标签:csharp red max nal soft actual style oid pat
关于DesiredSize的介绍,可以查看最新微软文档对DesiredSize的介绍
DesiredSize,指的是元素在布局过程中计算所需要的大小。
通过调用方法Measure计算得到DesiredSize
1 element.Measure(availableSize); 2 var desiredSize = element.DesiredSize;
DesiredSize的几个概念:
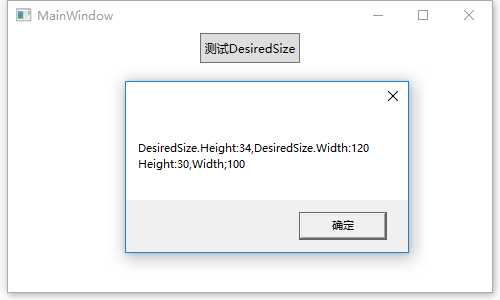
如下是对DesiredSize的宽高测试Demo:
1 <Window x:Class="DesiredSizeTest.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:DesiredSizeTest" 7 mc:Ignorable="d" 8 Title="MainWindow" Height="300" Width="500"> 9 <Grid> 10 <Button x:Name="TestButton" Width="100" Height="30" Margin="10,2" Padding="2,1" VerticalAlignment="Top" Content="测试DesiredSize" Click="TestButton_OnClick"></Button> 11 </Grid> 12 </Window>

根据如上Demo,可以得知此Demo中,
DesiredSize.Width=Width+水平方向Margin值,
DesiredSize.Height=Height+竖直方向Margin值
所以如果只是获取控件的实际宽高,不应该通过DesiredSize.Width/Height获取。
RenderSize是布局结束后元素的大小,与ActualHeight、ActualWidth类似。
所以,WPF布局时,先计算子元素的大小(DesiredSize),然后再得到最终渲染后的父元素大小(RenderSize)。
可以在OnRender和GetLayoutClip方法执行后,获取下最新的RenderSize是否是预期结果。
关于RenderSize的大小变化,可以监听事件OnRenderSizeChanged
protected internal virtual void OnRenderSizeChanged (System.Windows.SizeChangedInfo info);
标签:csharp red max nal soft actual style oid pat
原文地址:https://www.cnblogs.com/kybs0/p/9771756.html