标签:har code bubuko ide 分享图片 位置 tle doc focus
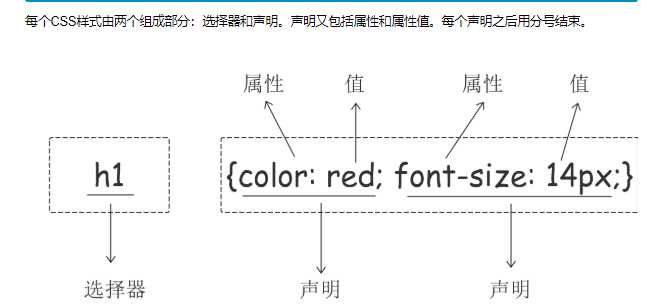
css的组成部分:选择器和声明

css的注释:
/*这是注释*/

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <!--<style>--> <!--p {color:green}--> <!--</style>--> 在head里面添加style标签 <link rel="stylesheet" href="scc.css"> 创建一个stylesheet文本,在文本中写css样式,然后在head链接,href是文本名字 </head> <body> <!--<p style="color:red">Hello World!</p>--> 在标签里边直接添加style,不建议 <p>Hello World!</p> </body> </html>
css选择器

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #p1 {color:red} /*id是p1的标签#==id*/ #p2 {color:darkgreen} /*id是p2的标签*/ div {color: blue;} /*所有的div标签*/ .c1 {color:yellow} /*class为c1的标签.==class*/ i.c1 {color:orangered} /*i标签中class为c1的标签*/ * {color:purple} /*通用*/ </style> </head> <body> <p class="c1">p标签在此</p> <p>p标签在此</p> <p id="p1">p标签在此</p> <p>p标签在此</p> <p id="p2">p标签在此</p> <p>p标签在此</p> <div>我是单行的啊</div> <div>我是单行的啊</div> <div>我是单行的啊</div> <hr> <span>我只在一行</span> <span class="c1">我只在一行</span> <p class="c1 c2 c3 c4">p标签</p> <i class="c1">倾斜一下</i> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> li>a {color:red} /*找儿子标签,li里面的a*/ #d1 p {color:green} /*在id=d1中找到所有的p,子子孙孙的找*/ div+p {color:blue} /*毗邻寻找,找下面的第一个*/ #d2~a {color:yellow} /*弟弟选择器,id=d2所有的a标签*/ </style> </head> <body> <ul> <li><a href="">11111</a></li> <li><a href="">22222</a></li> <li><a href="">33333</a></li> </ul> <ol> <li><p><a href="">哈哈</a></p></li> </ol> <div id="d1"> <div> <div> <p>ppppp</p> </div> <p>pppppp</p> </div> <p>儿子标签</p> </div> <p>div上面的p标签</p> <div>我是div</div> <p>div下面的p标签</p> <p>下下面</p> <div id="d2">d222</div> <p>d2下面的</p> <a href="">呵呵</a> <p>呵呵你一脸</p> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div[pg] {color: red} /*找到所有有pg属性的标签*/ div[pg=‘hh2‘] {color:green} /*找到pg属性值是hh2的标签*/ div[title*=‘hello‘] {color:yellow} /*所有字符串里有hello的值*/ div[title~=‘hello‘] {color:blue} /*所有属性值被空格分割得到的列表中是否有hello*/ </style> </head> <body> <div pg="hh">野猪佩奇</div> <div pg="hh2">野猪佩奇</div> <div>野猪佩奇身上纹</div> <div title="helloworld">helloworld</div> <div title="hello world">hello world</div> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> <!--#d1 {color: red}--> <!--.p1 {color: red}--> 和下面这一句相等,可以合在一起 #d1, .p1 {color:red} </style> </head> <body> <div id="d1">divvvv</div> <p class="p1">pppp</p> <p>我也是p</p> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> a:link {color:red} /*没有访问的,访问过后就会变成visited*/ a:visited {color:green} /*已经访问的链接*/ a:active {color:purple} /*鼠标点上去的时候*/ span:hover {color: blue} /*鼠标悬浮上去之后显示*/ input:focus {background-color: yellow} /*input输入框点进去要输入时改变*/ </style> </head> <body> <a href="https://www.baidu.com">访问过得</a> <a href="https://NBA.com">没有访问</a> <span>我是span标签</span> <label> <input type="text"> </label> </body> </html>
标签:har code bubuko ide 分享图片 位置 tle doc focus
原文地址:https://www.cnblogs.com/zhigu/p/9767204.html