标签:app 作用域 操作 常见 ike developer and 信息 win64
BOM是所有JavaScript的核心,所有的功能其实都建立在BOM基础之上。各浏览器提供的BOM的功能存在很大差异,BOM在HTML5中已经有很大一部分被放入了标准。
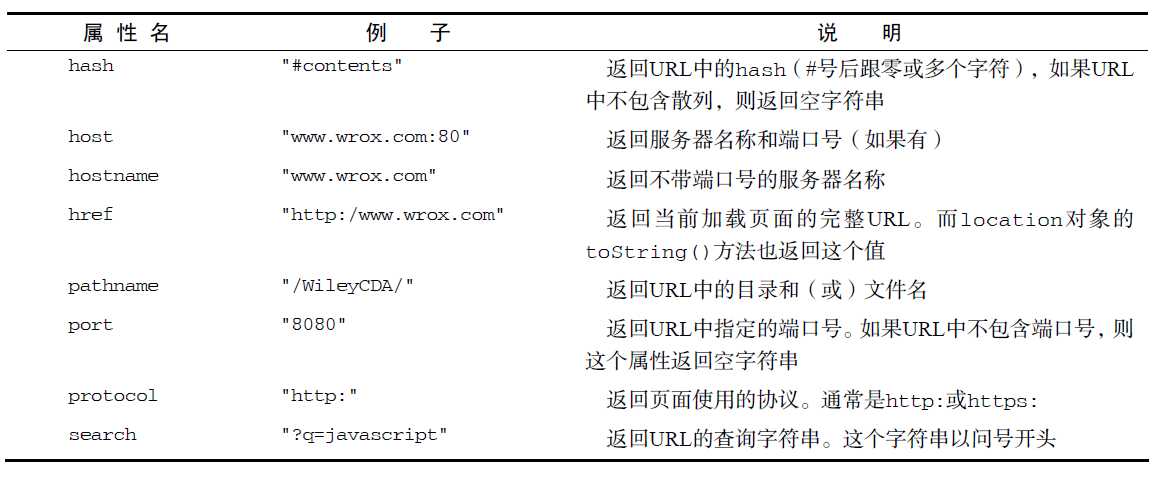
主要管理地址栏中的信息:
console.log(window.location === document.location); //true
管理浏览器的信息
比如:
navigator.plugins //返回插件数组
navigator.cookieEnabled //true
navigator.userAgent //"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36"详细属性参考:
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/navigator
管理显示器相关信息,比如屏幕分辨率
使用最多的是作为media query时
@media screen and (max-width: 980px)
{}管理浏览器的访问历史记录
常见使用场景: 如react-route或vue-route中的Browser类型,在浏览器中就基于hisotry对象
原生JavaScript和DOM编程不在这里细说
针对DOM一直都有持续性的扩展,比如:
标签:app 作用域 操作 常见 ike developer and 信息 win64
原文地址:https://www.cnblogs.com/full-stack-engineer/p/9795014.html