标签:手动 布局 display text button 网页 相同 之一 一个
布局方式
1 布局:设置元素在网页中的排列方式及显示效果
2 分类:
1 标准流布局(文档流,普通流,静态流)
是默认的布局方式
特点:将元素按照书写顺序及元素类型,从上至下,从左至右排列
2 浮动布局
设置元素浮动
属性:float
取值:left / right / none (默认值)
浮动元素的特点:
1 元素设置浮动(left / right),会脱离文档流,在文档中不再占位,后面正常的元素会向前占位,浮动元素会“漂浮在文档流上方”
2 元素设置浮动,会从它当前所在文档中的位置脱流向左或向右浮动。
3 多个元素同时左浮或右浮,浮动元素会依次停靠在前一个浮动元素的边缘,中间没有缝隙
4 浮动元素会在父元素的尺寸范围内浮动,多个浮动元素无法并排显示时,会自动换行,停靠在其他浮动元素边缘
5 任何元素只要设置浮动,就具有块元素的特征,可以手动调整宽高
3 浮动引发的特殊效果:
文字环绕效果:
浮动元素脱流,在文档中不占位,后面正常元素会向前占位,可能被浮动元素遮挡,但是浮动元素只会遮挡正常元素尺寸区域,
不会遮挡正常文本内容,文本会围绕在浮动元素周围显示。
4 元素浮动引起的问题:
子元素如果全部设置浮动,在文档中不占位,父元素高度为0:
1 父元素的背景图片和背景颜色无法显示
2 父元素后面的正常元素会上移,影响布局
解决:
1 为父元素指定高度(常见写法)
2 设置父元素 overflow:hidden;
3 清除浮动的影响:
属性:clear
取值:left / right / both
使用:为正常元素添加clear属性,清除浮动元素带来的影响
left:表示正常元素左边不允许出现浮动元素,
right :正常元素不受右浮元素影响
both:正常元素不受浮动元素影响
解决父元素高度为0的问题:
1 为父元素末尾添加空的块元素
2 为空的块元素设置clear:both;
3 定位布局
1 定位布局:通过调整元素的位置,实现网页布局
2 属性:position
取值:
1 static:默认值,使用文档流布局
2 relative:相对定位
3 absolute:绝对定位
4 fixed:固定定位
注意:只有元素设置position 属性为 relative / absolute / fixed 三者之一,才认为元素是“已定位元素”
3 偏移属性
使用 top / bottom /left / right 偏移属性来调整已定位元素的位置
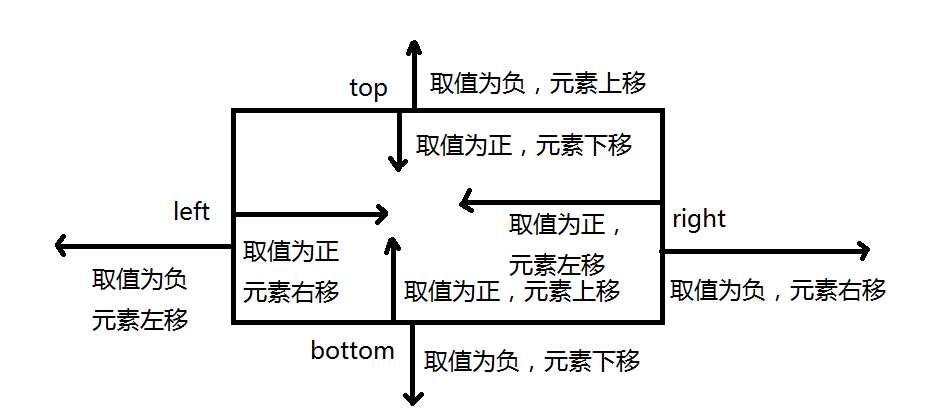
1 top:取像素值,可正可负, 正值表示元素向下移动,负值向上
2 bottom: 正值表示向上移动,负值向下
3 left:正值表示元素向右移动,负值向左
4 right:正值表示元素向左,负值向右

4 分类:
1 相对定位 position :relative
元素设置相对定位之后,可以使用偏移属性调整元素位置,
相对定位的元素是参照元素在文档中的原始位置进行偏移
特点:
相对定位的元素不会脱离文档流,在文档中始终保留它的原始位置,
2 绝对定位 position;absolute:
绝对定位的元素会脱离文档流,类似于浮动,绝对定位的元素参照一个离他最近的已定位的祖先元素
会参照浏览器窗口的(0,0)点偏移
使用:
采用“父相子绝” 的方式实现元素绝对定位。父元素采用相对定位,子元素使用绝对定位,实现子元素参照父元素的(0,0)点偏移
3 固定定位 position:fixed:
特点:
1 固定定位的元素,永远都参照浏览器窗口进行偏移
2 固定定位的元素,会被定位在窗口的某个位置,不会跟随页面滚动而滚动
5 调整已定位元素的堆叠次序
属性:z-index
取值:无单位的数值,默认为0,数值越大,元素越靠上显示
注意:
1 z-index 属性只能在已定位的元素中使用
2 兄弟元素之间可以通过 z-index 数值的大小调整堆叠次序
3 父子元素之间,永远是子元素在上,无法通过z-index 调整父子元素的堆叠次序
4 如果兄弟元素的z-index 取值相同,后来者居上
2 元素显示效果
1 display
2 visibility
3 透明度设置
1 属性:opacity 设置元素透明度
2 取值:0 (透明)- 1 (不透明)
3 注意:
1 元素使用opacity设置半透明,所有显示的内容(背景颜色,文本颜色等) 都会呈现半透明效果
2 opacity 是对元素整体透明度的设置,包含元素自身和内部的子元素
3 子元素同时设置透明度,最终的透明度值是在父元素opacity取值的基础上再次进行透明度设置
父元素中 opacity: .5;
子元素 opacity: .5 ;
子元素最终的透明度为 0.5*0.5
4 行内块元素的垂直对齐方式
行内块元素:img input button
属性:top / middle / bottom
作用:调整行内块元素左右元素与其自身的垂直对齐方式
5 设置鼠标形状
属性:cursor
取值:
1 default 默认值
2 pointer 鼠标在元素上展现为手指的样式
3 text 鼠标展示为 “I” ,表示普通文本 info的意思
4 crasshair 鼠标展示为 “+”
3 列表相关属性
列表自带内外边距和项目符号
1 list-style-type
设置项目符号
取值:
1 none(取消项目符号,最常用)
2 disc 实心圆点
3 circle 空心圆点
4 square 实心方块
5 ...
2 list-style-image
指定图片作为项目符号
取值:url()
3 liist-stype-position
指定项目符号的显示位置
默认项目符号显示在内容外部,在左边的padding中展现
取值:
1 outside 默认值
2 inside 设置项目符号显示在内容区域
4 属性简写:
属性: list-stype
取值:type / image position
常用:
list-style:none;
取消项目符号
标签:手动 布局 display text button 网页 相同 之一 一个
原文地址:https://www.cnblogs.com/Skyda/p/9780184.html