DOM 是非常有用的。
实例展示了 getElementsByTagName 方法
标签:展示 onchange create tno 事件 ntb select visible 指定
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
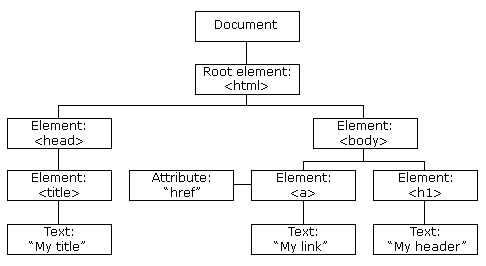
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
一些常用的 HTML DOM 方法:
一些常用的 HTML DOM 属性:
常用方法:
| 方法 | 描述 |
|---|---|
| getElementById() | 返回带有指定 ID 的元素。 |
| getElementsByTagName() | 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。 |
| getElementsByClassName() | 返回包含带有指定类名的所有元素的节点列表。 |
| appendChild() | 把新的子节点添加到指定节点。 |
| removeChild() | 删除子节点。 |
| replaceChild() | 替换子节点。 |
| insertBefore() | 在指定的子节点前面插入新的子节点。 |
| createAttribute() | 创建属性节点。 |
| createElement() | 创建元素节点。 |
| createTextNode() | 创建文本节点。 |
| getAttribute() | 返回指定的属性值。 |
| setAttribute() | 把指定属性设置或修改为指定的值。 |
获取元素内容的最简单方法是使用 innerHTML 属性。
innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="intro">Hello World!</p>
<script>
var txt=document.getElementById("intro").innerHTML;
document.write(txt);
</script>
</body>
</html>

getElementById 是一个方法,而 innerHTML 是属性。
innerHTML 属性可用于获取或改变任意 HTML 元素,包括 <html> 和 <body>。
nodeName 属性规定节点的名称。
nodeName 始终包含 HTML 元素的大写字母标签名。
nodeValue 属性规定节点的值。
通常,通过 JavaScript,需要操作 HTML 元素。
为了做到这件事情,首先找到该元素。有三种方法来做这件事:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="intro">Hello World!</p>
<script>
x=document.getElementById("intro");
document.write(x.firstChild.nodeValue);
</script>
</body>
</html>
nodeType 属性返回节点的类型。nodeType 是只读的。
比较重要的节点类型有:
| 元素类型 | NodeType |
|---|---|
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
查找 id="intro" 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p id="intro">你好世界!</p>
<p>实例展示了 <b>getElementById</b> 方法!</p>
<script>
x=document.getElementById("intro");
document.write("<p>文本来自 id 为 intro 段落: " + x.innerHTML + "</p>");
</script>
</body>
</html>
你好世界!
实例展示了 getElementById 方法!
文本来自 id 为 intro 段落: 你好世界!
如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
如果未找到该元素,则 x 将包含 null。
查找 id="main" 的元素,然后查找 id="main" 元素中的所有 <p> 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p>你好世界!</p>
<div id="main">
<p> DOM 是非常有用的。</p>
<p>实例展示了 <b>getElementsByTagName</b> 方法</p>
</div>
<script>
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
document.write(‘id="main"元素中的第一个段落为:‘ + y[0].innerHTML+"<br>");
document.write(‘id="main"元素中的第二个段落为:‘ + y[1].innerHTML);
</script>
</body>
</html>
你好世界!
DOM 是非常有用的。
实例展示了 getElementsByTagName 方法
id="main"元素中的第一个段落为: DOM 是非常有用的。
id="main"元素中的第二个段落为:实例展示了 getElementsByTagName 方法
通过 getElementsByClassName 函数来查找 class="intro" 的元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p class="intro">你好世界!</p>
<p>展示 <b>getElementsByClassName</b> 方法!</p>
<script>
x=document.getElementsByClassName("intro");
document.write("<p>文本来自 class 为 intro 段落: " + x[0].innerHTML + "</p>");
</script>
<p><b>注意:</b>Internet Explorer 8 及更早 IE 版本不支持 getElementsByClassName() 方法。</p>
</body>
</html>
你好世界!
展示 getElementsByClassName 方法!
文本来自 class 为 intro 段落: 你好世界!
注意:Internet Explorer 8 及更早 IE 版本不支持 getElementsByClassName() 方法。
HTML DOM 允许 JavaScript 改变 HTML 元素的内容。
JavaScript 能够创建动态的 HTML 内容:
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
<!DOCTYPE html> <html> <body> <script> document.write(Date()); </script> </body> </html>
修改 HTML 内容的最简单的方法是使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
document.getElementById(id).innerHTML=新的 HTML
改变了 <p>元素的内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="新文本!";
</script>
<p>以上段落通过脚本修改文本。</p>
</body>
</html>
新文本!
以上段落通过脚本修改文本。
改变了 <h1> 元素的内容:
<!DOCTYPE html>
<html>
<body>
<h1 id="header">Old Header</h1>
<script>
var element=document.getElementById("header");
element.innerHTML="新标题";
</script>
</body>
</html>
实例:
如需改变 HTML 元素的属性,请使用这个语法:
<!DOCTYPE html>
<html>
<body>
<img id="image" src="smiley.gif">
<script>
document.getElementById("image").src="landscape.jpg";
</script>
</body>
</html>
如需改变 HTML 元素的样式,请使用这个语法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p id="p1">Hello World!</p>
<p id="p2">Hello World!</p>
<script>
document.getElementById("p2").style.color="blue";
document.getElementById("p2").style.fontFamily="Arial";
document.getElementById("p2").style.fontSize="larger";
</script>
<p>以上段落通过脚本修改。</p>
</body>
</html>
Hello World!
Hello World!
以上段落通过脚本修改。
HTML DOM 允许我们通过触发事件来执行代码。
比如以下事件:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>mtimeyu</title> </head> <body> <h1 id="id1">我的标题 1</h1> <button type="button" onclick="document.getElementById(‘id1‘).style.color=‘red‘"> 点我!</button> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>mtimeyu</title> </head> <body> <p id="p1">在这个世界里我们的多么的渺小</p> <input type="button" value="隐藏文本" onclick="document.getElementById(‘p1‘).style.visibility=‘hidden‘" /> <input type="button" value="显示文本" onclick="document.getElementById(‘p1‘).style.visibility=‘visible‘" /> </body> </html>


HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。
可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:
onclick=JavaScript
HTML 事件的例子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>mtimeyu</title> </head> <body> <h1 onclick="this.innerHTML=‘mtimeyu‘">点击文本!</h1> </body> </html>


从事件处理器调用一个函数
<!DOCTYPE html>
<html>
<head>
<script>
function changetext(id)
{
id.innerHTML="mtimeyu!";
}
</script>
</head>
<body>
<h1 onclick="changetext(this)">点击文本!</h1>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p>点击按钮执行 <em>displayDate()</em> 函数.</p>
<button onclick="displayDate()">点这里</button>
<script>
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
</body>
</html>

HTML DOM 使用 JavaScript 来向 HTML 元素分配事件:
向 button 元素分配 onclick 事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<head>
</head>
<body>
<p>点击按钮执行 <em>displayDate()</em> 函数.</p>
<button id="myBtn">点这里</button>
<script>
document.getElementById("myBtn").onclick=function(){displayDate()};
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
</body>
</html>

onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body onload="checkCookies()">
<script>
function checkCookies(){
if (navigator.cookieEnabled==true){
alert("Cookies 可用")
}
else{
alert("Cookies 不可用")
}
}
</script>
<p>弹窗-提示浏览器 cookie 是否可用。</p>
</body>
</html>

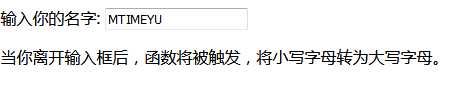
onchange 事件常结合对输入字段的验证来使用。
下面使用 onchange 的例子。当用户改变输入字段的内容时,会调用 upperCase() 函数。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<head>
<script>
function myFunction(){
var x=document.getElementById("fname");
x.value=x.value.toUpperCase();
}
</script>
</head>
<body>
输入你的名字: <input type="text" id="fname" onchange="myFunction()">
<p>当你离开输入框后,函数将被触发,将小写字母转为大写字母。</p>
</body>
</html>

onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
在用户点击按钮时触发监听事件:
document.getElementById("myBtn").addEventListener("click", displayDate);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p>该实例使用 addEventListener() 方法在按钮中添加点击事件。 </p>
<button id="myBtn">点我</button>
<p id="demo"></p>
<script>
document.getElementById("myBtn").addEventListener("click", displayDate);
function displayDate() {
document.getElementById("demo").innerHTML = Date();
}
</script>
</body>
</html>

addEventListener() 方法用于向指定元素添加事件句柄。
addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。
你可以向一个元素添加多个事件句柄。
你可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件。
你可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。
你可以使用 removeEventListener() 方法来移除事件的监听。
element.addEventListener(event, function, useCapture);
第一个参数是事件的类型 (如 "click" 或 "mousedown").
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p>该实例使用 addEventListener() 方法在用户点击按钮时执行函数。</p>
<button id="myBtn">点我</button>
<script>
document.getElementById("myBtn").addEventListener("click", myFunction);
function myFunction() {
alert ("Hello World!");
}
</script>
</body>
</html>

addEventListener() 方法允许向同一个元素添加多个事件,且不会覆盖已存在的事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p>该实例使用 addEventListener() 方法向同个按钮中添加两个点击事件。</p>
<button id="myBtn">点我</button>
<script>
var x = document.getElementById("myBtn");
x.addEventListener("click", myFunction);
x.addEventListener("click", someOtherFunction);
function myFunction() {
alert ("Hello World!")
}
function someOtherFunction() {
alert ("函数已执行!")
}
</script>
</body>
</html>


可以向同个元素添加不同类型的事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p>实例使用 addEventListener() 方法在同一个按钮中添加多个事件。</p>
<button id="myBtn">点我</button>
<p id="demo"></p>
<script>
var x = document.getElementById("myBtn");
x.addEventListener("mouseover", myFunction);
x.addEventListener("click", mySecondFunction);
x.addEventListener("mouseout", myThirdFunction);
function myFunction() {
document.getElementById("demo").innerHTML += "Moused over!<br>"
}
function mySecondFunction() {
document.getElementById("demo").innerHTML += "Clicked!<br>"
}
function myThirdFunction() {
document.getElementById("demo").innerHTML += "Moused out!<br>"
}
</script>
</body>
</html>
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果你将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素, 哪个元素的 "click" 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
addEventListener() 方法可以指定 "useCapture" 参数来设置传递类型:
默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
<style>
div {
background-color: coral;
border: 1px solid;
padding: 50px;
}
</style>
</head>
<body>
<p>实例演示了在添加不同事件监听时,冒泡与捕获的不同。</p>
<div id="myDiv">
<p id="myP">点击段落,我是冒泡。</p>
</div><br>
<div id="myDiv2">
<p id="myP2">点击段落,我是捕获。 </p>
</div>
<script>
document.getElementById("myP").addEventListener("click", function() {
alert("你点击了 P 元素!");
}, false);
document.getElementById("myDiv").addEventListener("click", function() {
alert(" 你点击了 DIV 元素 !");
}, false);
document.getElementById("myP2").addEventListener("click", function() {
alert("你点击了 P2 元素!");
}, true);
document.getElementById("myDiv2").addEventListener("click", function() {
alert("你点击了 DIV2 元素 !");
}, true);
</script>
</body>
</html>
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<head>
<style>
#myDIV {
background-color: coral;
border: 1px solid;
padding: 50px;
color: white;
}
</style>
</head>
<body>
<div id="myDIV"> div 元素添加了 onmousemove 事件句柄,鼠标在桔红色的框内移动时会显示随机数。
<p>点击按钮移除 DIV 的事件句柄。</p>
<button onclick="removeHandler()" id="myBtn">点我</button>
</div>
<p id="demo"></p>
<script>
document.getElementById("myDIV").addEventListener("mousemove", myFunction);
function myFunction() {
document.getElementById("demo").innerHTML = Math.random();
}
function removeHandler() {
document.getElementById("myDIV").removeEventListener("mousemove", myFunction);
}
</script>
</body>
</html>
向文档中添加和移除元素(节点)。
要创建新的 HTML 元素 (节点)需要先创建一个元素,然后在已存在的元素中添加它。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var element = document.getElementById("div1");
element.appendChild(para);
</script>
</body>
</html>

以下代码是用于创建 <p> 元素:
var para = document.createElement("p");
为 <p> 元素添加文本节点:
var node = document.createTextNode("这是一个新的段落。");
将文本节点添加到 <p> 元素中:
para.appendChild(node);
最后,在一个已存在的元素中添加 p 元素。
查找已存在的元素:
var element = document.getElementById("div1");
添加到已存在的元素中:
element.appendChild(para);
使用了 appendChild() 方法,它用于添加新元素到尾部。
如果需要将新元素添加到开始位置,可以使用 insertBefore() 方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var element = document.getElementById("div1");
var child = document.getElementById("p1");
element.insertBefore(para, child);
</script>
</body>
</html>

要移除一个元素,你需要知道该元素的父元素。
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
parent.removeChild(child);
</script>
解析
HTML 文档中 <div> 元素包含两个子节点 (两个 <p> 元素):
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
查找 id="div1" 的元素:
var parent = document.getElementById("div1");
查找 id="p1" 的 <p> 元素:
var child = document.getElementById("p1");
从父元素中移除子节点:
parent.removeChild(child);
如果能够在不引用父元素的情况下删除某个元素,就太好了。
不过很遗憾。DOM 需要清楚需要删除的元素,以及它的父元素。
以下代码是已知要查找的子元素,然后查找其父元素,再删除这个子元素(删除节点必须知道父节点):
var child = document.getElementById("p1");
child.parentNode.removeChild(child);
可以使用 replaceChild() 方法来替换 HTML DOM 中的元素。
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
parent.replaceChild(para, child);
</script>
getElementsByTagName() 方法返回 HTMLCollection 对象。
HTMLCollection 对象类似 HTML 元素的一个数组。
以下代码获取文档所有的 <p> 元素:
var x = document.getElementsByTagName("p");
集合中的元素可以通过索引(以 0 为起始位置)来访问。
访问第二个 <p> 元素可以是以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<h2>JavaScript HTML DOM</h2>
<p>Hello World!</p>
<p>Hello mtimeyu!</p>
<p id="demo"></p>
<script>
var myCollection = document.getElementsByTagName("p");
document.getElementById("demo").innerHTML = "第二个段落的内容为:<span style=‘color:red;‘> " + myCollection[1].innerHTML + ‘</span>‘;
</script>
</body>
</html>

HTMLCollection 对象的 length 属性定义了集合中元素的数量。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<h2>JavaScript HTML DOM</h2>
<p>Hello World!</p>
<p>Hello mtimeyu!</p>
<p id="demo"></p>
<script>
var myCollection = document.getElementsByTagName("p");
document.getElementById("demo").innerHTML = "文档包含" + myCollection.length + " 个段落。";
</script>
</body>
</html>

获取 <p> 元素的集合:
var myCollection = document.getElementsByTagName("p");
显示集合元素个数:
document.getElementById("demo").innerHTML = myCollection.length;
修改所有 <p> 元素的背景颜色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<h2>JavaScript HTML DOM</h2>
<p>Hello World!</p>
<p>Hello mtimeyu!</p>
<p>点击按钮修改 p 元素的背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
var myCollection = document.getElementsByTagName("p");
var i;
for (i = 0; i < myCollection.length; i++) {
myCollection[i].style.color = "red";
}
}
</script>
</body>
</html>

HTMLCollection 不是一个数组!
HTMLCollection 看起来可能是一个数组,但其实不是。
可以像数组一样,使用索引来获取元素。
HTMLCollection 无法使用数组的方法: valueOf(), pop(), push(), 或 join() 。
NodeList 对象是一个从文档中获取的节点列表 (集合) 。
NodeList 对象类似 HTMLCollection 对象。
所有浏览器的 childNodes 属性返回的是 NodeList 对象。
大部分浏览器的 querySelectorAll() 返回 NodeList 对象。
以下代码选取了文档中所有的 <p> 节点:
var myNodeList = document.querySelectorAll("p");
NodeList 中的元素可以通过索引(以 0 为起始位置)来访问。
访问第二个 <p> 元素可以是以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<h2>JavaScript HTML DOM!</h2>
<p>Hello World!</p>
<p>Hello mtimeyu!</p>
<p id="demo"></p>
<script>
var myNodelist = document.querySelectorAll("p");
document.getElementById("demo").innerHTML = "第二个段落的内容为:<span style=‘color:red;‘> " + myNodelist[1].innerHTML + ‘</span>‘;
</script>
</body>
</html>

NodeList 对象 length 属性定义了节点列表中元素的数量。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<h2>JavaScript HTML DOM!</h2>
<p>Hello World!</p>
<p>Hello mtimeyu!</p>
<p id="demo"></p>
<script>
var myNodelist = document.querySelectorAll("p");
document.getElementById("demo").innerHTML = "文档包含 " + myNodelist.length + " 个段落。";
</script>
</body>
</html>

获取 <p> 元素的集合:
var myNodelist = document.querySelectorAll("p");
显示节点列表的元素个数:
document.getElementById("demo").innerHTML = myNodelist.length;
HTMLCollection 是 HTML 元素的集合。
NodeList 是一个文档节点的集合。
NodeList 与 HTMLCollection 有很多类似的地方。
NodeList 与 HTMLCollection 都与数组对象有点类似,可以使用索引 (0, 1, 2, 3, 4, ...) 来获取元素。
NodeList 与 HTMLCollection 都有 length 属性。
HTMLCollection 元素可以通过 name,id 或索引来获取。
NodeList 只能通过索引来获取。
只有 NodeList 对象有包含属性节点和文本节点。
节点列表不是一个数组!
节点列表看起来可能是一个数组,但其实不是。
但可以像数组一样,使用索引来获取元素。
节点列表无法使用数组的方法: valueOf(), pop(), push(), 或 join() 。
标签:展示 onchange create tno 事件 ntb select visible 指定
原文地址:https://www.cnblogs.com/mtime2004/p/9774656.html