标签:style blog http color io 使用 strong 文件 sp
application cache是html5引入的本地存储方案之一,和我们平常浏览器缓存类似,application cache在本地存储页面资源,我们先不用着急看application具体怎么使用,首先看看传统浏览器缓存有哪些问题。
一:浏览器缓存是不可靠的,我们不直到当前哪些资源被缓存,也不知道会被缓存多久,因为浏览器会随时因为空间或时间原因舍弃某些缓存,加入新的缓存文件。
二:虽然有浏览器缓存,但我们不能依赖浏览器缓存完全离线访问web
application cache解决了这两个主要问题,application cache允许开发者指定页面哪些资源需要被缓存,虽然也有空间大小限制,但是可以通过程序更改,可以控制缓存生命周期,安全可靠的让web离线使用,这么神奇,看看是怎么做到的吧
要向使用application cache 需要为页面的html标签添加manifest属性,属性值是manifest文件路径,可以使用同源的绝对地址,也可以使用相对地址。
<!doctype html> <html lang="zh" manifest="main.manifest"> </html>
application cache是通过mannifest文件来管理的,manifest文件是简单的文本文件,内容是需要被缓存供离线使用的文件列表,及不需要被缓存或读取缓存失败的文件控制。mannifest文件可以使用任意拓展名,但需要在服务器中添加MIME类型匹配,使用apache比较简单,如果使用.manifest作为拓展名在apache配置文件中添加
AddType text/cache-manifest .appcache
使用IIS的话通过界面找到添加MIME窗口添加即可
下面是一个manifest文件的示例
main.manifest
1 CACHE MANIFEST 2 #version 0.2.0 3 #date: Nov 24 2013 4 5 CACHE: 6 css/reset.css 7 css/main.css 8 js/jquery.js 9 images/bg.png 10 images/bg_hl.jpg 11 images/icons/yes.png 12 images/icons/top.png 13 offline.html 14 15 NETWORK: 16 * 17 18 FALLBACK: 19 index.html offline.html
1. 文件的第一行必须是 CACHE MANIFEST
2. #开头的行作为注释语句,所以文件中关于版本和日期都是注释,为了方便维护
3. 网站的缓存不能超过5M
4. 文件资源路径可以使用绝对路径也可以使用相对路径
5. 文件列表中任意一个缓存失败都会导致整个缓存失效,浏览器hui按没有application cache处理
6. 既可以站点使用同一个minifest文件,也可以每个页面使用一个
然后看一下CACHE、NETWORK、和FALLBACK三条指令语句
CACHE:指明需要缓存的资源文件,浏览器会自动缓存带有manifest属性的html页面,所以yinyongwmanifest文件的页面不用写在里面
NETWORK:不需要缓存的文件,名字就叫网络工作嘛,可以使用通配符
FALLBACK:无法访问缓存文件的备选文件,也可以使用通配符,上边例子的配置,读取不到index.html的话就会跳转至offline.html
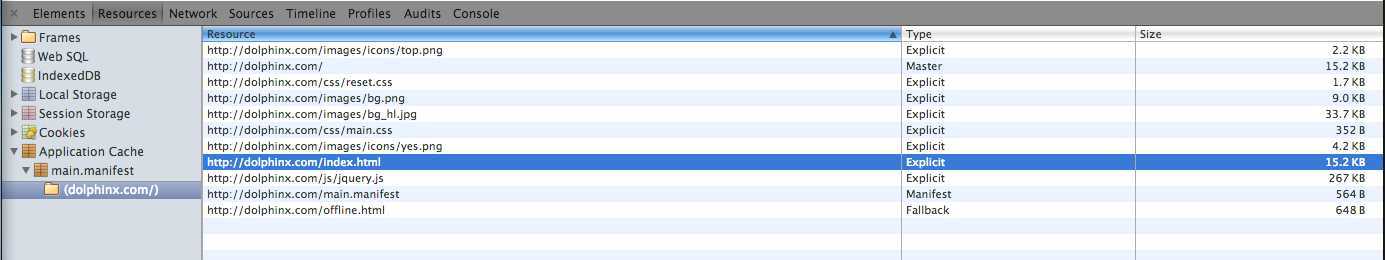
在在线简历中使用application cache后,访问一下

可以在控制台看看application cache,果真我们希望缓存的内容都被缓存了,试试离线好不好使,由于不知道github是不是支持及其定义的manifest文件拓展名是什么,只好在自己本地试试了,在电脑上配置好,用手机访问,然后断开手机网络,刷新一下。
刷新了八下依旧好使哎,手机离线也能看,就不截图了。当清除掉application cache并且关掉网络的时候,页面果真到了offline.html

这样不依赖与浏览器的缓存机制也有个问题,怎么更新文件告知客户端呢,总不能永远使用一份缓存啊。简单的方法我们可以更新manifest文件,修改注释的版本号或者日期就可以,这样浏览器就会重新缓存文件,值得注意的是需要minifest文件本身更改(注释都可以),而缓存文件清单中的文件本身比如offline.html更新浏览器是不会重新缓存的。
这样我们修改了服务器的manifest文件后用户多刷几遍页面就可以了,但未免低级了一些,我们可以通过application cache 提供的接口来检查更新
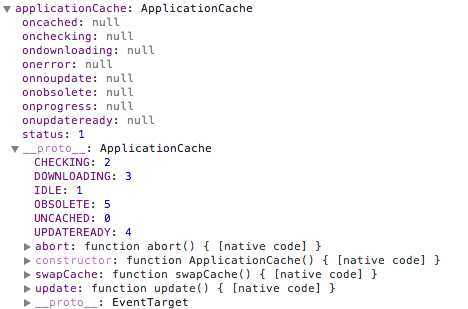
application cache 在window上注册了一个applicationCache对象

status属性标明当前application cache状态
0:UNCACHED(未缓存)
1:IDEL(空闲的)
2:CHECKING(正在检查)
3:DOWNLOADING(正在下载)
4:UPDATEREADY(准备更新)
5:OBSOLETE (已过时)
另外对象有几个事件,看名字就能知道时做什么的。
对象有三个重要方法
update:尝试检查下载新application cache,当然得服务器更新了manifest文件才会下载
swapCache:当status变为UPDATEREADY时就可以更新本地application cache了
abort:取消正在进行的application cache更新
即使下载完新的缓存,也不意味这页面会更新,我们需要重新加载一次页面,可以通过这样的方式来使页面第一时间更新缓存
applicationCache.onupdateready=function(e) { applicationCache.swapCache(); if (confirm(‘页面已更新,是否加载新内容?‘)) { window.location.reload(); } };
当然也可以设个轮询函数定时调用update方法检查更新,这里不演示了
标签:style blog http color io 使用 strong 文件 sp
原文地址:http://www.cnblogs.com/hhstuhacker/p/html5-applicatoin-cache.html