标签:第一个 包含 分组 组合 lru meta src htm 嵌入式
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
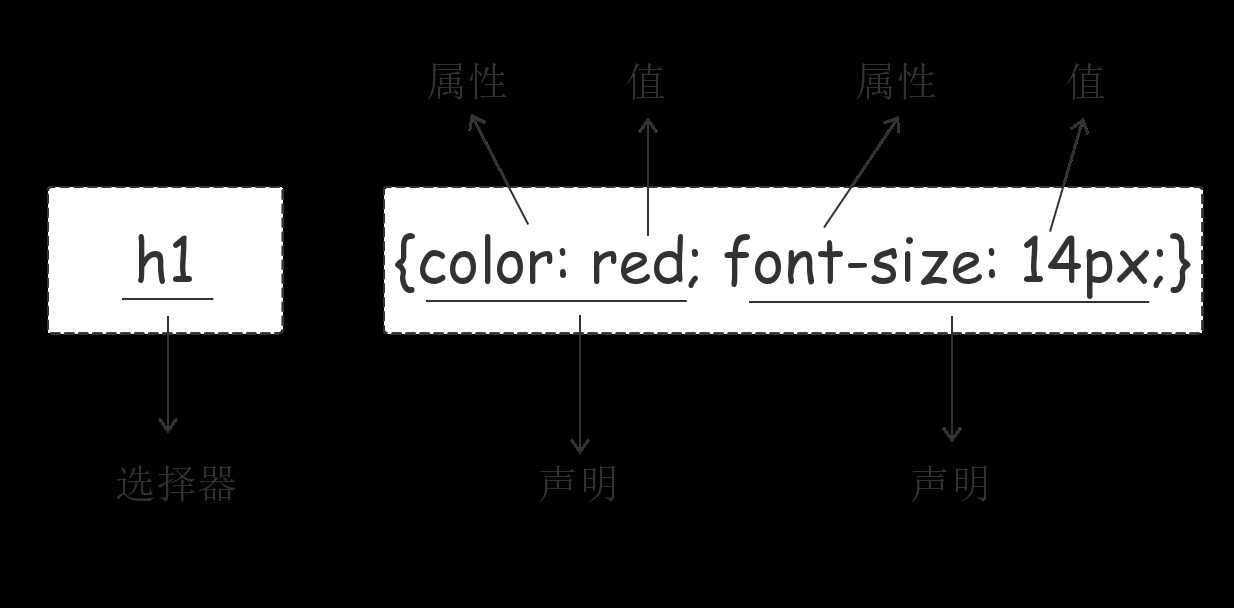
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

/*这是注释*/
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world</p>
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p { /*字体颜色*/ color: red; /*背景颜色*/ background-color: blue; /* 字体大小(像素大小)*/ font-size: 14px; /* 外边距大小 */ margin: 14px; /* 边框颜色 */ border: 2px solid red; } </style> </head>
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<head> <meta charset="UTF-8"> <title>Title</title> <!--rel="stylesheet"是默认的支持所有浏览器,href="导入的文件名"--> <link rel="stylesheet" href="mystyle.css"> </head>
<style> p {color: red} </style>
<style> #p1 {color: blue} </style>
<style> /*所有的class为c1的标签*/ .c1 {font-size: 14px} /*i标签的class为c1的标签*/ i.c1 {color: red} </style>
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
<style> /* *代表所有类型的选择器 */ * {color: white} </style>
<style> /*li内部的所有p标签设置字体颜色*/ li p {color: green} </style>
<style> /*选择所有父级是<div>元素的<p>元素(>表示子级)*/ div>p {color: red} </style>
<style> /*选择所有紧接着<div>元素之后的<p>元素*/ div+p {color: red} </style>
<style> /*第一个div标签后面所有的兄弟p标签*/ div~p {color: red} </style>
<style> /*用于选取带有指定属性的元素*/ p[title] {color: red} /*用于选取带有指定属性和值的元素*/ p[title="123"] {color: green} </style>
‘‘‘不怎么常用的属性选择器‘‘‘
<style> /*找到所有title属性以hello开头的元素*/ p[title^="hello"] {color: red} /*找到所有title属性以hello结尾的元素*/ p[title$="hello"] {color: yellow} /*找到所有title属性中包含(字符串包含)hello的元素*/ p[title*="hello"] {color: red} /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ p[title~="hello"] {color: green} </style>
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
标签:第一个 包含 分组 组合 lru meta src htm 嵌入式
原文地址:https://www.cnblogs.com/yzh2857/p/9768127.html