标签:for循环 包装 操作 语句 语法错误 height js对象 width 条件

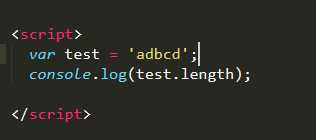
普通的字符串,也是有这些属性和方法的,但是直接的输出里面不会显示这些,而是直接显示他们的值,当作基本类型


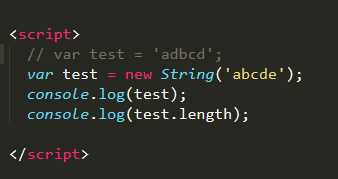
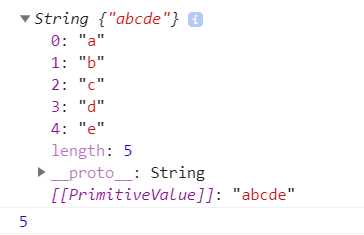
当然他们也有包装类



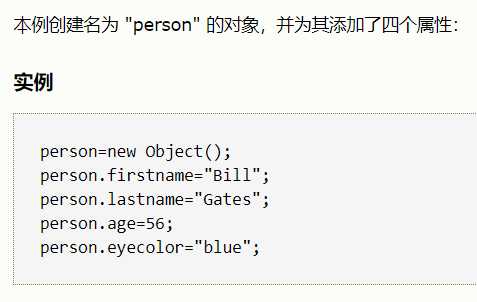
构造函数的方法,可以先创建,后添加,很骚!不需要声明属性类型。
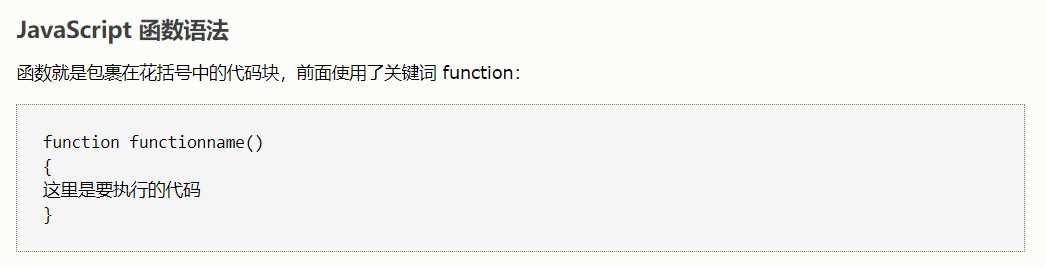
函数


因为都是var,所以参数也不需要类型

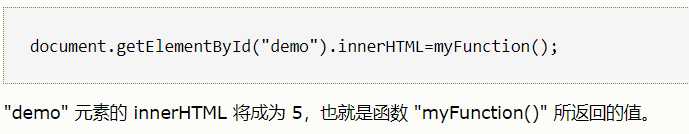
不需要声明返回类型
直接使用return返回即可
因为反正都是var

可以直接使用返回值



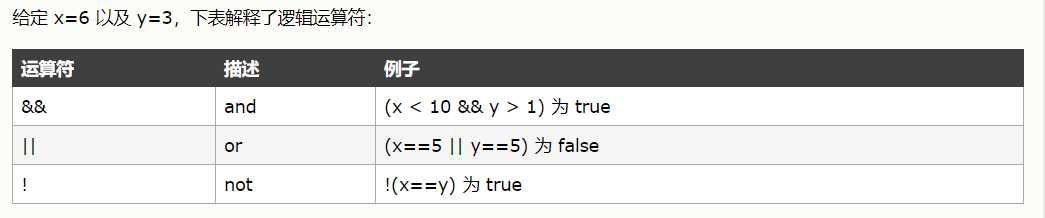
运算符,和别的语言一样,没什么好讲
字符串可以用+号来拼接



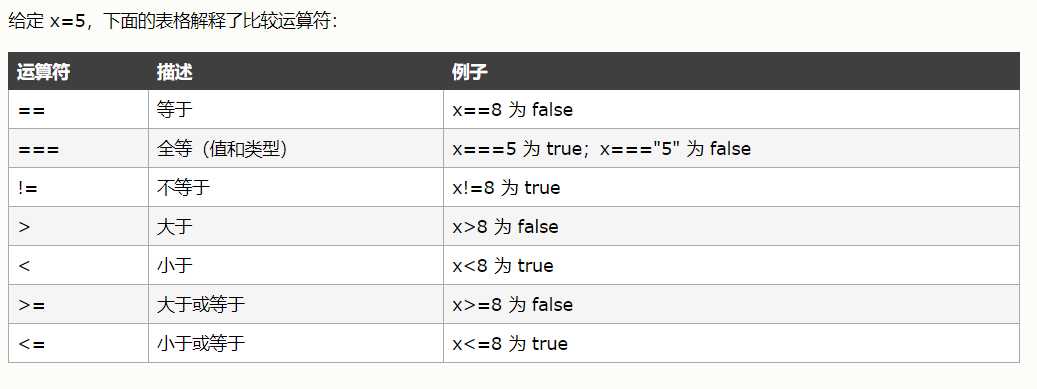
其实主要是===

也和其他语言差不多

条件赋值,注意是赋值!

if、else、switch 一样,没什么好讲
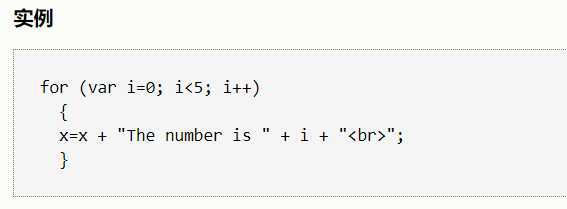
for循环,和别的一样

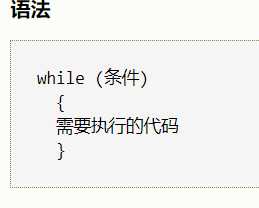
while一样,do while也一样


一样,没什么好说


语法错误直接在执行就会出错。(相当于不能通过编译,可以这样想把,但是JS没有编译)
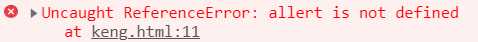
运行时错误,运行的时候出粗

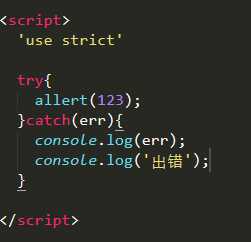
err也不用写类型,强吧
拼写错误都能捕抓

没有捕抓的



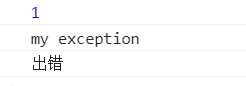
err是错误信息
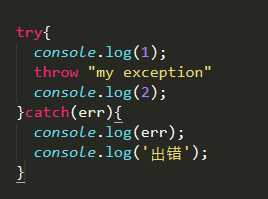
在catch可以做自己想做的操作,反正出错了就会跳到这里

如果有语句抛出了错误,就会中断执行,直接跳到catch里面去


throw后面带的就是错误信息,简单直接
认真JS2-W3school上的JS2(JS对象、数组、函数和语句)
标签:for循环 包装 操作 语句 语法错误 height js对象 width 条件
原文地址:https://www.cnblogs.com/weizhibin1996/p/9765155.html