标签:步骤 https 解压 其他 nginx location 全局变量 ade utf-8
发现一台服务器部署管理多个nodejs服务,可以采用二级域名weekly.mwcxs.top,也可以采用固定后缀www.mwcxs.top/weekly的方式,本文先从固定后缀的方式部署管理多个nodejs服务。
以下详细的介绍,以周报企业管理系统为例进行部署,欢迎fork和start,源码地址:https://github.com/saucxs/weekly,展示地址:http://120.27.109.67:8089有问题一起交流。
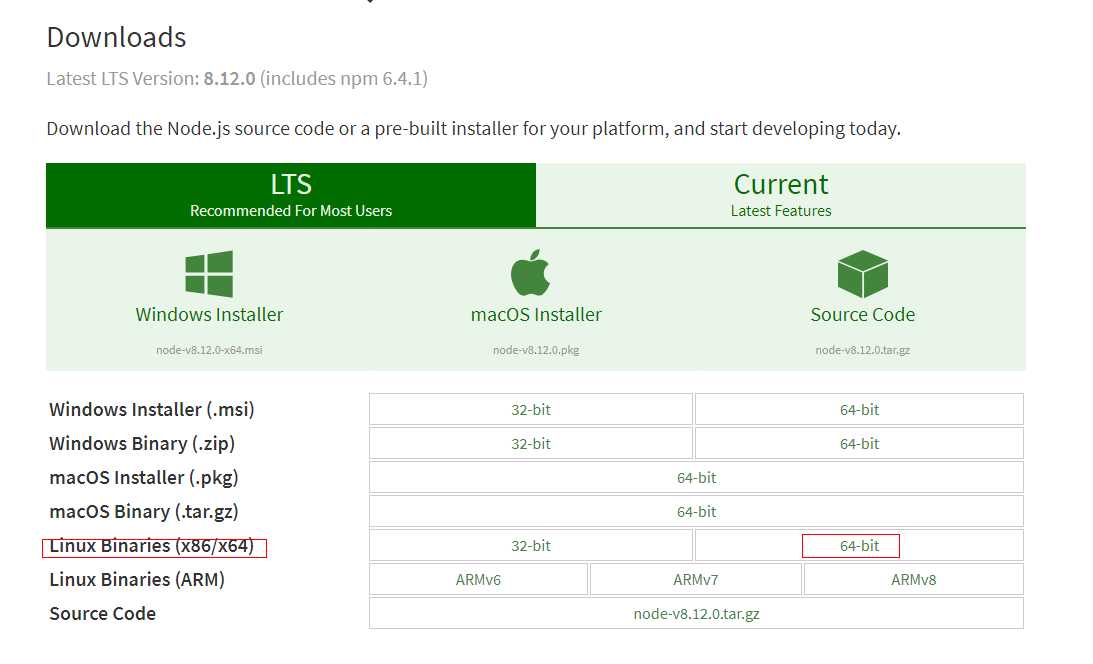
1、去官网下载和自己系统匹配的文件:
英文网址:https://nodejs.org/en/download/
中文网址:http://nodejs.cn/download/
建议去英文网站下载 ,因为中文这边没有给出稳定版,目前稳定版8点多。最新版是10点多
2、查看linux系统的位数
通过 uname -a 命令查看到我的Linux系统位数是64位(备注:x86_64表示64位系统, i686 i386表示32位系统),如图

选择64位

3、下载下来的tar文件上传到服务器并且解压
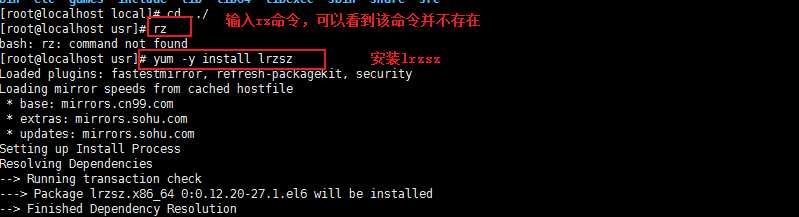
我使用的xshell中的rz命令来上传文件
在xshell中输入rz命令,看是否已经安装了lrzsz,如果没有安装则执行 yum -y install lrzsz命令进行安装。

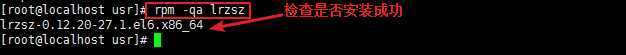
安装成功后,输入rpm -qa lrzsz 命令确认是否正确安装

输入rz或者re -y,选择刚才下的压缩包


现在开始解压
tar -xvf node-v8.12.0-linux-x64.tar.xz

修改文件夹(目录)的名字
mv node-v8.12.0-linux-x64 nodejs

4、执行软连接
注意:确认一下nodejs下bin目录是否有node 和npm文件,如果有执行软连接,如果没有重新下载执行上边步骤

确认有node和npm文件了
执行软链接
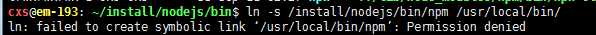
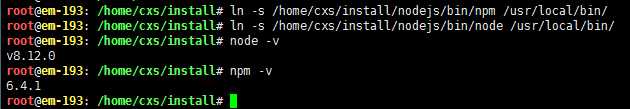
ln -s /home/cxs/install/nodejs/bin/npm /usr/local/bin/
ln -s /home/cxs/install/nodejs/bin/node /usr/local/bin/
发现自己没有权限,然后找老大要来root账号

下面是root权限下执行

ok了,回到自己用户下

ok了
5、安装pm2,通过pm2启动node可以使关闭终端时node依然运行。

进入后端代码的跟目录,通过npm i 安装后端代码需要的库,启动node
pm2 start index.js

说明,没有配制到全局,虽然安装到全局,不知道为啥,linux下不像windows下能自动创造一个环境变量去实现我们的全局。所以我们需要创建一个linux下的软连接。
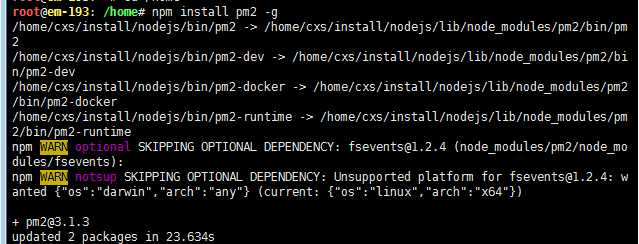
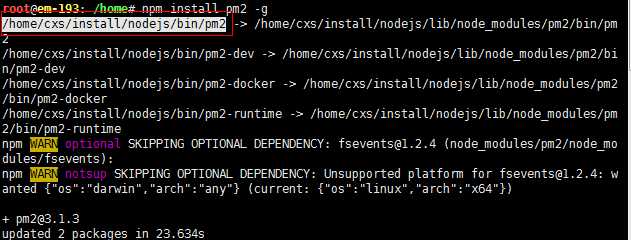
下面红框就是pm2的安装路径,连接到全局环境路径

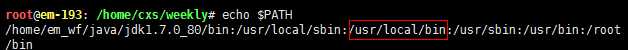
下面出现的都是全局环境路径,选哪一个都可以,我选的是红框的全局环境变量/usr/local/bin

建立连接
ln -s /home/cxs/install/nodejs/bin/pm2 /usr/local/bin/
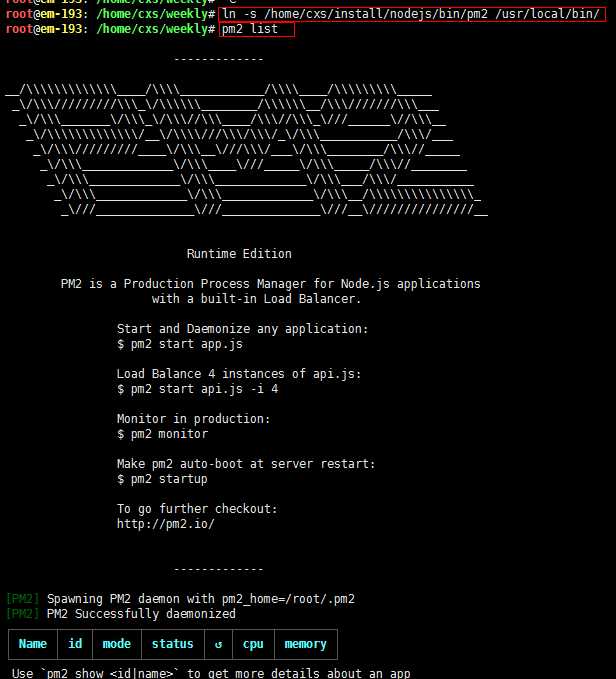
使用pm2 list验证是否成功建立连接
pm2 list

说明pm2全局安装成功,并且可以随处访问pm2,我试试我的账号是不是也可以使用pm2命令

出现这个,说明其他账号也可以全局都可以使用pm2
5、thinkjs项目,使用pm2 start pm2.json 来启动项目
切换到自己的账号上,需要全局变量时候没有权限的时候采用root账号
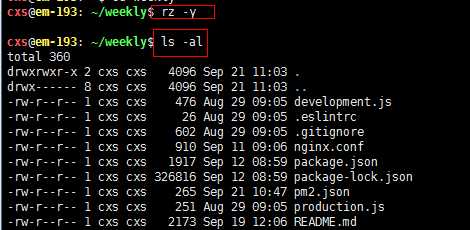
上传项目代码,使用xshell的rz -y来

执行
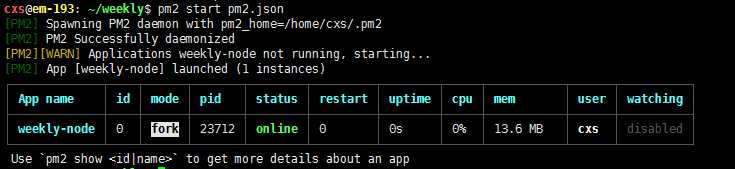
pm2 start pm2.json

出现上图应该就算启动起来了
但是我想看一下项目启动之后访问情况,怎么搞,这时候需要祭出nginx
6、nginx使用
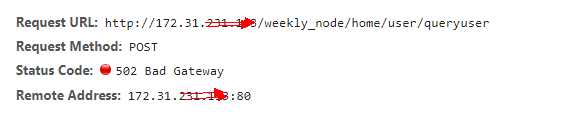
已经部署完成,但是公网访问出现问题,出现502,

发现是nginx配置的问题,
方案一:把nginx的实际访问地址172.31.231.103:8362修改为127.0.0.1:8362
upstream weekly_node { server 172.31.231.103:8362; }
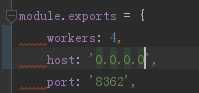
方案二:把项目node的启动主机host(127.0.0.1)修改为0.0.0.0

附上完整的nginx服务配置
user root; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; upstream weekly_node { server 172.31.231.103:8362; } server { listen 80; server_name localhost; charset utf-8; #weekly static location /weekly/ { #root /home/fastdfs/nginx/weekly/dist; alias /home/fastdfs/nginx/weekly/dist/; index index.html index.htm; try_files $uri $uri/ /index.html last; #root html; #index index.html; }
#nodejs服务方向代理 location /weekly_node/ { proxy_pass http://weekly_node; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 90; proxy_send_timeout 90; proxy_read_timeout 90; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; } } }
在Linux系统配置Nodejs环境的最简单步骤,部署多个thinkjs(nodejs)项目
标签:步骤 https 解压 其他 nginx location 全局变量 ade utf-8
原文地址:https://www.cnblogs.com/chengxs/p/9682482.html