标签:img 表达式 变量 字符串 语言 轮播图 核心 文本 adb
JavaScript基础分为三个部分:
ECMAscript:JavaScript的标准语法.包括变量,表达式,运算符,函数,if语句,for语句等.
DOM:文档对象模型,操作网页上的元素和API.比如让盒子移动,变色,轮播图等.
BOM:浏览器对象模型,操作浏览器部分功能的API.比如让浏览器自动滚动.
js是以事件驱动为核心的一门语言
事件的三要素是:事件源,事件,事件驱动程序
比如,我用手去安开关,灯亮了,这件事情里,事件源是手,事件是:按开关.事件驱动程序是:灯的开和关.
再比如,网页上弹出一个广告,我点击右上角的x,这件事情里,事件源是x,事件是:onclick.事件驱动程序是:广告关闭了.
总结:
事件源:引发后续使事件html标签.
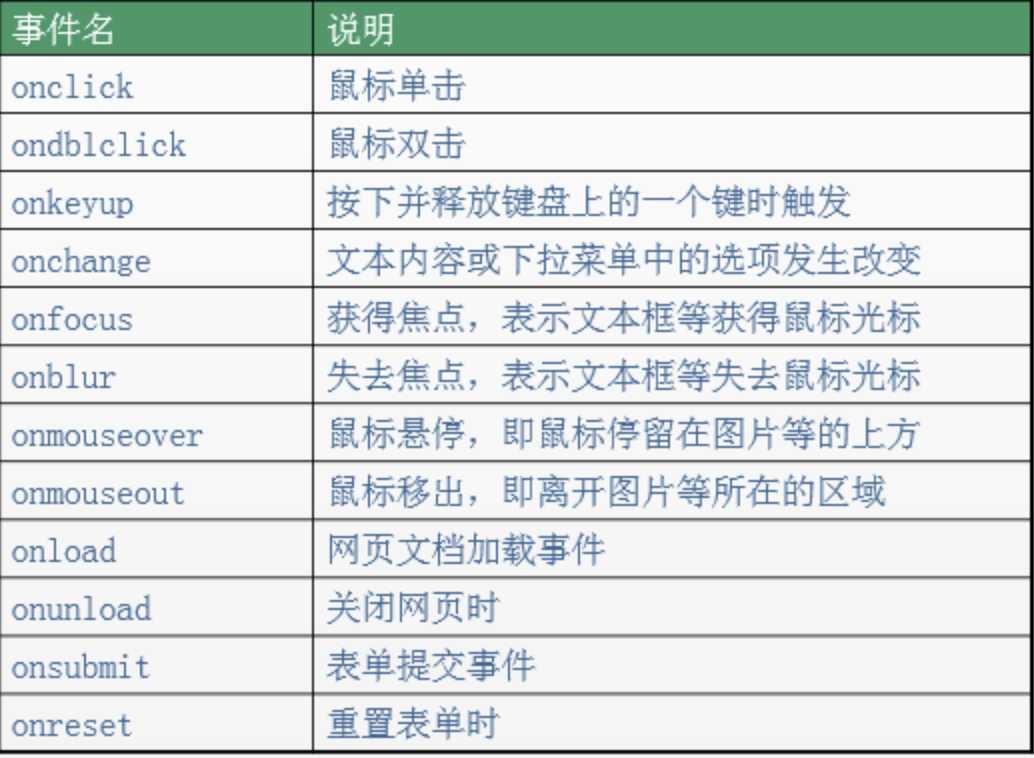
事件:js已经定义好了,见下图.
事件驱动程序:对样式和html的操作.也就是DOM
代码书写步骤如下:
(1).获取事件源:document.getElementById("box"); //类似于ios语言的 UIButton*adBtn = [UIButton buttonWithType:UIButtonTypeCustom];
(2)绑定事件:事件源是box,事件onclick = function(){事件驱动程序};
(3)书写事件驱动程序:关于DOM的操作
代码例子:

<body>
<div id="box1"></div>
<script type="text/javascript">
// 1、获取事件源
var div = document.getElementById("box1");
// 2、绑定事件
div.onclick = function () {
// 3、书写事件驱动程序
alert("我是弹出的内容");
}
</script>
</body>
常见事件如下

下面针对这事件的三要素,进行分别介绍。
1.获取事件源的方式(DOM节点的获取)
获取事件源的常见方式如下:
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签 var arr1 = document.getElementByTagName("div1"); //方式二:通过标签名获得标签数组,所以后s var arr2 = document.getElementByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
2..绑定事件的方式
方式一:直接绑定匿名函数
<div id = "box1"></div>
<script type= "text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第一种方式
div1.onclick = function(){
alert("我是弹出的内容")}
</script>
方式二:先单独定义函数,在绑定
<div id="box1"><div>
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第二种方式
div1.onclick = fn; //注意,这里是fn,不是fn()。fn()指的是返回值。
//单独定义函数
function fn() {
alert("我是弹出的内容");
}
</script>
注意上方代码的注释,绑定的时候,是些fn,不是写fn().fn代表的是整个函数,而fn()代表的是返回值.
方式三:行内绑定
<div id="box1" onclick="fn()"></div>
<script type="text/javascript">
function fn(){ alert("我是弹出的内容"); }
</script>
注意第一行代码,绑定时,是写的"fn()",不是写的"fn".因为绑定的这段代码不是卸载js代码里面的,而是被识别成了字符串.
3.事件驱动程序
我们在上面是拿alert举例的,不仅如此,我们还可以操作标签的属性和样式.举例如下:
<style> #box { width: 100px; height: 100px; background-color: pink; cursor: pointer; } </style> </head> <body> <div id="box" ></div> <script type="text/javascript"> var oDiv = document.getElementById("box"); //点击鼠标时,原本粉色的div变大了,背景变红了 oDiv.onclick = function () { oDiv.style.width = "200px"; //属性值要写引号 oDiv.style.height = "200px"; oDiv.style.backgroundColor = "red"; //属性名是backgroundColor,不是background-Color } </script>
上方代码注意的事项:
在js里面写属性值时,要用引用
在js里面写属性名时,时backgroundColor,不是CSS里面的background-Color,记得所有像css属性的text-*,line-*.background-*.等在js中都写成驼峰.
onload事件
当页面加载(文本和图片)完毕的时候.触发onload事件.
举例:
<script type="text/javascript"> window.onload = function () { console.log("小白"); //等页面加载完毕时,打印字符串 } </script>
有一点我们知道:js的加载时和html同步加载的,因此,如果使用元素在定义元素之前,容易报错,这个时候,onload使劲按就能派上用场了,我们可以把使用元素的到吗放在onload里面,这样就能保证这段代码是最后执行.
建议是:真个页面上所有元素加载完毕在执行js内容.所以.window.onload可以预防使用标签在定义标签之前.
事件案例
1.京东顶部广告栏关闭

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.top-banner{
/*position: relative;*/
background-color: rgb(230, 15, 82);
}
.top-banner .w{
width: 1190px;
position: relative;
margin: 0 auto;
}
.top-banner .banner{
display: block;
width: 100%;
height: 80px;
background: url(‘./close.jpg‘) no-repeat center 0;
}
.top-banner .close{
position: absolute;
right: 0;
top:0;
text-decoration: none;
color: white;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="top-banner" id="topBanner">
<div class="w">
<a href="#" class="banner"></a>
<a href="#" class="close" id="closeBanner">x</a>
</div>
</div>
<script type="text/javascript">
// /需求:点击案例,隐藏盒子。
//思路:点击a链接,让top-banner这个盒子隐藏起来(加隐藏类名)。
window.onload = function(){
// /1.获取事件源和相关元素
var closeBanner = document.getElementById(‘closeBanner‘);
var topBanner = document.getElementById(‘topBanner‘);
//2.绑定事件
closeBanner.onclick = function(){
//3.书写事件驱动程序
//类控制
//topBanner.className += ‘ hide‘;//保留原类名,添加新类名
//topBanner.className = ‘hide‘;
//替换旧类名
topBanner.style.display = ‘none‘;
}
}
</script>
</body>
</html>
2.要求是新啊效果:当鼠标悬停在img上时,更换另外一张图片;鼠标离开时,还原为本来的图片.

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
//window.onload页面加载完毕以后再执行此代码
window.onload = function () {
//需求:鼠标放到img上,更换为另一张图片,也就是修改路径(src的值)。
//步骤:
//1.获取事件源
//2.绑定事件
//3.书写事件驱动程序
//1.获取事件源
var img = document.getElementById("box");
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
img.onmouseover = function () {
//3.书写事件驱动程序(修改src)
img.src = "image/jd2.png";
// this.src = "image/jd2.png";
}
//1.获取事件源
var img = document.getElementById("box");
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
img.onmouseout = function () {
//3.书写事件驱动程序(修改src)
img.src = "image/jd1.png";
}
}
</script>
</head>
<body>
<img id="box" src="image/jd1.png" style="cursor: pointer;border: 1px solid #ccc;"/>
</body>
</html>
标签:img 表达式 变量 字符串 语言 轮播图 核心 文本 adb
原文地址:https://www.cnblogs.com/baijinshuo/p/9774715.html