标签:上线 osi 选中 使用 下载 http 特性 ios设备 baidu
cssgaga下载地址
链接: https://pan.baidu.com/s/1Q9xH_XzumIc7vTLCZ3tr5A 提取码: stqe
使用:
首先下载下来:
然后安装

打开这个图标

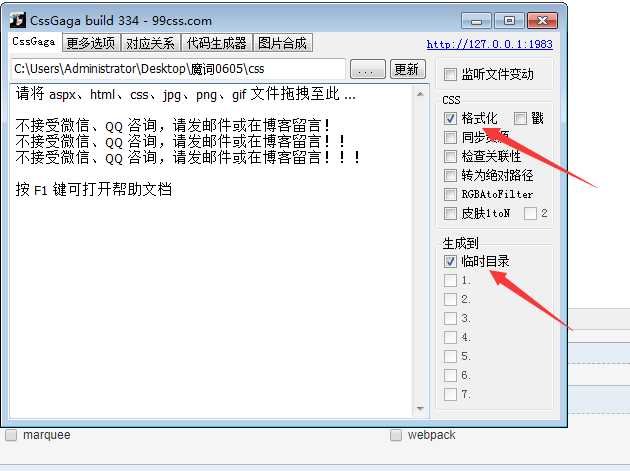
然后点中格式化和临时目录.
选中你的css文件所在的文件夹.
把你要压缩的文件拖过来

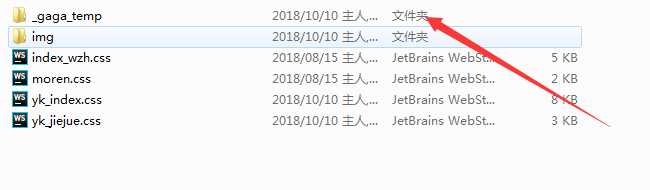
会自动生成一个文件夹

里面就是要的东西喽

图片会自动合并到一个雪碧图上,css也会被压缩.超好用.
(注意你写css时候要用background-image)
也不要写background-position属性了
生成时候会自动生成position属性.
有问题可以私信我.
标签:上线 osi 选中 使用 下载 http 特性 ios设备 baidu
原文地址:https://www.cnblogs.com/bbqq1314/p/9768013.html