标签:对齐 pac school cells 分享图片 border 举例 des order
每个表格由 table 标签开始。
每个表格行由 tr 标签开始。
每个表格数据由 td 标签开始。
举例1(表格):
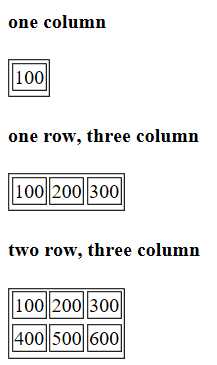
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 7 </head> 8 9 <body> 10 11 <h4>one column</h4> 12 <table border="1"> 13 <tr> 14 <td>100</td> 15 </tr> 16 </table> 17 18 <h4>one row, three column</h4> 19 <table border="1"> 20 <tr> 21 <td>100</td> 22 <td>200</td> 23 <td>300</td> 24 </tr> 25 </table> 26 27 <h4>two row, three column</h4> 28 <table border="1"> 29 <tr> 30 <td>100</td> 31 <td>200</td> 32 <td>300</td> 33 </tr> 34 <tr> 35 <td>400</td> 36 <td>500</td> 37 <td>600</td> 38 </tr> 39 </table> 40 41 </body> 42 </html>
输出结果:

举例2(表格边框):
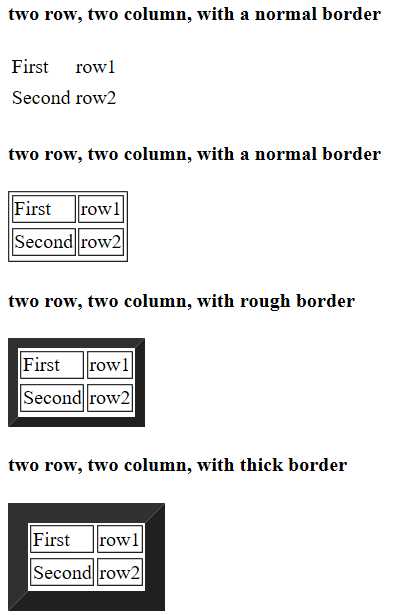
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 7 </head> 8 9 <body> 10 11 <h4>two row, two column, with no border</h4> 12 <table> 13 <tr> 14 <td>First</td> 15 <td>row1</td> 16 </tr> 17 <tr> 18 <td>Second</td> 19 <td>row2</td> 20 </tr> 21 </table> 22 23 <h4>two row, two column, with a normal border</h4> 24 <table border="1"> 25 <tr> 26 <td>First</td> 27 <td>row1</td> 28 </tr> 29 <tr> 30 <td>Second</td> 31 <td>row2</td> 32 </tr> 33 </table> 34 35 <h4>two row, two column, with rough border</h4> 36 <table border="8"> 37 <tr> 38 <td>First</td> 39 <td>row1</td> 40 </tr> 41 <tr> 42 <td>Second</td> 43 <td>row2</td> 44 </tr> 45 </table> 46 47 <h4>two row, two column, with thick border</h4> 48 <table border="16"> 49 <tr> 50 <td>First</td> 51 <td>row1</td> 52 </tr> 53 <tr> 54 <td>Second</td> 55 <td>row2</td> 56 </tr> 57 </table> 58 59 </body> 60 </html>
输出结果:

表格属性参考:http://www.w3school.com.cn/tags/tag_table.asp
可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align |
|
不赞成使用。请使用样式代替。 规定表格相对周围元素的对齐方式。 |
| bgcolor |
|
不赞成使用。请使用样式代替。 规定表格的背景颜色。 |
| border | pixels | 规定表格边框的宽度。 |
| cellpadding |
|
规定单元边沿与其内容之间的空白。 |
| cellspacing |
|
规定单元格之间的空白。 |
| frame |
|
规定外侧边框的哪个部分是可见的。 |
| rules |
|
规定内侧边框的哪个部分是可见的。 |
| summary | text | 规定表格的摘要。 |
| width |
|
规定表格的宽度。 |
全局属性
<table> 标签支持 HTML 中的全局属性。
事件属性
<table> 标签支持 HTML 中的事件属性。
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
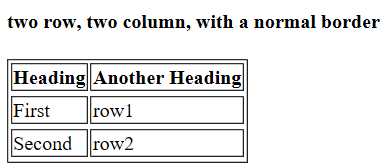
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 7 </head> 8 9 <body> 10 11 <h4>two row, two column, with a normal border</h4> 12 <table border="1"> 13 <tr> 14 <th>Heading</th> 15 <th>Another Heading</th> 16 </tr> 17 <tr> 18 <td>First</td> 19 <td>row1</td> 20 </tr> 21 <tr> 22 <td>Second</td> 23 <td>row2</td> 24 </tr> 25 </table> 26 27 </body> 28 </html>
输出结果:

举例1(带表头和表边框):
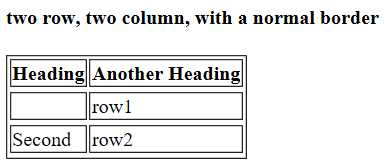
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 7 </head> 8 9 <body> 10 11 <h4>two row, two column, with a normal border</h4> 12 <table border="1"> 13 <tr> 14 <th>Heading</th> 15 <th>Another Heading</th> 16 </tr> 17 <tr> 18 <td></td> 19 <td>row1</td> 20 </tr> 21 <tr> 22 <td>Second</td> 23 <td>row2</td> 24 </tr> 25 </table> 26 27 </body> 28 </html>
输出结果:

举例2(无表头,不带表边框):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 7 </head> 8 9 <body> 10 11 <h4>two row, two column, with a normal border</h4> 12 <table> 13 <tr> 14 <td></td> 15 <td>row1</td> 16 </tr> 17 <tr> 18 <td>Second</td> 19 <td>row2</td> 20 </tr> 21 </table> 22 23 </body> 24 </html>
输出结果:

举例(带边框):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 7 </head> 8 9 <body> 10 11 <h4>two row, two column, with a normal border</h4> 12 <table border="1"> 13 <caption>My table title</caption> 14 <tr> 15 <td>First</td> 16 <td>row1</td> 17 </tr> 18 <tr> 19 <td>Second</td> 20 <td>row2</td> 21 </tr> 22 </table> 23 24 </body> 25 </html>
输出结果:

举例(带边框):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 7 </head> 8 9 <body> 10 11 <h4>Table test1</h4> 12 <table border="1"> 13 <tr> 14 <th>Name</th> 15 <th colspan="2">Tel</th> 16 <th colspan="3">Code</th> 17 </tr> 18 <tr> 19 <td>name</td> 20 <td>tel1</td> 21 <td>tel2</td> 22 <td>code1</td> 23 <td>code2</td> 24 <td>code3</td> 25 </tr> 26 </table> 27 28 <h4>Table test1</h4> 29 <table border="1"> 30 <tr> 31 <th>Name</th> 32 <td>name</td> 33 </tr> 34 <tr> 35 <th rowspan="2">Tel</th> 36 <td>tel1</td> 37 </tr> 38 <tr> 39 <td>tel2</td> 40 </tr> 41 <tr> 42 <th rowspan="3">Code</th> 43 <td>code1</td> 44 </tr> 45 <tr> 46 <td>code2</td> 47 </tr> 48 <tr> 49 <td>code3</td> 50 </tr> 51 </table> 52 53 </body> 54 </html>
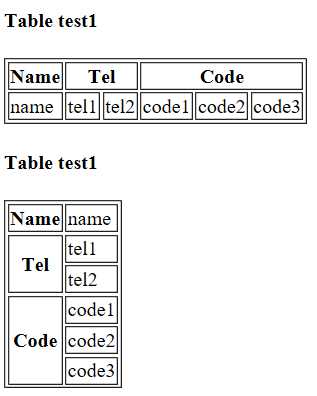
输出结果:

举例(带边框):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 7 </head> 8 9 <body> 10 11 <h4>Table test1</h4> 12 <table border="1"> 13 <tr> 14 <td>Row1</td> 15 <td>N1.1</td> 16 <td>N1.2</td> 17 </tr> 18 <tr> 19 <td>Row2</td> 20 <td>N2.1</td> 21 <td>N2.2</td> 22 </tr> 23 </table> 24 25 <h4>Table test2 with cellspacing</h4> 26 <table border="1" cellspacing = "8"> 27 <tr> 28 <td>Row1</td> 29 <td>N1.1</td> 30 <td>N1.2</td> 31 </tr> 32 <tr> 33 <td>Row2</td> 34 <td>N2.1</td> 35 <td>N2.2</td> 36 </tr> 37 </table> 38 </body> 39 </html>
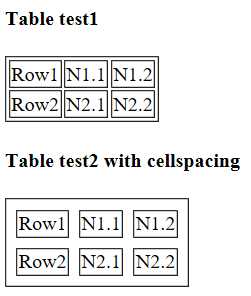
输出结果:

举例:
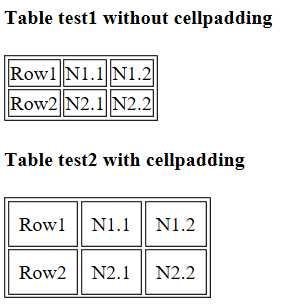
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 7 </head> 8 9 <body> 10 11 <h4>Table test1 without cellpadding</h4> 12 <table border="1"> 13 <tr> 14 <td>Row1</td> 15 <td>N1.1</td> 16 <td>N1.2</td> 17 </tr> 18 <tr> 19 <td>Row2</td> 20 <td>N2.1</td> 21 <td>N2.2</td> 22 </tr> 23 </table> 24 25 <h4>Table test2 with cellpadding</h4> 26 <table border="1" cellpadding = "8"> 27 <tr> 28 <td>Row1</td> 29 <td>N1.1</td> 30 <td>N1.2</td> 31 </tr> 32 <tr> 33 <td>Row2</td> 34 <td>N2.1</td> 35 <td>N2.2</td> 36 </tr> 37 </table> 38 </body> 39 </html>
输出结果:

举例:
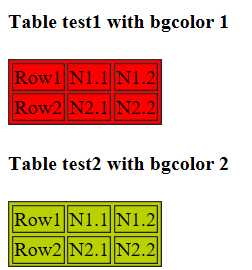
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 7 </head> 8 9 <body> 10 11 <h4>Table test1 with bgcolor 1</h4> 12 <table border="1" bgcolor="red"> 13 <tr> 14 <td>Row1</td> 15 <td>N1.1</td> 16 <td>N1.2</td> 17 </tr> 18 <tr> 19 <td>Row2</td> 20 <td>N2.1</td> 21 <td>N2.2</td> 22 </tr> 23 </table> 24 25 <h4>Table test2 with bgcolor 2</h4> 26 <table border="1" bgcolor="baidu.jpg"> 27 <tr> 28 <td>Row1</td> 29 <td>N1.1</td> 30 <td>N1.2</td> 31 </tr> 32 <tr> 33 <td>Row2</td> 34 <td>N2.1</td> 35 <td>N2.2</td> 36 </tr> 37 </table> 38 </body> 39 </html>
输出结果:

举例:
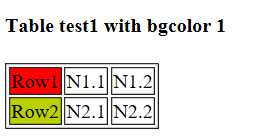
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 7 </head> 8 9 <body> 10 11 <h4>Table test1 with bgcolor 1</h4> 12 <table border="1"> 13 <tr> 14 <td bgcolor="red">Row1</td> 15 <td>N1.1</td> 16 <td>N1.2</td> 17 </tr> 18 <tr> 19 <td bgcolor="baidu.jpg">Row2</td> 20 <td>N2.1</td> 21 <td>N2.2</td> 22 </tr> 23 </table> 24 25 </body> 26 </html>
输出结果:

举例:
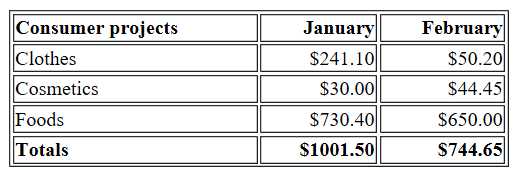
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 7 </head> 8 9 <body> 10 11 <table width="400" border="1"> 12 <tr> 13 <th align="left">Consumer projects</th> 14 <th align="right">January</th> 15 <th align="right">February</th> 16 </tr> 17 <tr> 18 <td align="left">Clothes</td> 19 <td align="right">$241.10</td> 20 <td align="right">$50.20</td> 21 </tr> 22 <tr> 23 <td align="left">Cosmetics</td> 24 <td align="right">$30.00</td> 25 <td align="right">$44.45</td> 26 </tr> 27 <tr> 28 <td align="left">Foods</td> 29 <td align="right">$730.40</td> 30 <td align="right">$650.00</td> 31 </tr> 32 <tr> 33 <th align="left">Totals</th> 34 <th align="right">$1001.50</th> 35 <th align="right">$744.65</th> 36 </tr> 37 </table> 38 39 </body> 40 </html>
输出结果:

举例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 7 </head> 8 9 <body> 10 11 <p style="color: red"><strong>Table with frame="box":</strong></p> 12 <table frame="box"> 13 <tr> 14 <th>Month</th> 15 <th>Savings</th> 16 </tr> 17 <tr> 18 <td>January</td> 19 <td>$100</td> 20 </tr> 21 </table> 22 23 <p style="color: red"><strong>Table with frame="above":</strong></p> 24 <table frame="above"> 25 <tr> 26 <th>Month</th> 27 <th>Savings</th> 28 </tr> 29 <tr> 30 <td>January</td> 31 <td>$100</td> 32 </tr> 33 </table> 34 35 <p style="color: red"><strong>Table with frame="below":</strong></p> 36 <table frame="below"> 37 <tr> 38 <th>Month</th> 39 <th>Savings</th> 40 </tr> 41 <tr> 42 <td>January</td> 43 <td>$100</td> 44 </tr> 45 </table> 46 47 <p style="color: red"><strong>Table with frame="hsides":</strong></p> 48 <table frame="hsides"> 49 <tr> 50 <th>Month</th> 51 <th>Savings</th> 52 </tr> 53 <tr> 54 <td>January</td> 55 <td>$100</td> 56 </tr> 57 </table> 58 59 <p style="color: red"><strong>Table with frame="vsides":</strong></p> 60 <table frame="vsides"> 61 <tr> 62 <th>Month</th> 63 <th>Savings</th> 64 </tr> 65 <tr> 66 <td>January</td> 67 <td>$100</td> 68 </tr> 69 </table> 70 71 </body> 72 </html>
输出结果:

标签:对齐 pac school cells 分享图片 border 举例 des order
原文地址:https://www.cnblogs.com/zyjhandsome/p/9783476.html