标签:页面静态化 成功的道路上 static tis 框架 缓冲 实现 查询 nbsp
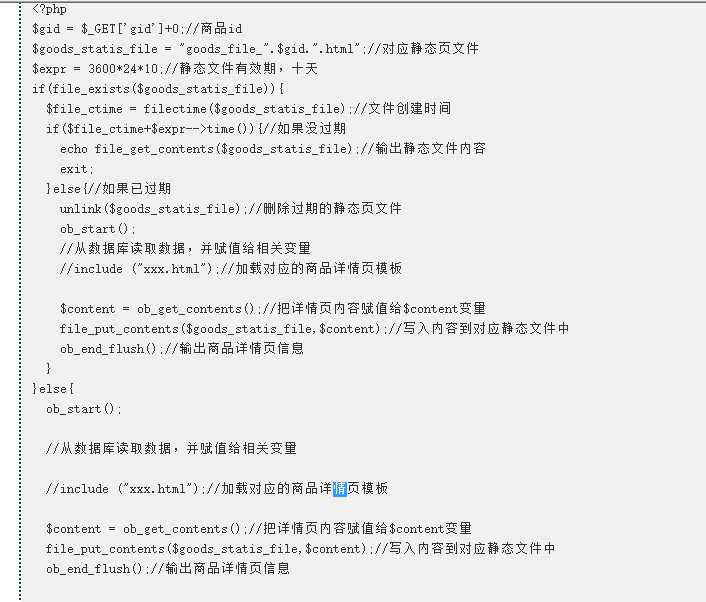
首先放上一张某手册中的一段代码:

我们要想在TP框架中执行网页静态化,在这段代码的基础上稍加添加就可以了;
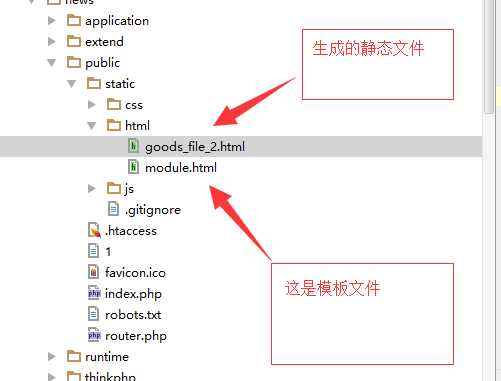
在TP5框架中,为了方便寻找模板文件与生成的静态文件,我们将模板文件以及生成的静态文件放在public目录中

上述代码中的
$goods_statis_file = "goods_file_".$gid.".html";//对应静态页文件
需要改为
$goods_static_file = "static/html/goods_file_".$gid.".html";//寻找对应放在static目录下html文件夹中的静态文件
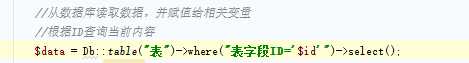
其次else中 我们要有查询数据

将include释放出来,为的是加载我们的模板文件
括号内为模板文件的路径;

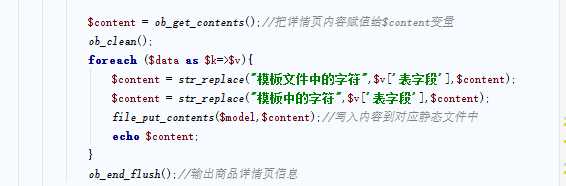
再往下的代码
增加ob_clean(); 目的是为了清空(擦掉)输出缓冲区;
之后foreach循环替换模板页面的一些我们想要替换的内容

这样的话就可以实现页面静态化了!!!
通往成功的道路上总是鲜有人走的。
标签:页面静态化 成功的道路上 static tis 框架 缓冲 实现 查询 nbsp
原文地址:https://www.cnblogs.com/afeige/p/9762155.html