The DOM is very useful.
本例演示 getElementByTagName 方法
标签:改变 char 图片 hello 浏览器 content 标签 lan tle
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
更多的HTML DOM实例可访问:http://www.w3school.com.cn/example/hdom_examples.asp
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
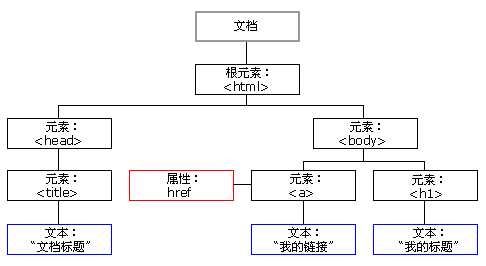
HTML DOM 模型被构造为对象的树。

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
举例1(HTML内嵌JavaScript):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 </head> 10 11 <body> 12 <p id="intro">Hello, world!</p> 13 14 <script> 15 var x = document.getElementById("intro"); 16 document.write(‘<p>id="intro"的段落中的文本是:‘ + x.innerHTML + ‘</p>‘); 17 </script> 18 </body> 19 </html>
输出结果:
Hello, world!
id="intro"的段落中的文本是:Hello, world!
举例2(HTML + JavaScript):
test.html代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 </head> 10 11 <body> 12 <p id="intro">Hello, world!</p> 13 14 <script src="my-js-file.js"></script> 15 </body> 16 </html>
my-js-file.js代码:
1 var x = document.getElementById("intro"); 2 document.write(‘<p>id="intro"的段落中的文本是:‘ + x.innerHTML + ‘</p>‘);
输出结果:
Hello, world!
id="intro"的段落中的文本是:Hello, world!
举例(本例查找 id="main" 的元素,然后查找 "main" 中的所有 <p> 元素):
提示:通过类名查找 HTML 元素在 IE 5,6,7,8 中无效。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 </head> 10 11 <body> 12 13 <div id="main"> 14 <p>The DOM is very useful.</p> 15 <p>本例演示 <b>getElementByTagName</b> 方法</p> 16 </div> 17 18 <script> 19 var x = document.getElementById("main"); 20 var y = document.getElementsByTagName("p"); 21 document.write(‘id为"main"的div中的第一段文本是:‘ + y[0].innerHTML); 22 </script> 23 </body> 24 </html>
输出结果:
The DOM is very useful.
本例演示 getElementByTagName 方法
id为"main"的div中的第一段文本是:The DOM is very useful.id 为 "main" 的 div 中的第一段文本是:The DOM is very useful.
JavaScript HTML DOM——简介和查找HTML元素
标签:改变 char 图片 hello 浏览器 content 标签 lan tle
原文地址:https://www.cnblogs.com/zyjhandsome/p/9786938.html