标签:log scroll 倒数 资源文件 end 依次 控制 copy 展开
consol 对象
console对象是 JavaScript 的原生对象
它有点像 Unix 系统的标准输出stdout和标准错误stderr,
可以输出各种信息到控制台,并且还提供了很多有用的辅助方法
console.log()
console.log(‘Hello World‘); // Hello World console.log(‘a‘, ‘b‘, ‘c‘); // a b c
console.log方法将依次用后面的参数替换占位符,然后再进行输出console.log(‘ %s + %s = %s‘, 1, 1, 2); // 1 + 1 = 2
console.log方法支持以下占位符,不同类型的数据必须使用对应的占位符。
%c占位符时,对应的参数必须是 CSS 代码,用来对输出内容进行 CSS 渲染
console.log( ‘%cThis text is styled!‘, ‘color: red; background: yellow; font-size: 24px;‘ ); // 输出的内容将显示为黄底红字
console.log方法的两种参数格式,可以结合在一起使用console.log(‘ %s + %s ‘, 1, 1, ‘= 2‘); // 1 + 1 = 2
console.info()
console.log方法的别名,用法完全一样。console.info方法会在输出信息的前面,加上一个蓝色图标
console.debug()
console.log方法类似,会在控制台输出调试信息。console.debug输出的信息不会显示,只有在打开显示级别在verbose的情况下,才会显示。console对象的所有方法,都可以被覆盖。因此,可以按照自己的需要,定义console.log方法
// 使用自定义的console.log方法,可以在显示结果添加当前时间 [‘log‘, ‘info‘, ‘warn‘, ‘error‘].forEach(function(method) { console[method] = console[method].bind( console, new Date().toISOString() ); }); console.log("出错了!"); // 2014-05-18T09:00.000Z 出错了!
console.warn() 方法 和 console.error() 方法 也是在控制台输出信息
warn方法输出信息时,在最前面加一个黄色三角,表示警告;error方法输出信息时,在最前面加一个红色的叉,表示出错log方法是写入标准输出(stdout),warn方法和error方法是写入标准错误(stderr)
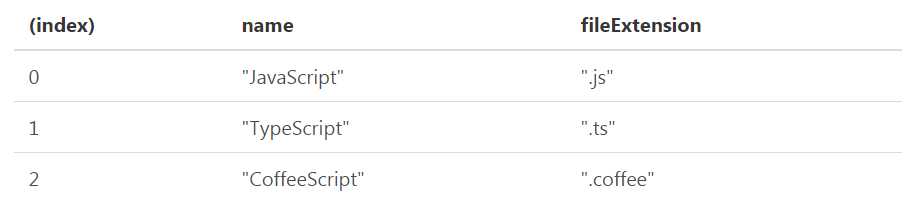
console.table() 方法 可以数组或者对象将其转为表格显示
var languages = [ { name: "JavaScript", fileExtension: ".js" }, { name: "TypeScript", fileExtension: ".ts" }, { name: "CoffeeScript", fileExtension: ".coffee" } ]; console.table(languages);

greet函数,内部的console.count方法就输出执行次数
function greet(user) { console.count(); return ‘hi ‘ + user; } greet(‘bob‘) // : 1 // "hi bob" greet(‘alice‘) // : 2 // "hi alice" greet(‘bob‘) // : 3 // "hi bob"
function greet(user) { console.count(user); return "hi " + user; } greet(‘bob‘) // bob: 1 // "hi bob" greet(‘alice‘) // alice: 1 // "hi alice" greet(‘bob‘) // bob: 2 // "hi bob"
console.dir(obj, {colors: true});
console.dirxml() 方法主要用于以目录树的形式,显示 DOM 节点
console.assert()
console.assert(false, ‘判断条件不成立‘) // Assertion failed: 判断条件不成立 // 相当于 try { if (!false) { throw new Error(‘判断条件不成立‘); } } catch(e) { console.error(e); }
console.assert(list.childNodes.length < 500, ‘节点个数大于等于500‘);
console.time(‘Array initialize‘); var array= new Array(1000000); for (var i = array.length - 1; i >= 0; i--) { array[i] = new Object(); }; console.timeEnd(‘Array initialize‘); // Array initialize: 1914.481ms
console.group() 和 console.groupEnd()
console.groupEnd()
console.trace() // console.trace() // (anonymous function) // InjectedScript._evaluateOn // InjectedScript._evaluateAndWrap // InjectedScript.evaluate
console.clear方法将不起作用
$_ 属性返回上一个表达式的值$0 - $4 制台保存了最近5个在 Elements 面板选中的 DOM 元素,$0代表倒数第一个(最近一个),$1代表倒数第二个,以此类推直到$4$(selector) 返回第一个匹配的元素,等同于document.querySelector()。注意,如果页面脚本对$有定义,则会覆盖原始的定义。比如,页面里面有 jQuery,控制台执行$(selector)就会采用 jQuery 的实现,返回一个数组$$(selector) 返回选中的 DOM 对象,等同于document.querySelectorAllinspect(object)方法打开相关面板,并选中相应的元素,显示它的细节
inspect(document)会在 Elements 面板显示document元素getEventListeners(object)方法 返回一个对象,该对象的成员为object登记了回调函数的各种事件(比如click或keydown),每个事件对应一个数组,数组的成员为该事件的回调函数keys(object)方法 返回一个数组,包含object的所有键名values(object)方法 返回一个数组,包含object的所有键值
var o = {‘p1‘: ‘a‘, ‘p2‘: ‘b‘}; keys(o) // ["p1", "p2"] values(o) // ["a", "b"]
monitorEvents(object[, events])方法 监听特定对象上发生的特定事件。事件发生时,会返回一个Event对象,包含该事件的相关信息
monitorEvents(window, "resize"); // 单个事件的监听方法
monitorEvents(window, ["resize", "scroll"]); // 多个事件的监听方法
unmonitorEvents方法用于停止监听
monitorEvents($0, ‘mouse‘);
unmonitorEvents($0, ‘mousemove‘);
monitorEvents允许监听同一大类的事件。所有事件可以分成四个大类
monitorEvents($("#msg"), "key");
// 上面代码表示监听 所有 key 大类 的事件
debugger()debugger语句时会自动停下debugger语句不会产生任何结果,JavaScript 引擎自动跳过这一句debugger语句时,就会暂停运行,自动打开脚本源码界面
for(var i = 0; i < 5; i++){ console.log(i); if (i === 2){ debugger; // 打印出0,1,2以后,就会暂停,自动打开源码界面,等待进一步处理 } }
__x__(73)1011第十二天__ JavaScript consol 对象与控制台
标签:log scroll 倒数 资源文件 end 依次 控制 copy 展开
原文地址:https://www.cnblogs.com/tianxiaxuange/p/9775526.html