标签:cli ima png app 分享 vue-cli img alt bsp
4,vue-cli 组件知识:
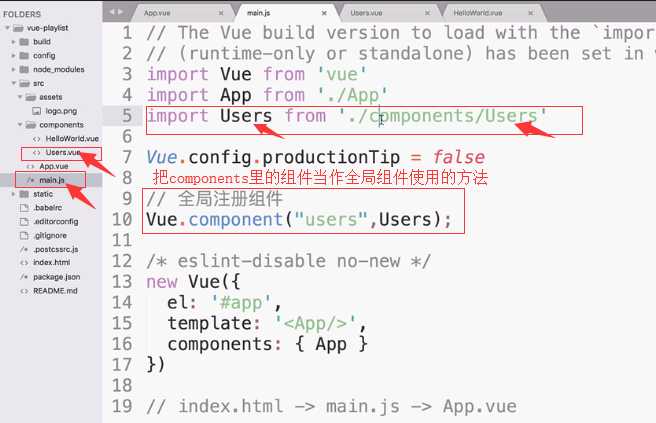
4.1 全局注册组件

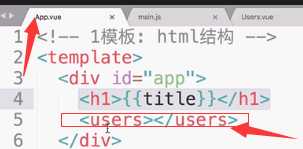
先在main.js里这样写。 然后在App.vue里面 的template模板里 直接使用 <users></users>加载使用即可

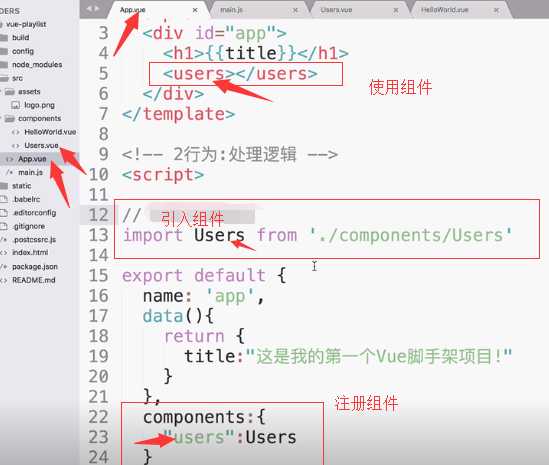
4.2局部组件引入方法 就是在App.vue里引入。

vue-cli 全局组件的引入和 App.vue局部组件的引入方法区别
标签:cli ima png app 分享 vue-cli img alt bsp
原文地址:https://www.cnblogs.com/zyyweb/p/9785762.html