标签:javase mount else justify 项目 cno mkdir title aidl
1.环境搭建
1)一步步按 https://reactnative.cn/docs/getting-started.html 操作
2)brew install watchman
3)https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 下载并安装 jdk 8,javac -version 看安装成功与否
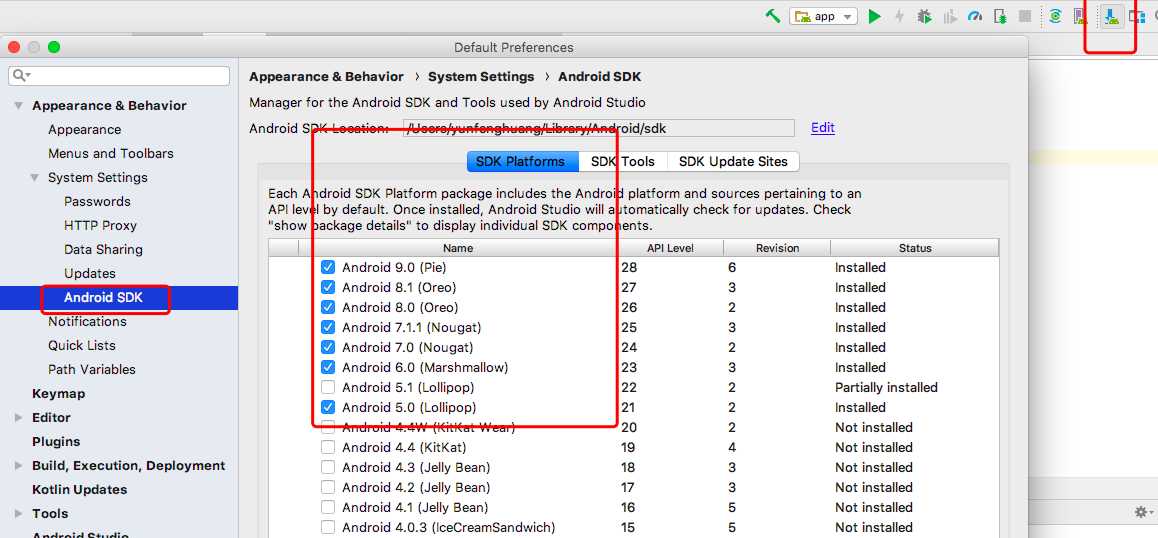
4)https://developer.android.com/studio/index.html 下载并安装Android Studio 3,配置 ANDROID_HOME 环境变量。。。
google站点访问比较慢,要用 ping ip 查最快的IP是多少,再配置hosts 如 203.208.41.67 dl.google.com

建议Android5的sdk以上都安装
5)react-native init AB
用Android Studio打开项目,连上手机,运行
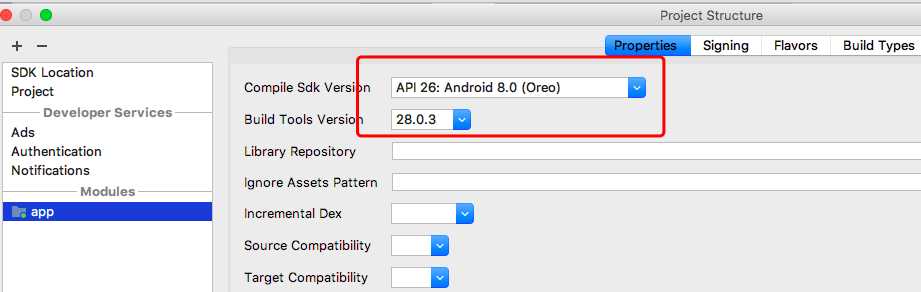
运行时如果报错 Cause: aidl is missing from /Android/sdk/build-tools/27.0.3/aidl...
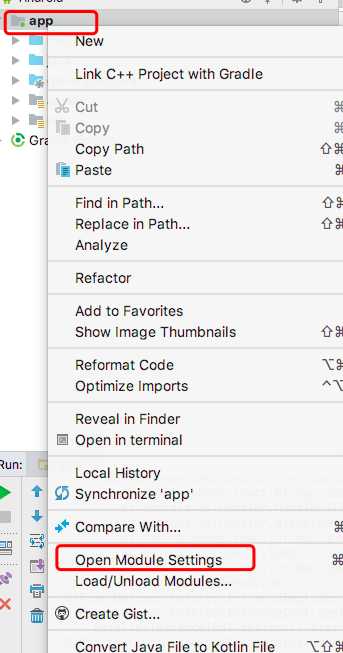
按下面的去修改sdk版本和build工具版本


import React, {Component} from ‘react‘;
import {Platform, StyleSheet, Text, View, WebView, BackHandler} from ‘react-native‘;
const instructions = Platform.select({
ios: ‘Press Cmd+R to reload,\n‘ + ‘Cmd+D or shake for dev menu‘,
android:
‘Double tap R on your keyboard to reload,\n‘ +
‘Shake or press menu button for dev menu‘,
});
type Props = {};
export default class App extends Component<Props> {
onNavigationStateChange = navState => {
this.setState({
backButtonEnabled: navState.canGoBack
});
};
// //自定义返回事件
// _goBackPage = () => {
// // 官网中描述:backButtonEnabled: false,表示webView中没有返回事件,为true则表示该webView有回退事件
// if (this.state.backButtonEnabled) {
// this.refs[‘webView‘].goBack();
// } else {//否则返回到上一个页面
// this.nav.goBack();
// }
// };
// 监听原生返回键事件
componentDidMount() {
if (Platform.OS === ‘android‘) {
BackHandler.addEventListener(‘hardwareBackPress‘, this.onBackAndroid);
}
}
onBackAndroid = () => {
// 官网中描述:backButtonEnabled: false,表示webView中没有返回事件,为true则表示该webView有回退事件
if (this.state.backButtonEnabled) {
this.refs[‘webView‘].goBack();
return true;
} else {
if (this.lastBackPressed && this.lastBackPressed + 2000 >= Date.now()) {
//最近2秒内按过back键,可以退出应用。
return false;
}
this.lastBackPressed = Date.now();
ToastAndroid.show(‘再按一次退出应用‘, ToastAndroid.SHORT);
return true;
}
};
render() {
return (
<WebView
/* 两种加载方式
* 加载网页 source:{{uri: ‘网址‘}}
* 加载本地静态页面 source:{{html: ‘静态页面代码段‘}}
*/
// source={{html: ‘<h1>这是加载的代码段</h1>‘}}
// source={{uri: ‘http://www.baidu.com‘}}
source={ {uri: ‘file:///android_asset/cnode/index.html‘} }
//加载状态显示
startInLoadingState={true}
//存储 IOS是默认支持的
domStorageEnabled={true}
//是否支持javascript
javaScriptEnabled={true}
ref="webView"
onNavigationStateChange={this.onNavigationStateChange}
/>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: ‘center‘,
alignItems: ‘center‘,
backgroundColor: ‘#F5FCFF‘,
},
welcome: {
fontSize: 20,
textAlign: ‘center‘,
margin: 10,
},
instructions: {
textAlign: ‘center‘,
color: ‘#333333‘,
marginBottom: 5,
},
});
2.打包项目
1)一步步按 https://blog.csdn.net/weixin_38706214/article/details/78250525 博客的 ‘命令行发布版本’ 操作
2)mkdir -p android/app/src/main/assets
3)运行 react-native run-android
浏览器打开 http://localhost:8081/index.delta?platform=android&dev=true&minify=false 拷贝出页面内容复制保存为index.android.bundle文件
具体目录路径为 /android/app/src/main/assets/index.android.bundle
4)到 /android 目录下
运行 ./gradlew assembleRelease
5)生成的apk包在 /android/app/build/outputs/apk/release/app-release.apk
参考:
https://reactnative.cn/docs/getting-started.html
https://blog.csdn.net/weixin_38706214/article/details/78250525
https://www.aliyun.com/jiaocheng/357361.html
https://www.aliyun.com/jiaocheng/359202.html
标签:javase mount else justify 项目 cno mkdir title aidl
原文地址:https://www.cnblogs.com/fengnovo/p/9784962.html