标签:技术 请求 后端 格式 前端框架 主动性 字符串 res str
MVC 架构模式图(经典版)

注:实际上,Model和View永远不能相互通信,只能通过Controller传递;上图只是MVC模式的经典图。
MVC一般流程:
用户操作->View(负责接收用户的输入操作)->Controller(业务逻辑处理)->Model(数据持久化)->View(将结果反馈给View),单向通信。
各模块功能:
视图(View):用户界面。(传送指令到 Controller)
控制器(Controller):业务逻辑 (完成业务逻辑后,要求 Model 改变状态)
模型(Model):数据保存、数据持久化。(将新的数据发送到 View,用户得到反馈)
缺点:
1.Controller逻辑复杂,难以维护。
2.Controller 和 View 紧耦合,无法测试。

特点:

各模块功能:
Model【模型】:指的是后端传递的数据。
View【视图】:指的是所看到的页面。
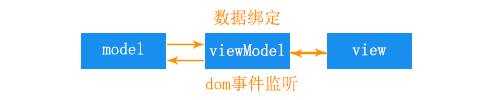
ViewModel【视图模型】:mvvm模式的核心,它是连接view和model的桥梁。
ViewModel 负责:
1.校验用户输入
2.网络请求
3.展示层的逻辑,比如格式化字符串
4.其他不能放入 Model,与 View 无关的逻辑
作用:
1、将【模型】转化成【视图】,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。
2、将【视图】转化成【模型】,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。
这两个转化的实现过程,我们称之为数据的双向绑定
详细流程图:

注:
1.视图和模型是不能直接通信的。
2.与MVC相比,把原来View和Controller层的业务逻辑和页面逻辑等剥离出来放到ViewModel层。
在vue前端框架中,MVVM的应用:
ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新;而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。并且MVVM中的View 和 ViewModel可以互相通信
标签:技术 请求 后端 格式 前端框架 主动性 字符串 res str
原文地址:https://www.cnblogs.com/136asdxxl/p/9783678.html