标签:define rem 用户交互 响应 head alt 1.0 mouse 搜索
C语言基础学习PYTHON——基础学习D15
20180927内容纲要:
1、JavaScript介绍
2、JavaScript功能介绍
3、JavaScript变量
4、Dom操作
a、获取标签
b、标签操作
c、创建标签
d、提交表单
e、事件操作
f、事件的捕捉与冒泡
5、js语法分析
6、小结
7、练习
1 JavaScript介绍
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:核心(ECMAScript)、文档对象模型(Document Object Model,简称DOM)、浏览器对象模型(Browser Object Model,简称BOM)。
很多人看到 Java 和 JavaScript 都有“Java”四个字,就以为它们是同一样东西,连我自己当初也是这样。事实上,JAVA语言和JavaScript语言是相关的,但是它们的联系并非你想像的那样紧密。首先Java语言是SUN Microsystems公司的产品,而JavaScript是Netscape公司的产品。
其次它们在功能上也有些差异:
Java在客户端的运行的应用程序叫做 Java Applet,是嵌在网页中,而又有自己独立的运行窗口的小程序。Java Applet 是预先编译好的,一个 Applet 文件(.class)用 Notepad 打开阅读,根本不能理解。Java Applet 的功能很强大,可以访问 http、ftp等协议,甚至可以在电脑上种病毒(已有先例了)。
相比之下,JavaScript 的能力就比较小了。JavaScript 是一种“脚本”(“Script”),它直接把代码写到 HTML 文档中,浏览器读取它们的时候才进行编译、执行,所以能查看 HTML 源文件就能查看JavaScript 源代码。JavaScript 没有独立的运行窗口,浏览器当前窗口就是它的运行窗口。它们的相同点,我想只有同是以 Java 作编程语言一点了。
2 JavaScript功能介绍
JavaScript是一门面向对象的动态语言,他一般用来处理以下任务:
3 JavaScrip变量
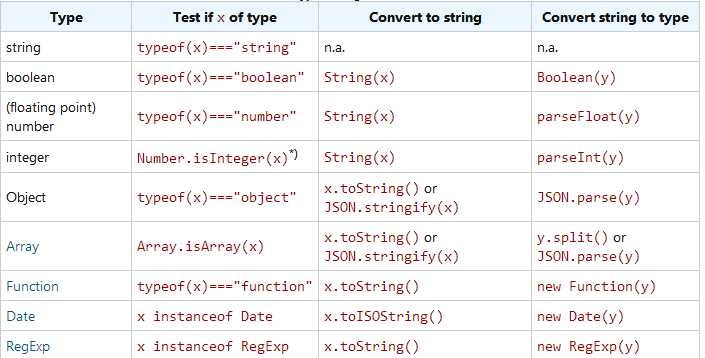
变量值可能为:
数组,函数,日期和正则表达式是特殊类型的对象,但在概念上,日期和正则表达式是值类型,被包装成对象形式体现。
变量,数组,函数的参数和返回值都可以不声明,它们通常不会被JavaScript引擎检查,会被自动进行类型转换。

关于变量的作用域参考:https://www.cnblogs.com/wupeiqi/p/5649402.html

1 function func(){ 2 if(1==1){ 3 var name = ‘Kanghui‘; 4 } 5 console.log(name) 6 } 7 8 function func(){ 9 if(1==1){ 10 var name = ‘Kanghui‘; 11 } 12 console.log(name) 13 } 14 15 16 xo = ‘xiaoming‘; 17 function func(){ 18 var xo = ‘lili‘; 19 function inner(){ 20 console.log(xo); 21 } 22 return inner; 23 } 24 var ret = func() 25 ret() 26 27 xo = ‘xiaoming‘; 28 function func(){ 29 var xo = ‘lili‘; 30 function inner(){ 31 console.log(xo); 32 } 33 var xo = ‘tony‘ 34 return inner; 35 } 36 var ret = func() 37 ret()
4 Dom操作
1、获取标签
获取单个元素 document.getElementById(‘i1‘)
获取多个元素(列表)document.getElementsByTagName(‘div‘)
获取多个元素(列表)document.getElementsByClassName(‘c1‘)
a. 直接找
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
b. 间接
tag = document.getElementById(‘i1‘)
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
2、标签操作
a. innerText 获取标签中的文本内容 标签.innerText 对标签内部文本进行重新复制 标签.innerText = "" b. className tag.className =》 直接整体做操作 tag.classList.add(‘样式名‘) 添加指定样式 tag.classList.remove(‘样式名‘) 删除指定样式 PS: <div onclick=‘func();‘>点我</div> <script> function func(){ } </script> c. checkbox 获取值 checkbox对象.checked 设置值 checkbox对象.checked = true
3、Dom创建标签

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <input type="button" onclick="AddEle1();" value="添加" /> 9 <input type="button" onclick="AddEle2();" value="添加" /> 10 <div id="i1"> 11 <p><input type="text" /></p> 12 </div> 13 <script> 14 function AddEle1(){ 15 // 创建一个标签 16 //把标签添加到HTML中 17 var tag = "<p><input type=‘text‘ /></p>" 18 document.getElementById(‘i1‘).insertAdjacentHTML("beforeEnd",tag) 19 } 20 function AddEle2(){ 21 // 创建一个标签 22 //把标签添加到HTML中 23 var tag = document.createElement(‘input‘); 24 tag.setAttribute(‘type‘,‘text‘); 25 tag.style.fontsize = ‘16px‘; 26 tag.style.color = ‘red‘; 27 28 var p = document.createElement(‘p‘); 29 p.appendChild(tag); 30 31 document.getElementById(‘i1‘).appendChild(p); 32 33 } 34 </script> 35 </body> 36 </html>
4、提交表单

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form id="f1" action="http://www.baidu.com"> <input type="text" /> <input type="submit" value="提交" /> <a onclick="submitForm();">提交</a> </form> <script> function submitForm() { document.getElementById(‘f1‘).submit() alert(123); var v = confirm("真的要删除吗?"); console.log(v); } //定时器,一直执行 var obj = setInterval(function () { console.log(1); clearInterval(obj); },1000); //定时器,只执行一次 setTimeout(function () { console.log(‘timeout‘); },5000); </script> </body> </html>
打开qq邮箱,删除垃圾邮件后会弹出一个已删除的框,然后再几秒钟后消失,这是怎么做到的呢?

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="status"></div> 9 <input type="button" value="删除" onclick="DeleteEle();" /> 10 11 <script> 12 function DeleteEle() { 13 document.getElementById(‘status‘).innerText = "已删除"; 14 setTimeout(function () { 15 document.getElementById(‘status‘).innerText = ""; 16 },5000) 17 } 18 </script> 19 </body> 20 </html>
5、事件操作
现在要实现这么一个功能:一个表格,如果把鼠标放在哪一行,哪一行就能高亮显示。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <table border="1" width="300px"> 9 <tr onmouseover="t1(0);" onmouseout="t2(0)"><td>1</td><td>2</td><td>3</td></tr> 10 <tr onmouseover="t1(1);" onmouseout="t2(1)"><td>1</td><td>2</td><td>3</td></tr> 11 <tr onmouseover="t1(2);" onmouseout="t2(2)"><td>1</td><td>2</td><td>3</td></tr> 12 </table> 13 <script> 14 function t1(n) { 15 var mythrs = document.getElementsByTagName(‘tr‘)[n]; 16 // console.log(mythrs); 17 mythrs.style.backgroundColor = "red"; 18 } 19 function t2(n) { 20 var mythrs = document.getElementsByTagName(‘tr‘)[n]; 21 mythrs.style.backgroundColor = ""; 22 } 23 </script> 24 </body> 25 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <table border="1" width="300px"> 9 <tr><td>1</td><td>2</td><td>3</td></tr> 10 <tr><td>1</td><td>2</td><td>3</td></tr> 11 <tr><td>1</td><td>2</td><td>3</td></tr> 12 </table> 13 <script> 14 var mythrs = document.getElementsByTagName("tr"); 15 var len = mythrs.length; 16 for(var i=0; i<len; i++){ 17 mythrs[i].onmouseover = function () { 18 this.style.backgroundColor = "red"; 19 } 20 mythrs[i].onmouseout = function () { 21 this.style.backgroundColor = ""; 22 } 23 } 24 </script> 25 </body> 26 </html>
6、事件的捕捉与冒泡

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 #main{ 8 background-color: red; 9 width: 300px; 10 height: 400px; 11 } 12 #content{ 13 background-color: green; 14 width: 150px; 15 height: 200px; 16 } 17 </style> 18 </head> 19 <body> 20 <div id="main"> 21 <div id="content"></div> 22 </div> 23 <script> 24 var mymain = document.getElementById("main"); 25 var myconent = document.getElementById("content"); 26 //事件捕捉和冒泡的不同 false&ture 27 //mymain.addEventListener("click",function(){console.log(‘aaa‘)},false); 28 //myconent.addEventListener("click",function(){console.log(‘bbb‘)},false); 29 mymain.addEventListener("click",function(){console.log(‘aaa‘)},true); 30 myconent.addEventListener("click",function(){console.log(‘bbb‘)},true); 31 </script> 32 </body> 33 </html>
5 js语法分析

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <script> 9 function t1(age) { 10 console.log(age); 11 var age = 27; 12 console.log(age); 13 function age() { 14 console.log(age); 15 } 16 t1(3) 17 } 18 </script> 19 </body> 20 </html>
这个语法分析的过程后续补上吧。
6 小结
真是各行如隔山,东西太多有时候会造成舍本逐末,随便找一个方向就扎进去了。其实我只是来学python的,却不小心看了前端的东西,觉得还挺好玩的。就趟了这滩浑水。
现在真的是一个海量信息的时代,必须具备一定的信息筛选和总结能力,不然就真的是事倍功半!
太多的信息,太多的想法,太少的时间,真的是觉得时间越来越不够用,但仍在挥霍。
7 练习
练习1:搜索框
我们经常会见到在搜索框中出现请输入字样,当鼠标点进去之后就不见了。如何实现?

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字"/> 9 <input type="text" placeholder="请输入关键字"/> 10 <script> 11 function Focus(){ 12 var tag = document.getElementById(‘i1‘); 13 var val = tag.value; 14 if(val == "请输入关键字"){ 15 tag.value = ""; 16 } 17 } 18 function Blur(){ 19 var tag = document.getElementById(‘i1‘); 20 var val = tag.value; 21 if(val.length == 0 ){ 22 tag.value = "请输入关键字"; 23 } 24 } 25 </script> 26 </body> 27 </html>
练习2:跑马灯
通过js让文字动起来

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="i1">听说你要好好学习</div> 9 10 <script> 11 function func(){ 12 //根据ID获取指定标签的内容,定义局部变量 13 var tag = document.getElementById(‘i1‘); 14 //获取标签内部的内容 15 var content = tag.innerText; 16 17 var f = content.charAt(0); 18 var l = content.substring(1,content.length); 19 20 var new_content = l + f; 21 22 tag.innerText = new_content; 23 } 24 setInterval(‘func()‘,500); 25 </script> 26 </body> 27 </html>
练习3:关于编辑器的一些快捷操作
命令的输入之后table键试一下

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" 6 content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 </head> 10 <body> 11 <table> 12 <tr> 13 <td></td> 14 <td></td> 15 <td></td> 16 </tr> 17 <tr> 18 <td></td> 19 <td></td> 20 <td></td> 21 </tr> 22 <tr> 23 <td></td> 24 <td></td> 25 <td></td> 26 </tr> 27 table.test#i1>td*2>td*3>{zhangsan$} 28 c 29 ! 30 html:5 31 html:4s 32 </table> 33 </body> 34 </html>
其实,这些都是一些最基础的操作。想要深入的学习还需要不断地积累和练习。
我是尾巴~
这次推荐的:javascript教程十分详细相对比较基础 http://www.w3school.com.cn/js/index.asp

可以说是很良心了~
虽不才,才要坚持~
标签:define rem 用户交互 响应 head alt 1.0 mouse 搜索
原文地址:https://www.cnblogs.com/zhangkanghui/p/9712466.html