标签:不能 var ring 声明 查询 boolean 字符串转换 开头 分享
一、ECMA Script和JavaScript
ECMA Script是一个标准,JavaScript是一种实现规则的版本。
二、JavaScript的导入方式
① 直接将js代码写到页面上的script标签中
② 把代码写到单独的JS文件中,然后通过script标签的src属性导入
<!--JS的导入--> <script src="jsdome.js"></script>
<body> <script> alert(‘haha‘) </script> </body>
<head> <meta charset="UTF-8"> <title>Title</title> <script> alert(‘haha‘) </script> </head>
三、JavaScript的语言规范
JavaScript的语句要以分号为结束符;
注释:
// 单行注释
/*多行注释
多行注释
多行注释*/
四、JavaScript变量的声明
① JavaScript的变量名可以使用下划线_,数字,字母,$,组成,不能以数字开头
② 声明变量使用var 变量名 来声明
注意:
1.变量名是区分大小写
2.推荐使用驼峰式命名规则
3.保留字不能用做变量名
补充:
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
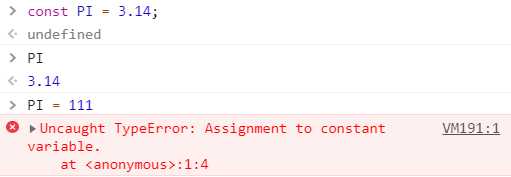
ES6新增const用来声明常量。一旦声明,其值就不能改变。

五、JavaScript的数据类型
1.数值Number
不区分整型和浮点型,只有一种数字类型
NaN是数字类型,表示不是一个数字
// 字符串转换为整型
parseInt(‘123‘)
123
// 字符串转换为浮点型
parseFloat(‘123.789‘);
123.789
// 字符串转换为整型,无法转换返回NaN,NaN是数字类型
parseInt(‘abc‘);
NaN
2.字符串String
// 字符串拼接+
var s1 = ‘Good ‘;
var s2 = ‘morning‘;
s1+s2
"Good morning"
3.布尔值Boolean
4.null
5.undefined
6.对象Object
六、类型查询
标签:不能 var ring 声明 查询 boolean 字符串转换 开头 分享
原文地址:https://www.cnblogs.com/st-st/p/9778236.html