标签:如何 inter 按钮 简单 系统 sans 标记 inf 帮助
除了定义页面的各个部分(例如“段落”或“图像”)之外,HTML还拥有许多用于定义网站区域的块级元素(例如“标题”,“导航”菜单“,”主要内容栏“。)本文探讨如何规划基本网站结构,并编写HTML来表示这种结构。
网页可以并且看起来会彼此截然不同,但它们都倾向于共享类似的标准组件,除非页面显示全屏视频或游戏,是某种艺术项目的一部分,或者只是结构糟糕:
一个“典型的网站”可以这样布置:

在HTML代码中,您可以根据其功能标记内容的各个部分- 可以使用明确表示上述内容部分的元素,并且屏幕阅读器等辅助技术可以识别这些元素并帮助完成诸如“查找主导航”之类的任务“,或”找到主要内容。“ 正如我们在本课程前面提到的那样,对于正确的工作,不使用正确的元素结构和语义会产生许多后果。
为了实现这种语义标记,HTML提供了可用于表示此类部分的专用标记,例如:
<header>。<nav>。<main>与由代表的各种内容的小节<article>,<section>和<div>元件。<aside> ; 经常放在里面<main>。<footer>。我们上面看到的示例由以下代码表示(您也可以在我们的GitHub存储库中找到该示例)。我们希望您查看上面的示例,然后查看下面的列表,看看哪些部分组成了视觉的哪个部分。
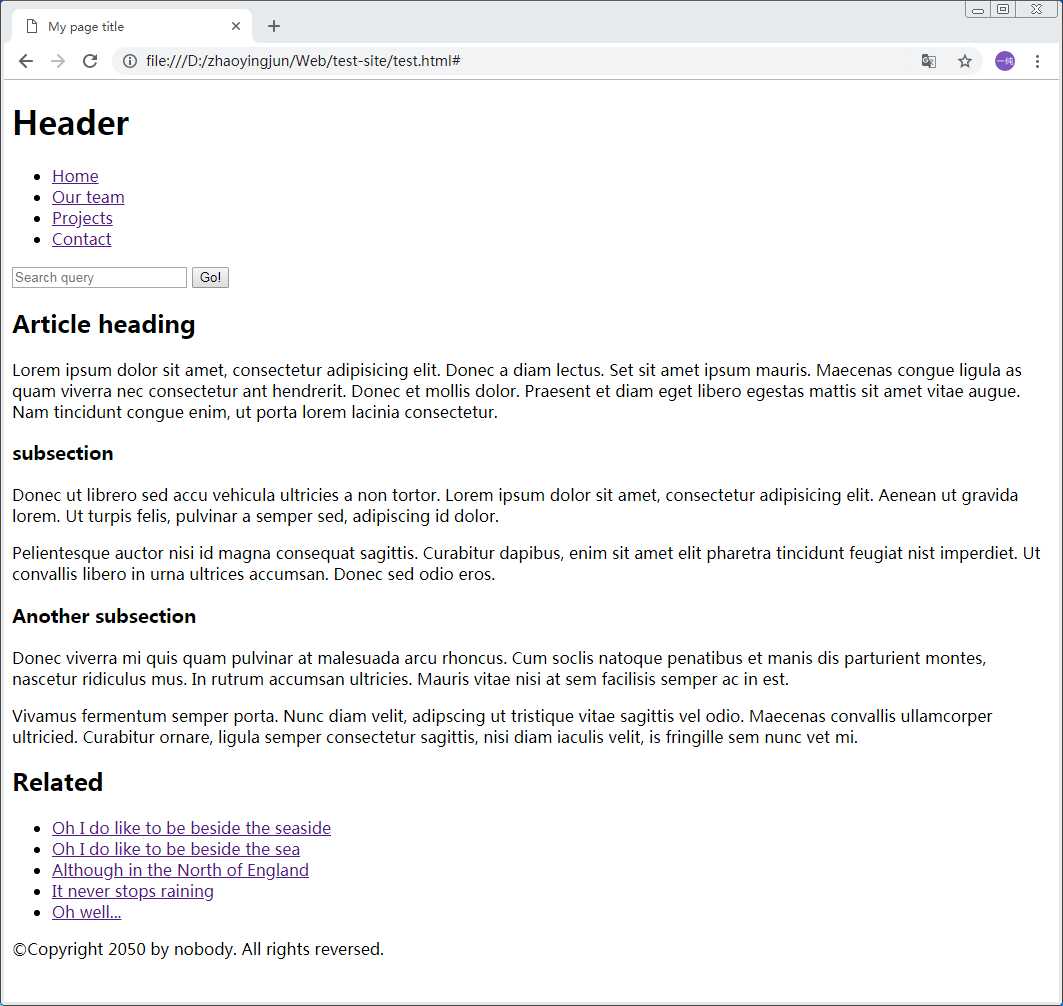
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 6 <title>My page title</title> 7 <link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css"> 8 <link rel="stylesheet" href="style.css"> 9 10 <!-- the below three lines are a fix to get HTML5 semantic elements working in old versions of Internet Explorer--> 11 <!--[if lt IE 9]> 12 <script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script> 13 <![endif]--> 14 </head> 15 16 <body> 17 <!-- Here is our main header that is used across all the pages of our website --> 18 19 <header> 20 <h1>Header</h1> 21 </header> 22 23 <nav> 24 <ul> 25 <li><a href="#">Home</a></li> 26 <li><a href="#">Our team</a></li> 27 <li><a href="#">Projects</a></li> 28 <li><a href="#">Contact</a></li> 29 </ul> 30 31 <!-- A Search form is another commmon non-linear way to navigate through a website. --> 32 33 <form> 34 <input type="search" name="q" placeholder="Search query"> 35 <input type="submit" value="Go!"> 36 </form> 37 </nav> 38 39 <!-- Here is our page‘s main content --> 40 <main> 41 42 <!-- It contains an article --> 43 <article> 44 <h2>Article heading</h2> 45 46 <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p> 47 48 <h3>subsection</h3> 49 50 <p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p> 51 52 <p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p> 53 54 <h3>Another subsection</h3> 55 56 <p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.</p> 57 58 <p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p> 59 </article> 60 61 <!-- the aside content can also be nested within the main content --> 62 <aside> 63 <h2>Related</h2> 64 65 <ul> 66 <li><a href="#">Oh I do like to be beside the seaside</a></li> 67 <li><a href="#">Oh I do like to be beside the sea</a></li> 68 <li><a href="#">Although in the North of England</a></li> 69 <li><a href="#">It never stops raining</a></li> 70 <li><a href="#">Oh well...</a></li> 71 </ul> 72 </aside> 73 74 </main> 75 76 <!-- And here is our main footer that is used across all the pages of our website --> 77 78 <footer> 79 <p>?Copyright 2050 by nobody. All rights reversed.</p> 80 </footer> 81 82 </body> 83 </html>
输出结果:

标签:如何 inter 按钮 简单 系统 sans 标记 inf 帮助
原文地址:https://www.cnblogs.com/zyjhandsome/p/9774780.html