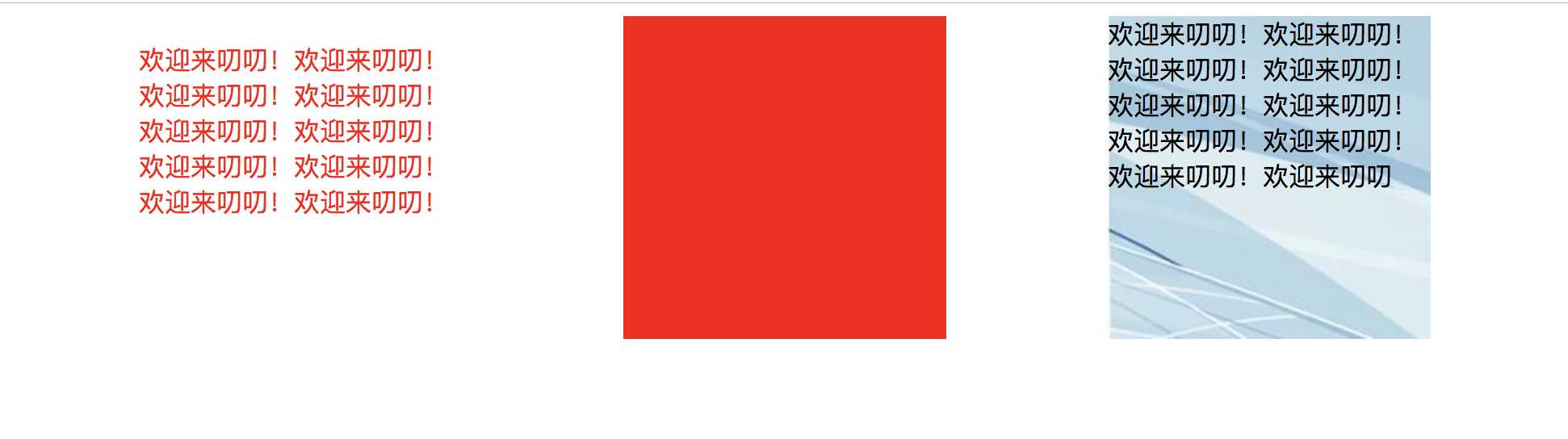
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>颜色和背景属性</title> <style type="text/css"> .together{width: 200px;height: 200px;float: left;margin-left: 100px} </style> </head> <body> <div style="color: red" class="together"> <p>欢迎来叨叨!欢迎来叨叨!欢迎来叨叨!欢迎来叨叨!欢迎来叨叨!欢迎来叨叨!欢迎来叨叨!欢迎来叨叨!欢迎来叨叨!欢迎来叨叨!</p> </div> <div style="background-color: red" class="together"> </div> <div style="background-image: url(https://ss3.baidu.com/-rVXeDTa2gU2pMbgoY3K/it/u=29028967,3707756004&fm=202)" class="together"> 欢迎来叨叨!欢迎来叨叨!欢迎来叨叨!欢迎来叨叨!欢迎来叨叨!欢迎来叨叨!欢迎来叨叨!欢迎来叨叨!欢迎来叨叨!欢迎来叨叨 </div> </body> </html>


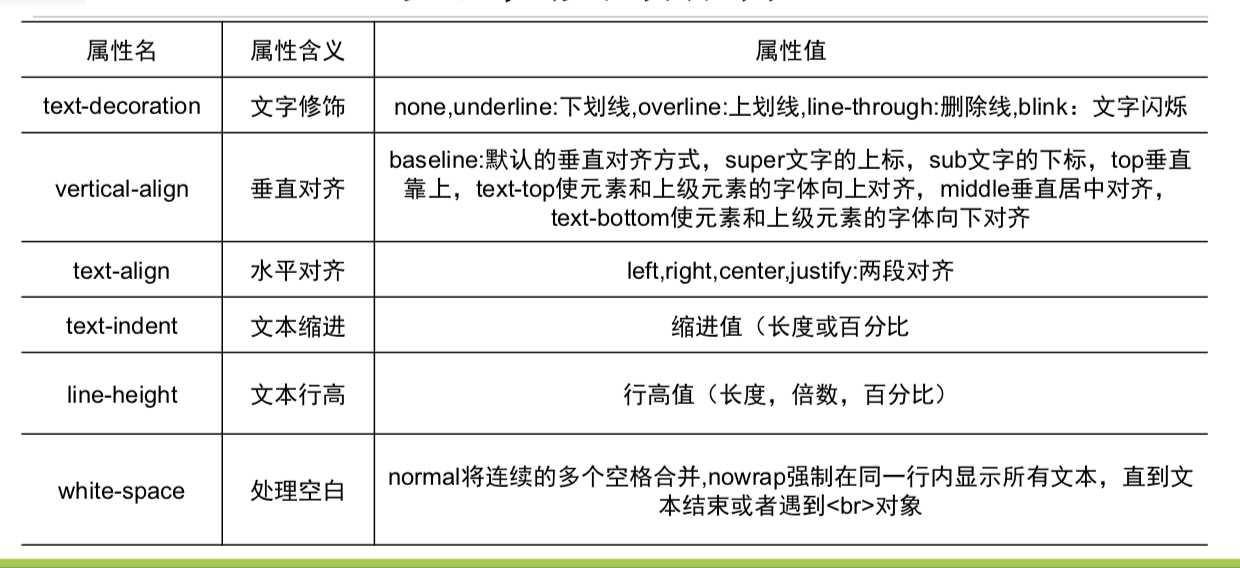
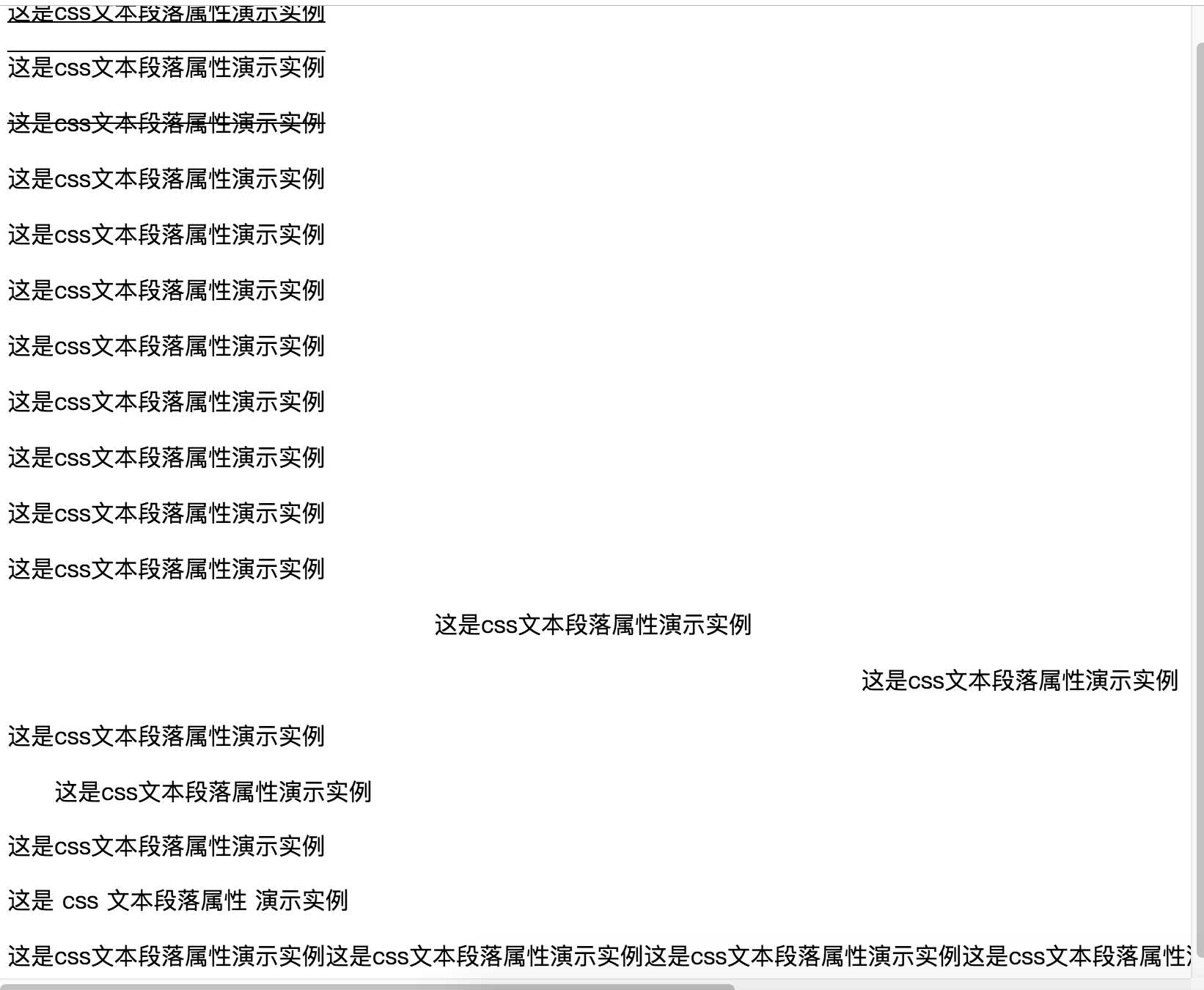
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本段落属性</title> </head> <body> <div> <p style="text-decoration: underline">这是css文本段落属性演示实例</p> <p style="text-decoration: overline">这是css文本段落属性演示实例</p> <p style="text-decoration: line-through">这是css文本段落属性演示实例</p> <p style="vertical-align: baseline">这是css文本段落属性演示实例</p> <p style="vertical-align: super">这是css文本段落属性演示实例</p> <p style="vertical-align: sub">这是css文本段落属性演示实例</p> <p style="vertical-align: top">这是css文本段落属性演示实例</p> <p style="vertical-align: text-top">这是css文本段落属性演示实例</p> <p style="vertical-align: middle">这是css文本段落属性演示实例</p> <p style="vertical-align: text-bottom">这是css文本段落属性演示实例</p> <p style="text-align: left">这是css文本段落属性演示实例</p> <p style="text-align: center">这是css文本段落属性演示实例</p> <p style="text-align: right">这是css文本段落属性演示实例</p> <p style="text-align: justify">这是css文本段落属性演示实例</p> <p style="text-indent: 2em">这是css文本段落属性演示实例</p> <p style="line-height: 20px">这是css文本段落属性演示实例</p> <p style="white-space: normal">这是 css 文本段落属性 演示实例</p> <p style="white-space: nowrap">这是css文本段落属性演示实例这是css文本段落属性演示实例这是css文本段落属性演示实例这是css文本段落属性演示实例这是css文本段落属性演示实例这是css文本段落属性演示实例</p> </div> </body> </html>

标签:tps code idt ora inf 图片 pac ack bottom
原文地址:https://www.cnblogs.com/wangbobobobo/p/9754717.html