标签:isp 宽度 输入 display lock 规则 oem .com bbr
一.html标签又叫做html元素,它分为块级元素和内联元素(也可以叫做行内元素),都是html规范中的概念。
1.块级元素
块级元素是指本身属性为display:block;的元素。因为它自身的特点,我们通常使用块级元素来进行大布局(大结构)的搭建。
块级元素的特点:
独占一行,从上到下排布
可设宽度、高度,margin,padding
在不设置宽度,宽度是它父级元素,高度是它本身内容撑开的高度
内部可容文本,纳块级元素,以及内联元素
常用的块级元素
div
常用块级容器,也是css layout的主要标签
h1-h6
标题 大到小
hr
水平分隔线
ol,ul,li
有序,无序列表,(列表项)
dl,dt,dd
自定义列表,标题(特别的项目),项目
table(内部thead>tr>th,td标签与table连用,单独无法使用)
表格
p
段落
form
交互表单
2.内联元素
内联元素是指本身属性为display:inline;的元素。因为它自身的特点,我们通常使用内联元素来进行文字、小图标(小结构)的搭建。
内联元素的特点:
从左到右在一行显示
设宽高无效,只能设置内外边距左右,,....img标签特殊可以设置宽高,margin,padding;
宽高由内容撑开
只能容纳文本,内联元素
常用的内联元素
span
常用内联容器,定义文本内区块
a锚点
img
引入图片
b
加粗
strong
加粗强调
i
斜体
em
斜体强调
s
中划线(不推荐使用)
strike
中划线
del
文档中已被删除的文本
br
强制换行
u
下划线
textarea
多行文本输入框
input
输入框
select
下拉列表
label
input 元素定义标注(标记)
sub
下标
sup
上标
big
大字体文本
small
小字体文本
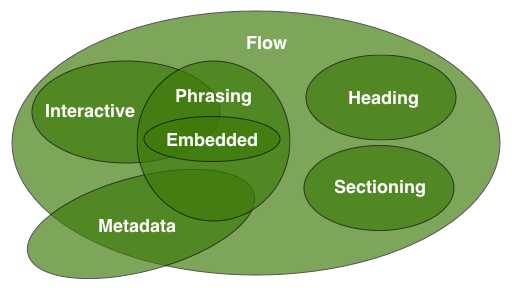
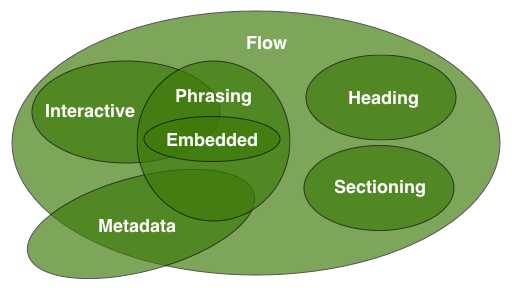
备注:W3C在最新的HTML5规范中对元素的分类方式:
元素的分类不再是块元素或内联元素这样来分类(其实从来就没有这样分),而是按照如下分类来分:Flow(流式元素)、Heading(标题元素)、Sectioning(章节元素)、Phrasing(段落元素)、Embedded(嵌入元素)、Interactive(交互元素)、Metadata(元数据元素)。

根元素:<html>
文档元数据:<link>、<meta>、<style>、<style>
内容分区:<header>、<nav>、 <section>、<aside> 、<footer> 、<h1>~<h6> 、<article> 、<address>、<hgroup>
文本内容:<main>、<div>、<p>、<pre>、<ol>、 <ul>、<li>、<dl> 、<dt>、<dd>、<figure> 、<figcaption>、<blockquote> 、<hr>
内联文本语义:<span>、<a>、<strong>、<em>、<q>、<br>、<mark>、<code>、<abbr>、<b>、<bdi>、<bdo>、<sub>、<sup>、<time>、<i>、<u>、<cite>、<data>、<kbd>、<nobr>、<s>、<samp>、<tt>、<var>、<wbr>、<rp>、<rt>、<rtc>、<ruby>
图片和多媒体:<img><audio> <video><track><map><area>
内嵌内容:<iframe>、<embed>、<object> 、<param>、<picture>、<source>
脚本:<canvas>、<noscript>、<script>
编辑标识:<del>、<ins>
表格内容:<table>、<caption>、<thead>、<tbody>、<tfoot>、<tr>、、<col><colgroup>、<th>、<td>
表单:<form> 、<input>、<textarea> 、<label>、<button>、<datalist>、<fieldset>、<legend>、<meter>、<optgroup>、<option>、<output>、<progress>、<select> 交互元素<details>、<summary>、<dialog>、<menu> Web 组件:<slot>、<template> 过时的和弃用的元素:<acronym><applet><basefont><bgsound><big><blink><center><command><content><dir><element><font><frame><frameset><image><isindex><keygen><listing><marquee><menuitem><multicol><nextid><nobr><noembed><noframes><plaintext><spacer><strike><shadow><tt><xmp>
二.标签嵌套规则
内联元素不能嵌套块元素。
p元素和<h1~6>元素不能嵌套块元素。
web@HTML常用标签分类,标签嵌套规则
标签:isp 宽度 输入 display lock 规则 oem .com bbr
原文地址:https://www.cnblogs.com/3sss-ss-s/p/9786227.html