标签:public cas end yqi wrap 成本 load extc ret
今天来说说MVP+DataBinding 的使用
以一个登录案例来讲解

布局:(ConstraintLayout 作为根布局)
<layout> <data> <variable name="onClick" type="com.zhangqie.mvplogin.LoginActivity.OnViewClick" /> </data> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".LoginActivity"> <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="45dp" android:gravity="center" android:text="账号:" android:textColor="@android:color/black" android:textSize="16dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintHorizontal_bias="0.2" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.4" /> <EditText android:id="@+id/et_name" android:layout_width="222dp" android:layout_height="45dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toRightOf="@+id/tv1" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.4" /> <TextView android:id="@+id/tv2" android:layout_width="wrap_content" android:layout_height="45dp" android:gravity="center" android:text="密码:" android:textColor="@android:color/black" android:textSize="16dp" app:layout_constraintHorizontal_bias="0.2" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toBottomOf="@+id/tv1" /> <EditText android:id="@+id/et_pwd" android:layout_width="222dp" android:layout_height="45dp" app:layout_constraintLeft_toRightOf="@+id/tv2" app:layout_constraintTop_toBottomOf="@+id/et_name" /> <Button android:id="@+id/btn_login" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="25dp" android:onClick="@{onClick.OnClickCommand}" android:text="登录" app:layout_constraintTop_toBottomOf="@+id/et_pwd" /> </android.support.constraint.ConstraintLayout> </layout>
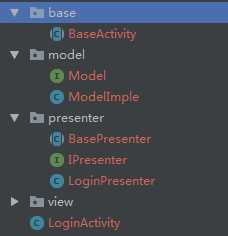
BaseActivity.Java
public abstract class BaseActivity<D extends ViewDataBinding,V,T extends BasePresenter<V>> extends AppCompatActivity{ protected D viewDataBinding; protected T p; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); viewDataBinding = DataBindingUtil.setContentView(this, setMainLayout()); p = createPresenter(); p.attachView((V)this); initView(); initBeforeData(); } protected abstract T createPresenter(); /*** * 初始化布局 */ protected abstract int setMainLayout(); /** * 初始化View */ protected abstract void initView(); /** * 初始化先前数据 */ protected abstract void initBeforeData(); /*** * 跳转Activity * @param mClass */ protected void openActivity(Class<?> mClass) { openIntent(new Intent(this, mClass)); } /** * 弹出toast 显示时长short * * @param msg */ protected void showToastShort(String msg) { if (!TextUtils.isEmpty(msg)) { Toast.makeText(this, msg, Toast.LENGTH_SHORT).show(); } } protected void showToastShort(int msg) { Toast.makeText(this, msg, Toast.LENGTH_SHORT).show(); } protected void openIntent(Intent intent) { startActivity(intent); } protected void openForResultActivity(Intent intent, int requestCode){ startActivityForResult(intent,requestCode); } @Override protected void onDestroy() { super.onDestroy(); if (p != null){ p.detachView(); } } }
Activity.java
public class LoginActivity extends BaseActivity<LoginMainBinding,IView,LoginPresenter> implements IView { @Override protected LoginPresenter createPresenter() { return new LoginPresenter(); } @Override protected int setMainLayout() { return R.layout.login_main; } @Override protected void initView() { viewDataBinding.setOnClick(new OnViewClick()); } @Override protected void initBeforeData() { } @Override public void showLoading(String msg) { showToastShort(msg); } public class OnViewClick { public void OnClickCommand(View view) { switch (view.getId()) { case R.id.btn_login: p.showLogin(viewDataBinding.etName.getText().toString(),viewDataBinding.etPwd.getText().toString()); break; } } } }
效果图:

源码下载: https://github.com/DickyQie/android-databinding
总结:
减少各层之间耦合,易于后续的需求变化,降低维护成本。
Presenter层独立于Android代码之外,可以进行Junit测试。
接口和类较多,互相做回调,代码臃肿。
Presenter层与View层是通过接口进行交互的,接口粒度不好控制。
有不足之处,望指正
android -------- MVP+DataBinding 的使用
标签:public cas end yqi wrap 成本 load extc ret
原文地址:https://www.cnblogs.com/zhangqie/p/9779302.html