标签:style blog http color io os ar for 数据
今天项目遇到一个小问题,做了个小功能,向服务端发送GET请求,但是服务端解析数据是时候报语法错误,如下:
make Request data error:SyntaxError: Error #1132: 无效的 JSON 解析输入。
Error #2044: 未处理的 error:。 text=make Request data error:SyntaxError: Error #1132: 无效的 JSON 解析输入。
很明显,引发报错的原因是服务端把这个数据当作JSON格式去解析了,但是我发送的格式是BINARY,所以导致报错了。
服务端的哥们叫我发了好几遍请求地址给他,发给他的时候他觉得GET请求的参数应该是这样的url?key=value&.....
为了证明给他看,GET请求不一定是这样子的,我自己写了一个NodeJS和ActionScript通讯的小Demo给他看。
NodeJS方代码如下:
1 var http = require(‘http‘); 2 var fs = require(‘fs‘); 3 var path = require(‘path‘); 4 var mime = require(‘mime‘); 5 var querystring = require(‘querystring‘); 6 var url = require(‘url‘) 7 var cache ={}; 8 9 var postserver = http.createServer(function(request, response){ 10 request.addListener("data", function(chunk){ 11 console.log(‘Get data from : ‘+request.url + " ======= length : " + chunk.length); 12 console.log(‘Name From Request : ‘ + chunk); 13 }); 14 }); 15 16 var gettserver = http.createServer(function(request, response){ 17 var params = url.parse(request.url, true); 18 console.log(params); 19 response.end(); 20 }); 21 22 postserver.listen("8889", function(){ 23 console.log("===========Server now listenling:8889===================="); 24 }); 25 gettserver.listen("8887", function(){ 26 console.log("===========Server now listenling:8887===================="); 27 });
客户端ActionScript代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" 3 xmlns:s="library://ns.adobe.com/flex/spark" 4 xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" creationComplete="onInit()"> 5 <fx:Declarations> 6 <!-- Place non-visual elements (e.g., services, value objects) here --> 7 </fx:Declarations> 8 <fx:Script> 9 <![CDATA[ 10 private var request:URLRequest; 11 private var loader:URLLoader; 12 private var urlData:URLVariables; 13 private function onPostClicked():void 14 { 15 // TODO Auto Generated method stub 16 request.method = URLRequestMethod.POST; 17 request.url = "http://localhost:8889"; 18 urlData.name = "POST"; 19 doRequest(); 20 } 21 22 private function onGetClicked():void 23 { 24 // TODO Auto Generated method stub 25 request.method = URLRequestMethod.GET; 26 request.url = "http://localhost:8887"; 27 urlData.name = "GET"; 28 doRequest(); 29 } 30 31 private function doRequest():void 32 { 33 loader.load(request); 34 } 35 36 private function onInit():void 37 { 38 // TODO Auto Generated method stub 39 request = new URLRequest(); 40 loader = new URLLoader(); 41 urlData = new URLVariables(); 42 request.data = urlData; 43 loader.dataFormat = URLLoaderDataFormat.BINARY; 44 loader.addEventListener(Event.COMPLETE, onComplete); 45 loader.addEventListener(IOErrorEvent.IO_ERROR, onError); 46 Security.allowDomain("*"); 47 } 48 49 protected function onComplete(event:Event):void 50 { 51 // TODO Auto-generated method stub 52 trace("Success......"); 53 } 54 55 protected function onError(event:IOErrorEvent):void 56 { 57 // TODO Auto-generated method stub 58 trace("Fail......"); 59 } 60 ]]> 61 </fx:Script> 62 <s:Button label="SEND GET" click="onGetClicked()" width="100" height="30" x="10" y="10"/> 63 <s:Button label="SEND POST" click="onPostClicked()" width="100" height="30" x="10" y="50"/> 64 </s:Application>
客户端效果图:

点击SEND GET按钮会向NodeJs服务端以get方式请求,
点击SEND POST按钮则会向NodeJs服务端以post方式发送请求。
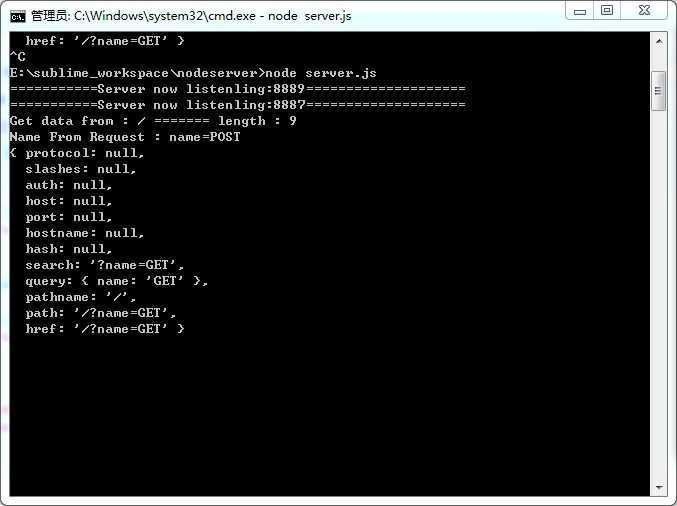
服务端结果如下:

这个是收到一次GET请求和一次POST请求的结果。
在最初的时候,我将POST请求的处理和GET请求的处理都写到了同一个处理函数里面去,但是GET请求会成功,console不会打印信息,不知道是啥子原因,于是将GET请求的端口与POST请求的端口分开来,GET端口会打印相关内容了。
暂时不知道是什么原因,后续研究之后会update。
UPDATE:特喵的,发现居然是客户端解析问题,服务端的结果返回没有用JSON格式化。
NodeJs与ActionScript的GET和POST通讯
标签:style blog http color io os ar for 数据
原文地址:http://www.cnblogs.com/adoontheway/p/4015618.html