标签:image format ima 魔板 val text com mon img
1:引用<script type="text/javascript" src="../js/artTemplate/template.js"></script>
2:在正常渲染中引入方法 | timestamp: ‘yyyy-MM-dd hh:mm:ss‘
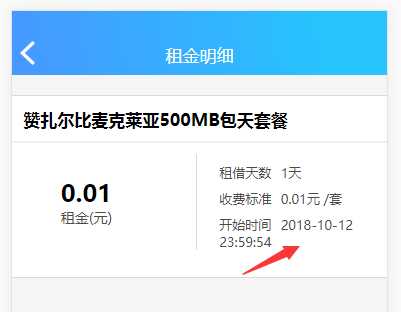
<div>开始时间<span>{{value.endTime | timestamp: ‘yyyy-MM-dd hh:mm:ss‘}}</span></div>
3:在script标签中封装方法timestamp
//template魔板处理后台时间戳转日期方法
template.helper(‘timestamp‘, function(value, format) {
var date = new Date(value);
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? (‘0‘ + m) : m;
var d = date.getDate();
d = d < 10 ? (‘0‘ + d) : d;
var h = date.getHours();
h = h < 10 ? (‘0‘ + h) : h;
var minute = date.getMinutes();
var second = date.getSeconds();
minute = minute < 10 ? (‘0‘ + minute) : minute;
second = second < 10 ? (‘0‘ + second) : second;
return y + ‘-‘ + m + ‘-‘ + d + ‘ ‘ + h + ‘:‘ + minute + ‘:‘ + second;
});
4:完成

artTemplate/template.js模板将时间戳格式化为正常的日期
标签:image format ima 魔板 val text com mon img
原文地址:https://www.cnblogs.com/Fancy1486450630/p/9796966.html