标签:内容 com pytho form import img use filter 大量
flask中默认使用的jinja2模板语言;与django模板语言一样,都是 {{ }} 和 {% %}
{% for foo in g %}
{% endfor %}
{% if g %}
{% elif g %}
{% else %}
{% endif %}
注意:**{}字典的方式传递参数
@app.route("/allstudent") def all_student(): return render_template("all_student.html", **{"student":STUDENT , "student_list" : STUDENT_LIST, "student_dict": STUDENT_DICT})
相当于以关键字的方式传递模板语言中,那么前端就可以之间{{obj}}取值了
from flask import Flask from flask import render_template app = Flask(__name__) @app.route("/") def index(): tag = "<input type=‘text‘ name=‘user‘ value=‘eee‘>" return render_template("index.html",tag=tag) # 后端也可以直接使用Markup(tag)包起来,处理 app.run("0.0.0.0",5000)
前端处理:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ tag | safe}} <!-- 加上个 \ 管道符,然后 safe --> </body> </html> 前端代码
首先在文件中定义一个函数
后端代码:
from flask import Flask from flask import render_template from flask import Markup # 导入 flask 中的 Markup 模块 app = Flask(__name__) #定义一个函数,把它传递给前端 def a_b_sum(a,b): return a+b @app.route("/") def index(): return render_template("index.html", tag=a_b_sum) app.run("0.0.0.0", 5000, debug=True)
前端代码:
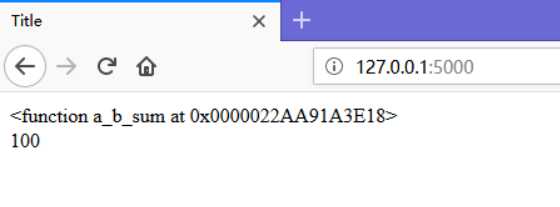
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ tag }} <br> {{ tag(99,1) }} </body> </html>

还可以定义全局函数,无需后端传递给前端,Jinja2直接就可以执行的函数
后端代码:
@app.template_global() # 把该函数放在全局,每个模板都可以用 def my_add(*args): return sum(args) @app.template_filter() def oushu_filter(num): if num % 2 == 0: return "{}是偶数".format(num) return "{}是奇数".format(num)
前端代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 后端传过来的函数,模板调用执行的结果: {#{{ func(1, 2, 3, 4) }}#} {{ my_add(1, 2, 4, 5) }} <p>筛选函数的结果:{{ my_add(1, 2, 4, 8) | oushu_filter }}</p> </body> </html>
如果我们前端页面有大量重复页面,没必要每次都写,可以使用模板复用的方式复用模板
前端代码:
base.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 这个页面是大家共有的:可以继承这个页面简化代码 标题 不同的地方使用block <div> {% block my_block_test %} {% endblock my_block_test %} </div> </body> </html>
extent_test.html
{% extends "base.html" %} {% block my_block_test %} <h1>巴拉巴拉</h1> {% endblock %}
login.html 文件中的内容:
<form>
用户名:<input type="text" name="user">
密码:<input type="text" name="pwd">
</form>
index.html 文件中的内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>Welcome</h1> <h2>下面的内容是不一样的</h2> {% include "login.html" %} <h2>上面的内容是不一样的,但是下面的内容是一样的</h2> <h1>fffff</h1> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>Welcome</h1> {% macro type_text(name,type) %} <input type="{{ type }}" name="{{ name }}" value="{{ name }}"> {% endmacro %} <h2>在下方是使用宏来生成input标签</h2> {{ type_text("one","text") }} {{ type_text("two","text") }} </body> </html>
标签:内容 com pytho form import img use filter 大量
原文地址:https://www.cnblogs.com/glh-ty/p/9780783.html