标签:ext cat name into odi init -o 跨域 判断
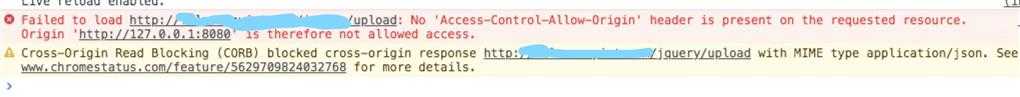
错误信息:
1,

2,
Provisional headers are shown
Access-Control-Request-Headers: token
Access-Control-Request-Method: POST
Origin: http://127.0.0.1:8080
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36
3,Failed to load http://xxx.com/jquery/upload: Response to preflight request doesn‘t pass access control check: The value of the ‘Access-Control-Allow-Origin‘ header in the response must not be the wildcard ‘*‘ when the request‘s credentials mode is ‘include‘. Origin ‘http://localhost:63342‘ is therefore not allowed access. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
解决办法:
1,如果前端没有POST或GET请求,配置如下
location /jquery/upload { if ($request_method = ‘OPTIONS‘) { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods GET,POST,OPTIONS; add_header Access-Control-Allow-Headers *; add_header Access-Control-Allow-Credentials ‘true‘; return 200; }
2,如何前端那边是post请求,还有header参数,此时需要在if判断中加入post
location /jquery/upload { if ($request_method = ‘OPTIONS‘) { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods GET,POST,OPTIONS; add_header Access-Control-Allow-Headers *; add_header Access-Control-Allow-Credentials ‘true‘; return 200; } if ($request_method = ‘POST‘) { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Credentials ‘true‘; add_header Access-Control-Allow-Methods ‘GET, POST, OPTIONS‘; add_header Access-Control-Allow-Headers *; } proxy_pass http://192.168.99.67:8089/jquery/upload; proxy_set_header X-real-ip $remote_addr; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
3,关于 add_header ‘Access-Control-Allow-Headers‘ 这条的配置
网上大部分配置:
add_header ‘Access-Control-Allow-Headers‘ ‘DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type‘;
但测试多测仍失败,最后只好改为:
add_header Access-Control-Allow-Headers *;
4,另一参考版本:
if ($request_method = ‘OPTIONS‘) { add_header ‘Access-Control-Allow-Origin‘ ‘*‘; add_header ‘Access-Control-Allow-Methods‘ ‘GET, POST, OPTIONS‘; add_header ‘Access-Control-Allow-Headers‘ ‘DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type‘; add_header ‘Access-Control-Max-Age‘ 1728000; add_header ‘Content-Type‘ ‘text/plain charset=UTF-8‘; add_header ‘Content-Length‘ 0; return 204; } if ($request_method = ‘POST‘) { add_header ‘Access-Control-Allow-Origin‘ ‘*‘; add_header ‘Access-Control-Allow-Methods‘ ‘GET, POST, OPTIONS‘; add_header ‘Access-Control-Allow-Headers‘ ‘DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type‘; } if ($request_method = ‘GET‘) { add_header ‘Access-Control-Allow-Origin‘ ‘*‘; add_header ‘Access-Control-Allow-Methods‘ ‘GET, POST, OPTIONS‘; add_header ‘Access-Control-Allow-Headers‘ ‘DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type‘; }
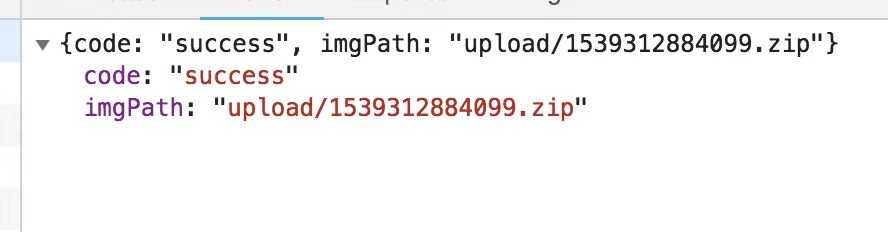
5,测试成功信息

nginx 解决跨域问题 No: 'Access-Control-Allow-Origin' header is present on the requested resource.
标签:ext cat name into odi init -o 跨域 判断
原文地址:https://www.cnblogs.com/fuhai0815/p/9792520.html