标签:标签 属性 ons style ror 字符串 abc 代码块 语言
一、JavaScript引入方式
1.1、Script标签内写代码
<script>
// 在这里写你的JS代码
</script>
1.2、引入额外的JS文件
<script src="myscript.js"></script>
二、JavaScript语言规范
2.1、注释(注释是代码之母)
// 这是单行注释 /* 这是 多行注释 */
2.2、结束符
JavaScript中的语句要以分号(;)为结束符。
三、JavaScript语言基础
3.1、变量声明
1、JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2、声明变量使用var变量名,的格式来进行声明。
var name = "Alex";
var age = 18;
注意:
变量名是区分大小写的,
推荐使用驼峰式命名规则,
保留字不能用做变量名。
补充:
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
for (let i=0;i<arr.length;i++){...}
ES6新增const用来声明常量。一旦声明,其值就不能改变。
const PI = 3.1415; PI // 3.1415 PI = 3 // TypeError: "PI" is read-only
四、JavaScript数据类型
4.1、JavaScript拥有动态类型
var x; // 此时x是undefined
var x = 1; // 此时x是数字
var x = "Alex" // 此时x是字符串
4.2、数值(Number)
JavaScript不区分整数和浮点数,就只有一种数字类型。
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number)。
常用方法:
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
4.3、字符串(string)
var a = "Hello" var b = "world"; var c = a + b; console.log(c); // 得到Helloworld
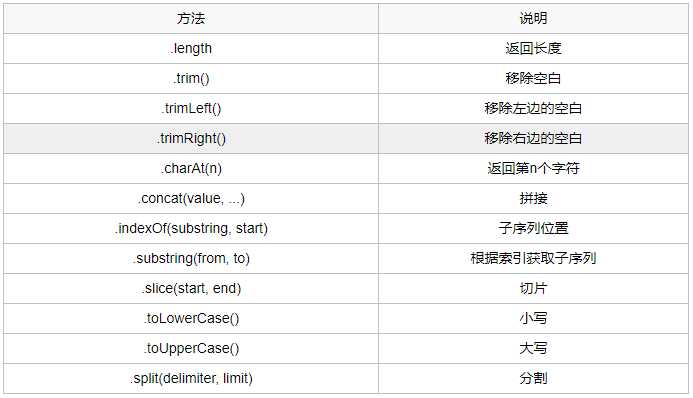
常用方法:

拼接字符串一般使用“+”
标签:标签 属性 ons style ror 字符串 abc 代码块 语言
原文地址:https://www.cnblogs.com/youhongliang/p/9780879.html