标签:展示 rip element 链式编程 转换 资源加载 auto mat username
一、jquery的简介
为什么要用jquery?
什么是jquery?
jquery是js的一个库,封装了我们开发过程中的常用的一些功能,方便调用,提高开发效率。
关于jQuery的相关资料:
官网API文档:http://api.jquery.com/
汉化API文档:http://www.css88.com/jqapi-1.9/
学习jquery,主要是学习什么?
初期,主要学习如何使用jquery操作DOM,其实就是学习jquery封装好的那些API。
这些API的共同特点:几乎全都是方法,所以,在使用jquery时,都是方法调用,也就是说要加小括号,小括号里是相应的参数,参数不同,功能不同。
jquery的第一个代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: green;
margin-top: 20px;
display: none;
}
</style>
<script type="text/javascript">
window.onload = function(){
var oBtn = document.getElementsByTagName(‘button‘)[0];
var divArr = document.getElementsByTagName(‘div‘);
oBtn.onclick = function () {
for (var i = 0; i < divArr.length; i++) {
divArr[i].style.display = "block";
divArr[i].innerHTML = "赵云";
}
}
}
</script>
</head>
<body>
<button>操作</button>
<div></div>
<div></div>
<div></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: green;
margin-top: 20px;
display: none;
}
</style>
</head>
<body>
<button>操作</button>
<div></div>
<div></div>
<div></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// 获取dom元素
var oBtn = $(‘button‘); //根据标签名获取元素
var oDiv = $(‘div‘); //根据标签名获取元素
oBtn.click(function(){
oDiv.show(1000);//显示盒子
oDiv.html(‘赵云‘); // 设置内容
});//事件是通过方法绑定的
})
</script>
</body>
</html>
jquery的两大特点:
-- 链式编程:比如说 .show()和 .html() 可以连写成 .show().html()。
-- 隐式迭代:隐式对应的是现式。隐式迭代的意思:在方法内部进行循环遍历,简化操作,方便我们调用。
jquery的使用:
1,引包 ; 2,入口函数;3,功能实现代码(时间处理)
1.x版本:最新版为 v1.11.3。
2.x版本:最新版为 v2.1.4(不再支持IE6、7、8)。
3.x版本。
下载jQuery包之后里面会有两个文件,一个是jquery-3.3.1.js,一个是jquery-3.3.1.min.js
它们的区别是:
第一个是未压缩版,第二个是压缩版。
平时开发过程中,可以使用任意一个版本;但是,项目上线的时候,推荐使用压缩版。
入口函数:
原生 js 的入口函数:
//原生 js 的入口函数。页面上所有内容加载完毕,才执行。 //不仅要等文本加载完毕,而且要等图片也要加载完毕,才执行函数。 window.onload = function () { alert(1); }
写法1:
//1.文档加载完毕,图片不加载的时候,就可以执行这个函数。 $(document).ready(function () { alert(1); })
写法2:
//2.文档加载完毕,图片不加载的时候,就可以执行这个函数。 $(function () { alert(1); });
写法3:
//3.文档加载完毕,图片也加载完毕的时候,在执行这个函数。 $(window).ready(function () { alert(1); })
jquery入口函数和js入口函数的区别:
书写不同:
js的入口函数只能出现一次,多次出现会存在事件覆盖现象;jquery的入口函数,可以出现多次,不存在事件覆盖。
执行时机不同:
js的入口函数是在所有文件资源加载完成后才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
jquery的入口函数,是在文档加载完成后就执行,即DOM树加载完成,就可以操作DOM了。
js中的DOM对象和jquery的对象 :
二者的区别:
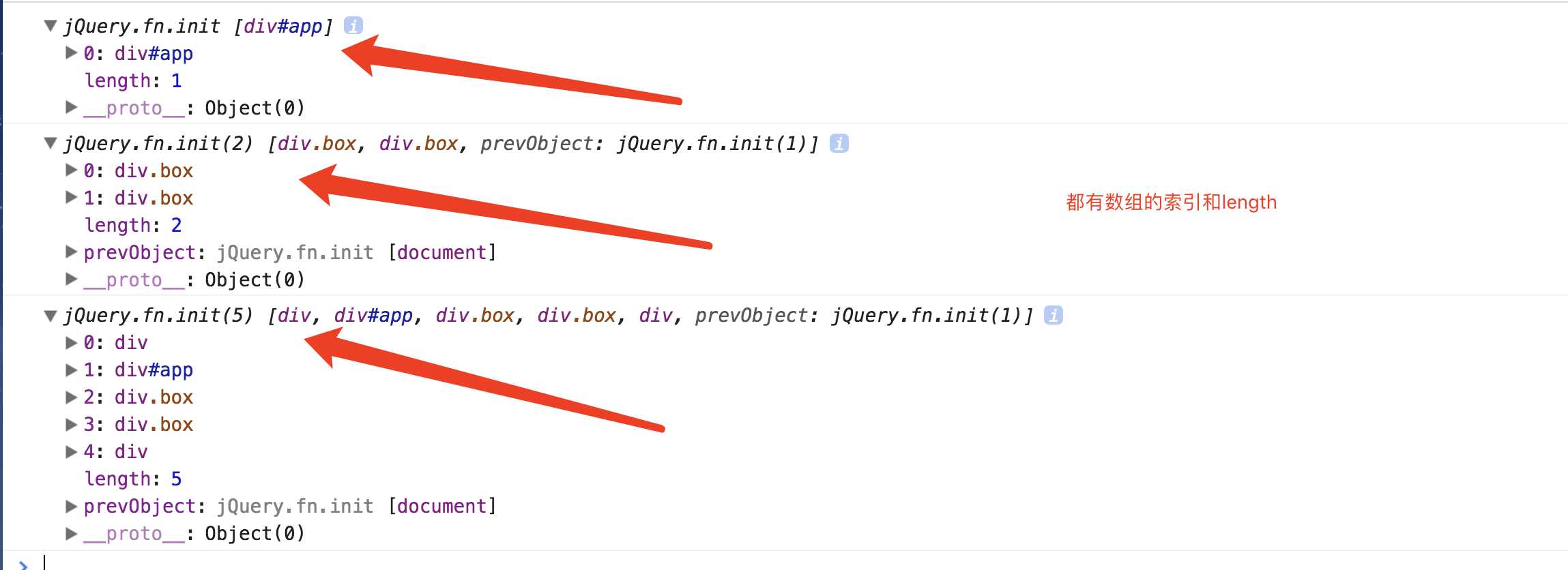
通过jquery获取的元素是一个数组,数组中包含着原生js中的DOM对象。举例:

html结构: <div></div> <div id="app"></div> <div class="box"></div> <div class="box"></div> <div></div 通过原生 js 获取这些元素节点的方式是: var myBox = document.getElementById("app"); //通过 id 获取单个元素 var boxArr = document.getElementsByClassName("box"); //通过 class 获取的是伪数组 var divArr = document.getElementsByTagName("div"); //通过标签获取的是伪数组 通过 jQuery 获取这些元素节点的方式是:(获取的都是数组): //获取的是数组,里面包含着原生 JS 中的DOM对象。 console.log($(‘#app‘)); console.log($(‘.box‘)); console.log($(‘div‘));

设置div的样式:
$(‘div‘).css({ ‘width‘: ‘200px‘, ‘height‘: ‘200px‘, "background-color":‘red‘, ‘margin-top‘:‘20px‘ })
由于jquery自带了css方法,可以直接在代码中设置css属性。
二者的相互转换:
DOM对象转为jquery对象:$(js对象);
jquery对象转为js对象:1,jquery对象[index] ; 2,jquery对象.get(index)。
二、jquery的选择器

 示例
示例


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//获取ul中的li设置为粉色
//后代:儿孙重孙曾孙玄孙....
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background", "pink");
//子代:亲儿子
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>
3,基本过滤选择器:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<ul>
<li>哈哈哈哈,基本过滤选择器</li>
<li>嘿嘿嘿</li>
<li>天王盖地虎</li>
<li>小鸡炖蘑菇</li>
</ul>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个 :first ,获取最后一个 :last
//奇数
$(‘li:odd‘).css(‘color‘,‘red‘);
//偶数
$(‘li:even‘).css(‘color‘,‘green‘);
//选中索引值为1的元素 *
$(‘li:eq(1)‘).css(‘font-size‘,‘30px‘);
//大于索引值1
$(‘li:gt(1)‘).css(‘font-size‘,‘50px‘);
//小于索引值1
$(‘li:lt(1)‘).css(‘font-size‘,‘12px‘);
})
</script>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">属性元素器</h2>
<!--<p class="p1">我是一个段落</p>-->
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul>
<form action="" method="post">
<input name="username" type=‘text‘ value="1" checked="checked" />
<input name="username1111" type=‘text‘ value="1" />
<input name="username2222" type=‘text‘ value="1" />
<input name="username3333" type=‘text‘ value="1" />
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
//标签名[属性名] 查找所有含有id属性的该标签名的元素
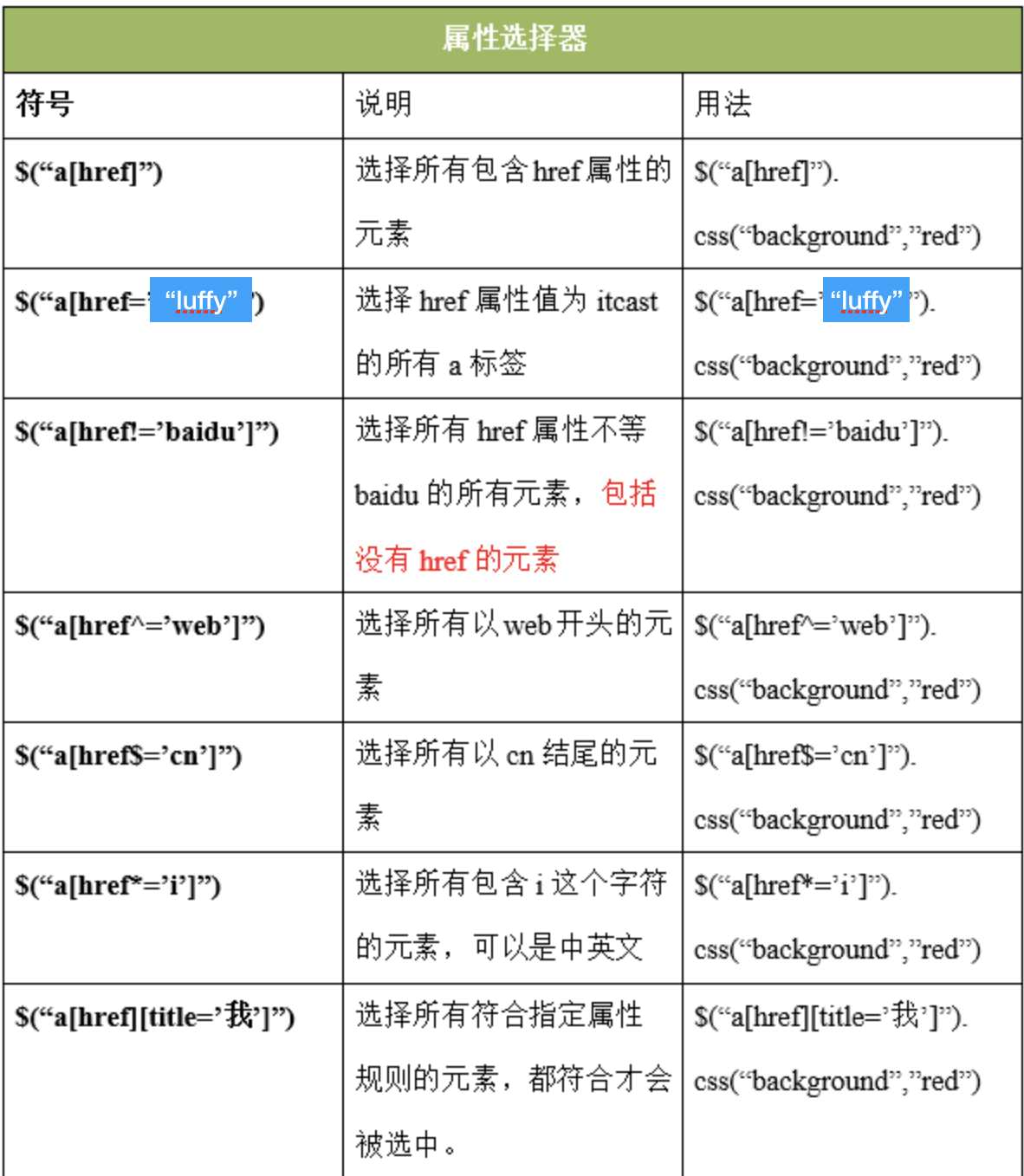
$(‘li[id]‘).css(‘color‘,‘red‘);
//匹配给定的属性是what值得元素
$(‘li[class=what]‘).css(‘font-size‘,‘30px‘);
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$(‘li[class!=what]‘).css(‘font-size‘,‘50px‘);
//匹配给定的属性是以某些值开始的元素
$(‘input[name^=username]‘).css(‘background‘,‘gray‘);
//匹配给定的属性是以某些值结尾的元素
$(‘input[name$=222]‘).css(‘background‘,‘greenyellow‘);
//匹配给定的属性是以包含某些值的元素
$(‘button[class*=btn]‘).css(‘background‘,‘red‘)
})
</script>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
//获取第n个元素 数值从0开始
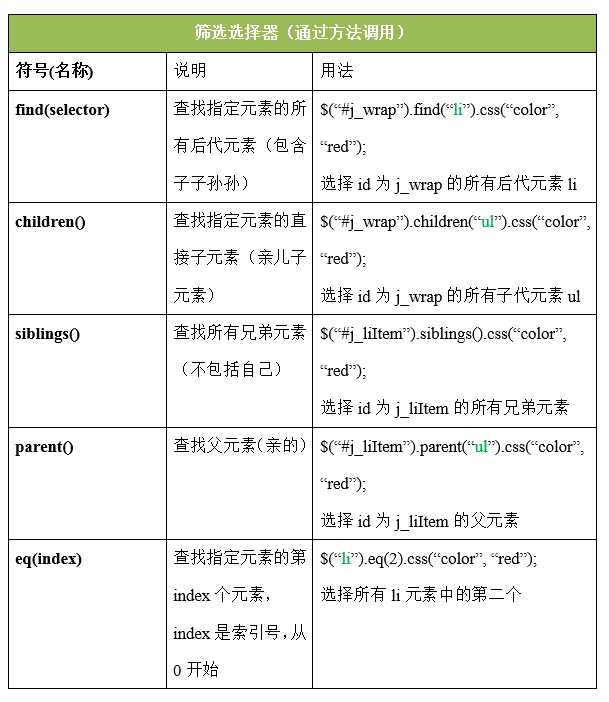
$(‘span‘).eq(1).css(‘color‘,‘#FF0000‘);
//获取第一个元素 :first :last 点语法 :get方法 和set方法
$(‘span‘).last().css(‘color‘,‘greenyellow‘);
$(‘span‘).first().css(‘color‘,‘greenyellow‘);
//查找span标签的父元素(亲的)
$(‘span‘).parent(‘.p1‘).css({"width":‘200px‘,‘height‘:‘200px‘,"background":‘red‘});
//选择所有的兄弟元素(不包括自己)
$(‘.list‘).siblings(‘li‘).css(‘color‘,‘red‘);
//查找所有的后代元素
$(‘div‘).find(‘button‘).css(‘background‘,‘yellow‘);
//不写参数代表获取所有子元素。
$(‘ul‘).children().css("background", "green");
$(‘ul‘).children("li").css("margin-top", 10);
</script>
</html>
三、jquery的动画效果
jQuery提供的一组网页中常见的动画效果,这些动画是标准的、有规律的效果;同时还提供给我们了自定义动画的功能。
显示动画:
方式一:
$("div").show();
解释:无参数,表示让指定的元素直接显示出来。其实这个方法的底层就是通过display: block;实现的。
方式二:
$(‘div‘).show(3000);
解释:通过控制元素的宽高、透明度、display属性,逐渐显示,2秒后显示完毕。
方式三:
$("div").show("slow");
参数可以是: slow 慢:600ms; normal 正常:400ms; fast 快:200ms.
解释:和方式二类似,也是通过控制元素的宽高、透明度、display属性,逐渐显示。
方式四:
//show(毫秒值,回调函数;
$("div").show(5000,function () {
alert("动画执行完毕!");
});
解释:动画执行完后,立即执行回调函数。
总结:
上面的四种方式几乎一致:参数可以有两个,第一个是动画的执行时长,第二个是动画结束后执行的回调函数。
隐藏动画 :方式参照上面的show()方法的方式。如下:
$(selector).hide();
$(selector).hide(1000);
$(selector).hide("slow");
$(selector).hide(1000, function(){});
实现点击按钮显示盒子,再点击按钮隐藏盒子:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 200px;
height: 200px;
background-color: green;
border: 1px solid red;
display: none;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//jquery 提供了一些方法 show() hide() 控制元素显示隐藏
var isShow = true;
$(‘#btn‘).click(function(){
if(isShow){
$(‘#box‘).show(‘slow‘,function(){
$(this).text(‘盒子出来了‘);
$(‘#btn‘).text(‘显示‘);
isShow = false;
})
}else{
$(‘#box‘).hide(2000,function(){
$(this).text(‘‘);
$(‘#btn‘).text(‘隐藏‘);
isShow = true;
})
}
})
</script>
</html>
开关式显示隐藏动画:
$(‘#box‘).toggle(3000,function(){});
显示和隐藏的来回切换采用的是toggle()方法:就是先执行show(),再执行hide()。
1、滑入动画效果:(类似于生活中的卷帘门)
$(selector).slideDown(speed, 回调函数);
解释:下拉动画,显示元素。
注意:省略参数或者传入不合法的字符串,那么则使用默认值:400毫秒(同样适用于fadeIn/slideDown/slideUp)
2、滑出动画效果:上拉动画,隐藏元素。
$(selector).slideUp(speed, 回调函数);
3、滑入滑出切换动画效果:
$(selector).slideToggle(speed, 回调函数);
淡入淡出动画:
1、淡入动画效果:让元素以淡淡的进入视线的方式展示出来。
$(selector).fadeIn(speed, callback);
2、淡出动画效果: 让元素以渐渐消失的方式隐藏起来
$(selector).fadeOut(1000);
3、淡入淡出切换动画效果: 通过改变透明度,切换匹配元素的显示或隐藏状态。
$(selector).fadeToggle(‘fast‘, callback);
参数的含义同show()方法。
$(selector).animate({params}, speed, callback);
作用:执行一组CSS属性的自定义动画。
第一个参数表示:要执行动画的CSS属性(必选)
第二个参数表示:执行动画时长(可选)
第三个参数表示:动画执行完后,立即执行的回调函数(可选)
$(selector).stop(true, false);
里面的两个参数,有不同的含义。
第一个参数: true:后续动画不执行。false:后续动画会执行。
第二个参数: true:立即执行完成当前动画。false:立即停止当前动画。
PS:参数如果都不写,默认两个都是false。实际工作中,直接写stop()用的多。
案例:鼠标悬停时,弹出下拉菜单(下拉时带动画):

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrap {
width: 330px;
height: 30px;
margin: 100px auto 0;
padding-left: 10px;
background-color: pink;
}
.wrap li {
background-color: green;
}
.wrap > ul > li {
float: left;
margin-right: 10px;
position: relative;
}
.wrap a {
display: block;
height: 30px;
width: 100px;
text-decoration: none;
color: #000;
line-height: 30px;
text-align: center;
}
.wrap li ul {
position: absolute;
top: 30px;
display: none;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
//入口函数
$(document).ready(function () {
//需求:鼠标放入一级li中,让他里面的ul显示。移开隐藏。
var jqli = $(".wrap>ul>li");
//绑定事件
jqli.mouseenter(function () {
$(this).children("ul").stop().slideDown(1000);
});
//绑定事件(移开隐藏)
jqli.mouseleave(function () {
$(this).children("ul").stop().slideUp(1000);
});
});
</script>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">二级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">三级菜单1</a>
<ul>
<li><a href="javascript:void(0);">三级菜单2</a></li>
<li><a href="javascript:void(0);">三级菜单3</a></li>
<li><a href="javascript:void(0);">三级菜单4</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
四、jquery的属性操作
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作:
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr();DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp();类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass();值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val();
//获取值:attr()设置一个属性值的时候 只是获取值 var id = $(‘div‘).attr(‘id‘) console.log(id) var cla = $(‘div‘).attr(‘class‘) console.log(cla) //设置值 //1.设置一个值 设置div的class为box $(‘div‘).attr(‘class‘,‘box‘) //2.设置多个值,参数为对象,键值对存储 $(‘div‘).attr({name:‘hahaha‘,class:‘happy‘})
removeAttr():

//删除单个属性 $(‘#box‘).removeAttr(‘name‘); $(‘#box‘).removeAttr(‘class‘); //删除多个属性 $(‘#box‘).removeAttr(‘name class‘);
prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
返回属性的值:
$(selector).prop(property)
设置属性和值:
$(selector).prop(property,value)
设置多个属性和值:
$(selector).prop({property:value, property:value,...})
关于attr()和prop()的区别:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
男<input type="radio" id=‘test‘ name="sex" checked/>
女<input type="radio" id=‘test2‘ name="sex" />
<button>提交</button>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个input
var el = $(‘input‘).first();
//undefined 因为attr是获取的这个对象属性节点的值,很显然此时没有这个属性节点,自然输出undefined
console.log(el.attr(‘style‘));
// 输出CSSStyleDeclaration对象,对于一个DOM对象,是具有原生的style对象属性的,所以输出了style对象
console.log(el.prop(‘style‘));
console.log(document.getElementById(‘test‘).style);
$(‘button‘).click(function(){
alert(el.prop("checked") ? "男":"女");
})
})
</script>
</body>
</html>
1.是有true,false两个属性使用prop();
2.其他则使用attr();
为每个匹配的元素添加指定的类名:
$(‘div‘).addClass("box");//追加一个类名到原有的类名
还可以为匹配的元素添加多个类名:
$(‘div‘).addClass("box box2");//追加多个类名
removeClass:从所有匹配的元素中删除全部或者指定的类。
移除指定的类(一个或多个):
$(‘div‘).removeClass(‘box‘);
移除全部的类: 可以通过添加删除类名,来实现元素的显示隐藏
$(‘div‘).removeClass();
toggleClass :如果存在(不存在)就删除(添加)一个类。
$(‘span‘).click(function(){
//动态的切换class类名为active
$(this).toggleClass(‘active‘)
})
html:获取值:html() 是获取选中标签元素中所有的内容
$(‘#box‘).html();
设置值:设置该元素的所有内容 会替换掉 标签中原来的内容
$(‘#box‘).html(‘<a href="https://www.baidu.com">百度一下</a>‘);
text:获取值:text() 获取匹配元素包含的文本内容
$(‘#box‘).text();
设置值:设置该所有的文本内容
$(‘#box‘).text(‘<a href="https://www.baidu.com">百度一下</a>‘);
注意:值为标签的时候 不会被渲染为标签元素 只会被当做值渲染到浏览器中
val:获取值:
val()用于表单控件中获取值,比如input textarea select等等
设置值:
$(‘input‘).val(‘设置了表单控件中的值‘);
五、使用jquery操作input的值
表单控件是我们的重中之重,因为一旦牵扯到数据交互,离不开form表单的使用,比如用户的注册登录功能等:

html结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="">
<input type="radio" name="sex" value="112" />男
<!-- 设置cheked属性表示选中当前选项 -->
<input type="radio" name="sex" value="11" checked="" />女
<input type="radio" name="sex" value="11" />gay
<input type="checkbox" value="a" checked=""/>吃饭
<input type="checkbox" value="b" />睡觉
<input type="checkbox" value="c" checked=""/>打豆豆
<!-- 下拉列表 option标签内设置selected属性 表示选中当前 -->
<select name="timespan" id="timespan" class="Wdate" >
<option value="1">8:00-8:30</option>
<option value="2" selected="">8:30-9:00</option>
<option value="3">9:00-9:30</option>
</select>
<input type="text" name="" id="" value="111" />
</form>
</body>
</html>
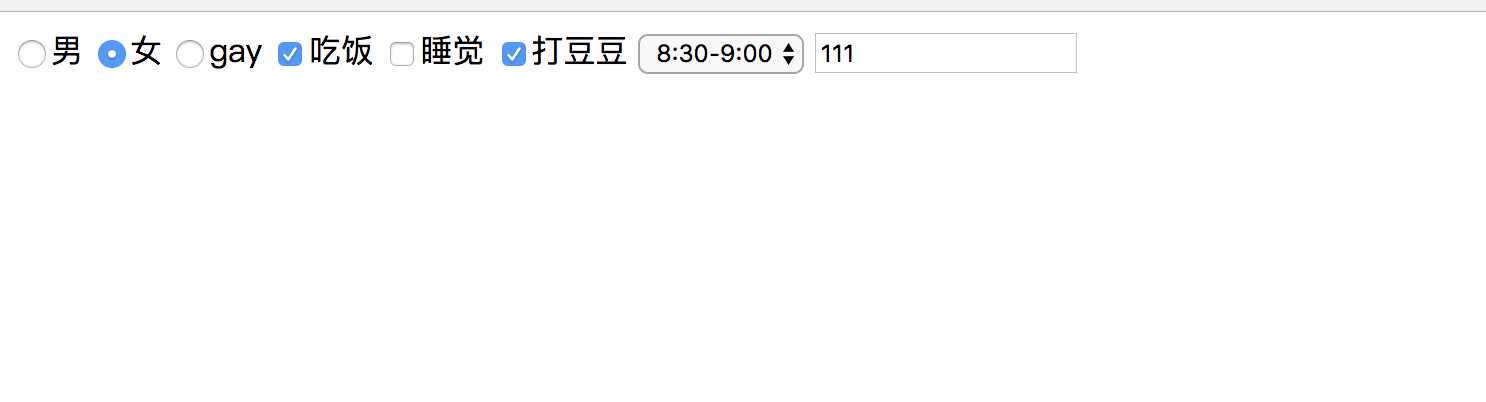
页面展示效果: 

<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// 一、获取值
//1.获取单选框被选中的value值
console.log($(‘input[type=radio]:checked‘).val())
//2.复选框被选中的value,获取的是第一个被选中的值
console.log($(‘input[type=checkbox]:checked‘).val())
//3.下拉列表被选中的值
var obj = $("#timespan option:selected");
// 获取被选中的值
var time = obj.val();
console.log(time);
// 获取文本
var time_text = obj.text();
console.log("val:"+time+" text"+ time_text );
//4.获取文本框的value值
console.log($("input[type=text]").val())//获取文本框中的值
// 二.设置值
//1.设置单选按钮和多选按钮被选中项
$(‘input[type=radio]‘).val([‘112‘]);
$(‘input[type=checkbox]‘).val([‘a‘,‘b‘]);
//2.设置下拉列表框的选中值,必须使用select
/*因为option只能设置单个值,当给select标签设置multiple。
那么我们设置多个值,就没有办法了,但是使用select设置单个值和多个值都可以
*/
$(‘select‘).val([‘3‘,‘2‘])
//3.设置文本框的value值
$(‘input[type=text]‘).val(‘试试就试试‘)
})
</script>
标签:展示 rip element 链式编程 转换 资源加载 auto mat username
原文地址:https://www.cnblogs.com/feifeifeisir/p/9786140.html