标签:函数 其他 时间 注意 写在前面 col deb ports color
使用seaJs也有一阵子了,一直也想抽个时间写个这方面的博客,直到今天才写……也许写的不是很完善,但跟大伙分享也是一种乐趣,不对之处欢迎指出。[抱拳]
时间有限,我这里不过多介绍前端模块化,有兴趣可以去了解。
一、写在前面
seaJs出自前端工程师玉伯之手,一个文件就是一个模块,实现JavaScript的模块化及按模块加载。使用SeaJS可以提高JavaScript代码的可读性和清晰度,确保各个JS文件先后加载的顺序,解决目前JavaScript编程中普遍存在的依赖关系混乱和代码纠缠等问题,方便代码的编写和维护。seaJs遵循的是CMD规范,所以引用一些遵循AMD规范的JS代码,需要进行一些封装处理。譬如常用的JQ就遵循的AMD规范,引用时需要做一些封装:
define(function(){ //jquery源代码 return $.noConflict(); });
seaJs浏览器兼容上理论兼容所有的浏览器,包括移动端,所以兼容性很好。同时,API少加上配置简洁清晰,学习成本较低。
二、seaJs的使用
1、模块定义。
define(function(require,exports, module){
require是可以把其他模块导入进来的一个参数,而exports是可以把模块内的一些属性和方法导出的,module 是一个对象,上面存储了与当前模块相关联的一些属性和方法。module.exports = variable;,一个模块要引用其他模块暴露的变量,用var ref = require(‘module_name‘);就拿到了引用模块的变量。来一个最简单的例子。创建学习项目,相关文件及路劲如下:

index.html如下:
<!DOCTYPE html> <html> <head> <title>seaJs学习 --by WZQ</title> </head> <body> <script src="js/sea.js"></script> <script> seajs.use(‘./js/index.js‘); </script> </body> </html>
index.js如下:
define(function(require,exports, module){ alert(1); });
打开index.html,能执行弹出alert框,就说明引用seajs成功

接着说一下sea.config相关方面的配置。
新建一个seajs.config.js
seajs.config({ // 指定base目录 base: ‘./js‘, // 目录长的可以声明别名, 这点十分人性化 alias: { index: index.js // 左边index是别名,可以直接使用,右边是路径,由于base的存在,只需要雪名称即可,同时.js是可以去掉的 }, // 其他配置自行百度,重点是路径的配置 charset: ‘utf-8‘, timeout: 20000, debug: 0 , preload: ["jquery"] });
有了配置文件,就方便管理全部的js文件,使用别名,还可以不用担心路劲问题,以后搬运js文件的时候也只需要改配置文件就好了。所以引用的时候使用别名,可以这样写:
seajs.use(‘index‘);(注意引入配置js)
接着练习一个复杂点的例子:
目录结构:

配置文件seajs.config.js给他们的别名如下:
seajs.config({ // 指定base目录 base: ‘./js‘, // 目录长的可以声明别名, 这点十分人性化 alias: { ‘index‘: ‘index.js‘, // 左边index是别名,可以直接使用,右边是路径,由于base的存在,只需要雪名称即可,同时.js是可以去掉的 ‘otherJs‘: ‘a‘, ‘bJs‘:‘b‘, ‘jquery‘: ‘jquery.js‘ }, // 其他配置自行百度,重点是路径的配置 charset: ‘utf-8‘, timeout: 20000, debug: 0 , preload: ["jquery"] });
各个JS文件如下:
index.js
define(function(require,exports, module){ function Example(){ this.people = ‘WZQ‘; this.address = ‘广州‘; } Example.prototype.initFn = function(){ console.log(this.people + ‘在‘ + this.address); } module.exports = Example; });
a.js
define(function(require,exports, module){ function Other(){ this.nowTime = ‘2018年10月10日‘ } module.exports = Other; });
b.js
define(function(require,exports, module){ var $ = require(‘jquery‘), AObj = require(‘otherJs‘); var aObj = new AObj(); function TestObj(){ this.time = aObj.nowTime; } TestObj.prototype.getTime = function(){ return this.time; } var testObj = new TestObj(); var indexFn = { init: function(){ var time = testObj.getTime(); console.log(‘这是b.js打印出来的时间:‘+ time); $(‘body‘).css(‘background‘, ‘red‘); } } indexFn.init(); });
index.html
<!DOCTYPE html> <html> <head> <title>seaJs学习 --by WZQ</title> </head> <body> <script src="js/sea.js"></script> <script src="js/seajs.config.js"></script> <script> seajs.use([‘index‘, ‘otherJs‘, ‘jquery‘, ‘bJs‘], function(Example, Other, $){ var example = new Example(); example.initFn(); var other = new Other(); console.log(‘今天是‘ + other.nowTime); console.log($(‘body‘).length); //引入jquery之后能直接用$是因为对JQ做了CMD封装,最后一行代码return $.noConflict();的缘故 }); </script> </body> </html>
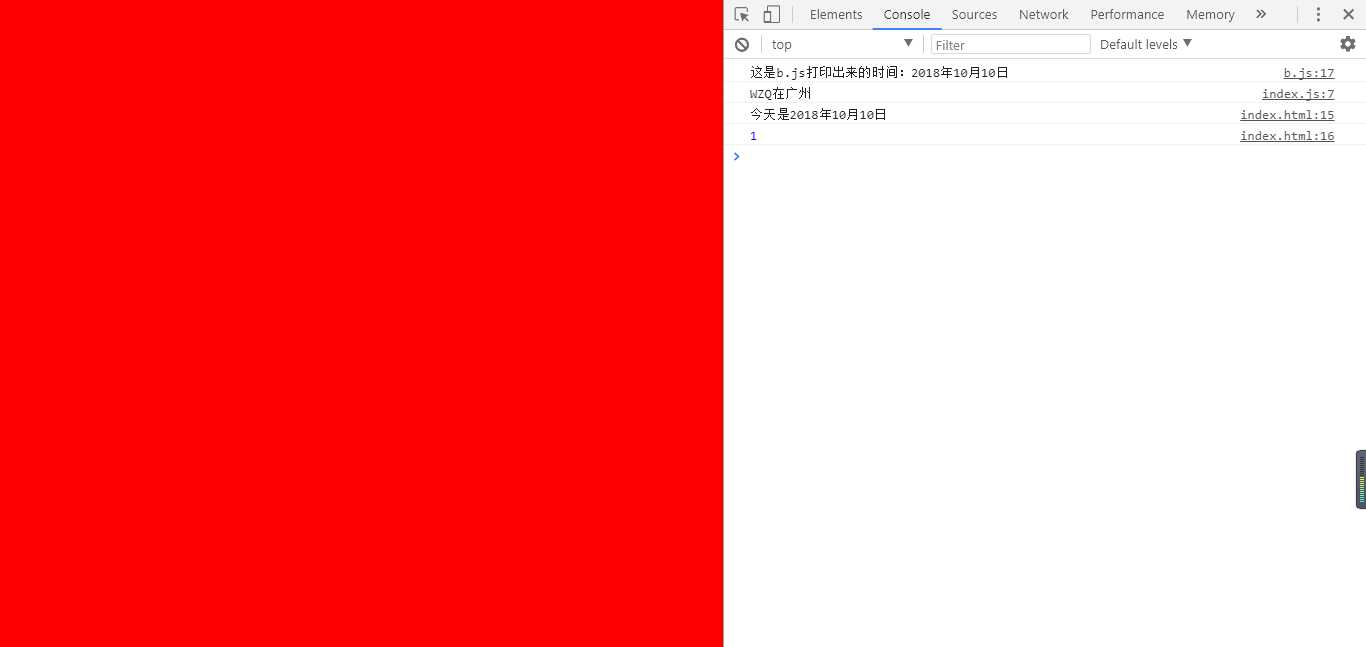
然后最后运行结果如下即可:

标签:函数 其他 时间 注意 写在前面 col deb ports color
原文地址:https://www.cnblogs.com/wuzhiquan/p/9767997.html