标签:style blog http color io os 使用 ar sp
无论是QQ还是微信的移动客户端都少不了定位功能,之前在微信demo中没有添加定位功能,今天就写个定位的小demo来了解一下定位和地图的东西。地图和定位看上去是挺高大上一东西,其实用法比TableView简单多了,下面的Demo是用的iOS中自带的地图和定位,当然了也可以用第三方的来加载地图,比如百度地图啥的,在这就不赘述了。今天的博客主要是介绍MKMapView的使用,MapView的使用和其他组件的用法差不多,MapView用的是委托回调,在使用mapView的Controller中要实现MKMapViewDelegate协议,并注册委托回调,然后实现相应的回调方法即可。
一,构建Demo的组件
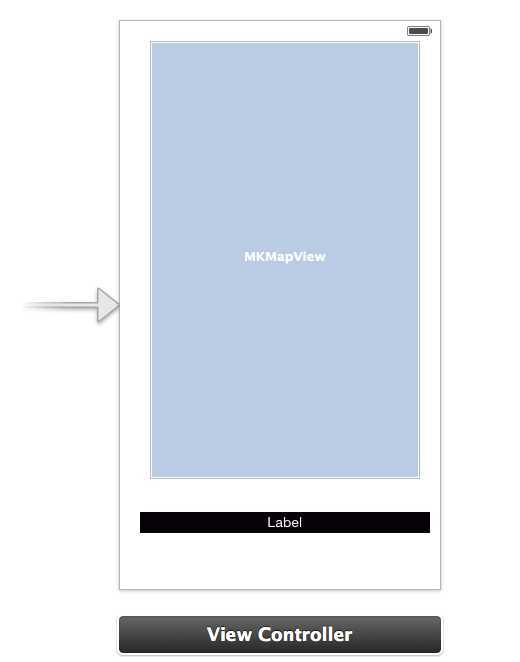
为了节省时间这个demo中的MapView是用Storyboard拖出来的,storyboard中的结构如下所示,上面是MKMapView用于显示地图,下面的labei用于显示当前经纬度:

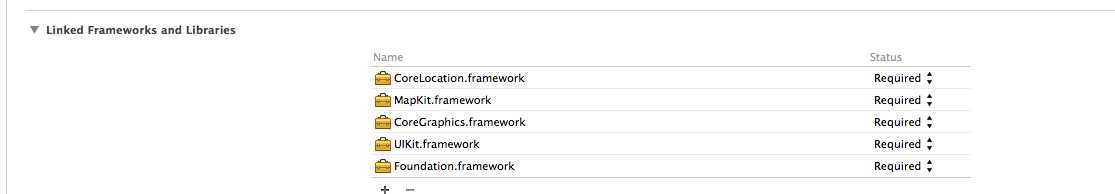
二,引入MKMapView要用的包,截图如下:

三、编写标注模块的类
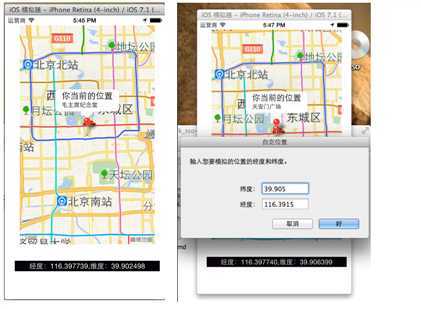
1.首先解释一下标注模块是什么东西:标注模块就是显示当前地理位置的信息,下面图种绿色框中是标注模块:

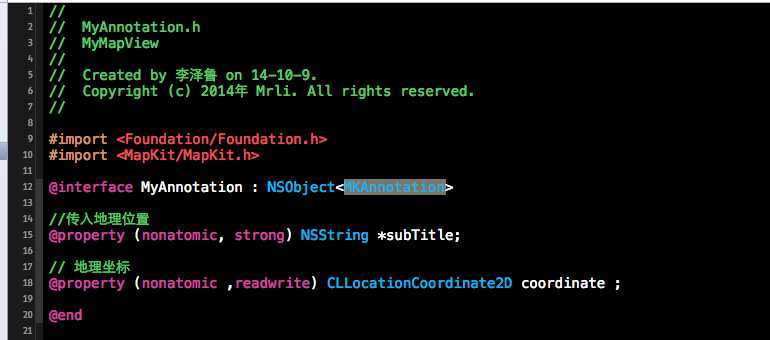
2.编写标注类,标注类必须实现MKAnnotation协议,MyAnnotation.h中的代码如下:

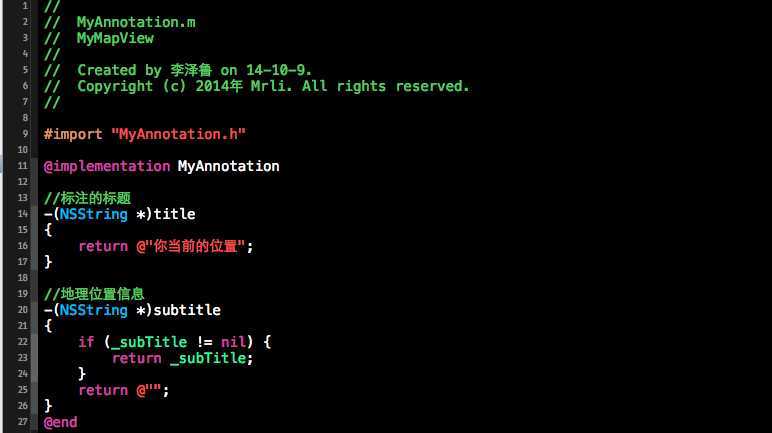
3.实现协议MyAnnotation中的方法,titile返回的是标题,subTitle是子标题,代码如下:

四、编写ViewController中的代码
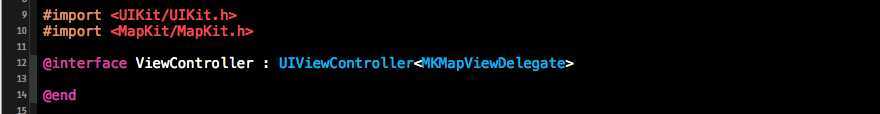
1.ViewController.h中要引入相应的包和实现相应的协议代码如下

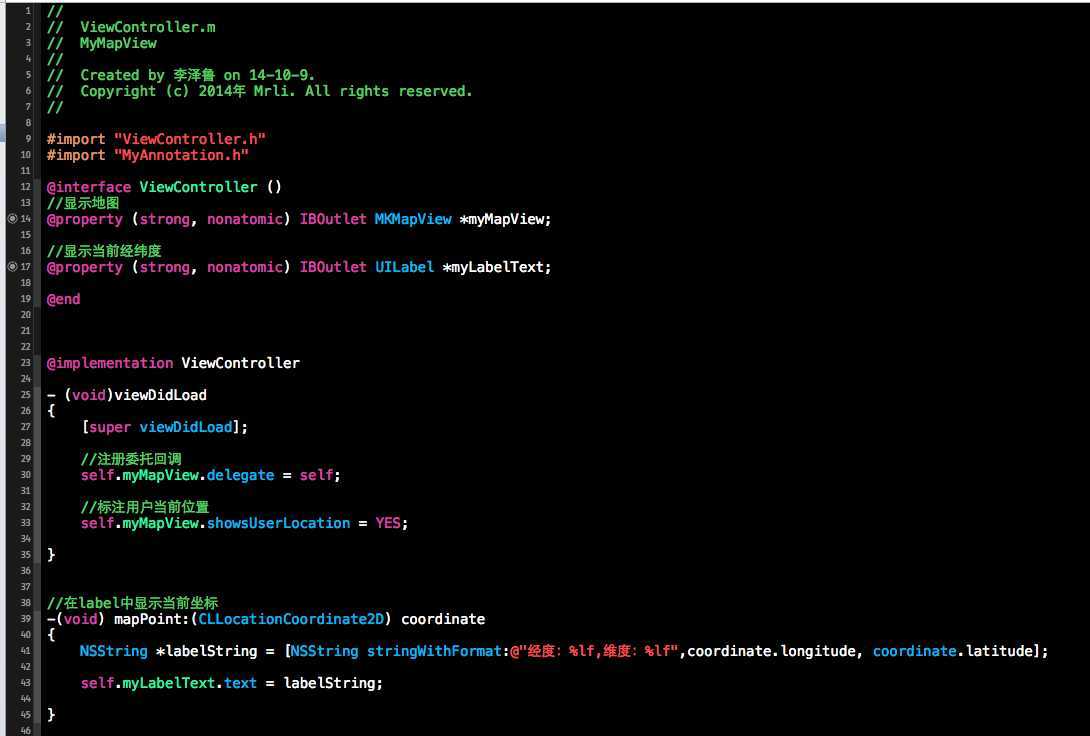
2.编写ViewController.m中的代码,实现协议中相应的委托回调方法,.m中的延展和初始化方法如下

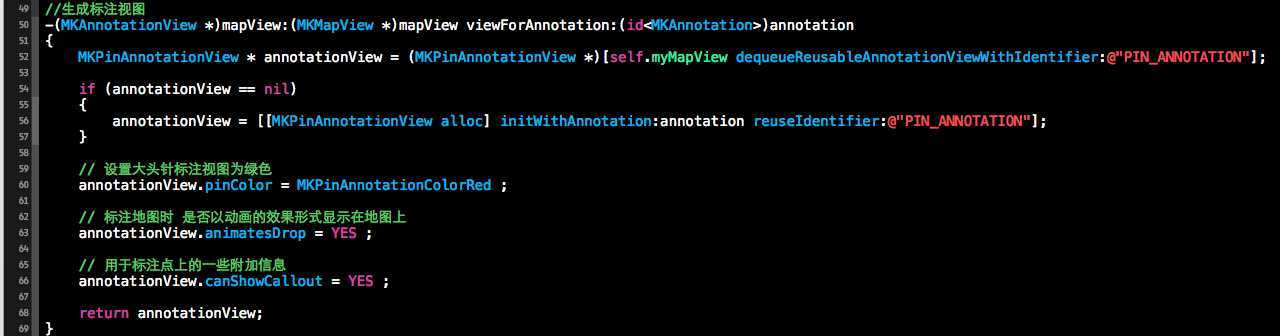
3.实现委托回调中的标注视图,代码截图如下:

4.获取地理位置信息,代码如下:
 View
Code
View
Code
以上是Demo的所有代码,下面是运行的效果图:

标签:style blog http color io os 使用 ar sp
原文地址:http://blog.csdn.net/asqi1/article/details/39957713