标签:scree nbsp 原理 关于 红色边框 技术 asc 浏览器 png
在javascript的事件对象中的关于事件鼠标位置的几个属性(x, pageX, offsetX, scrrenX clientX)及(y, pageY, offsetY, screenY, clientY),
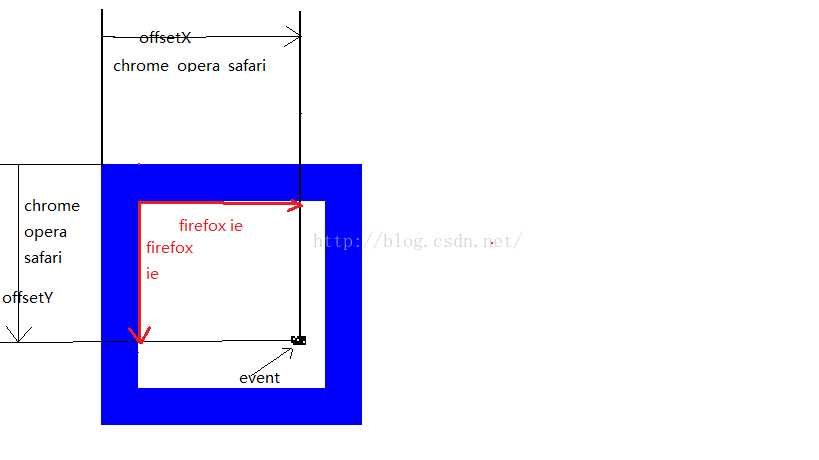
其中offsetX, offsetY是指相对于触发事件元素的左上角的偏移。但在不同的浏览器中其值又有所不同。在chrome opera, safari中是指外边缘,即把该元素边框的宽度计算在内,firefox ie则不包含边框值。如下图(一个具有蓝色边框的div)所示。

layerX layerY
layerX layerY是相对于position为absolute或relative的父元素最外边缘的距离。ie8及ie8之前的版本没有layerX或layerY值。
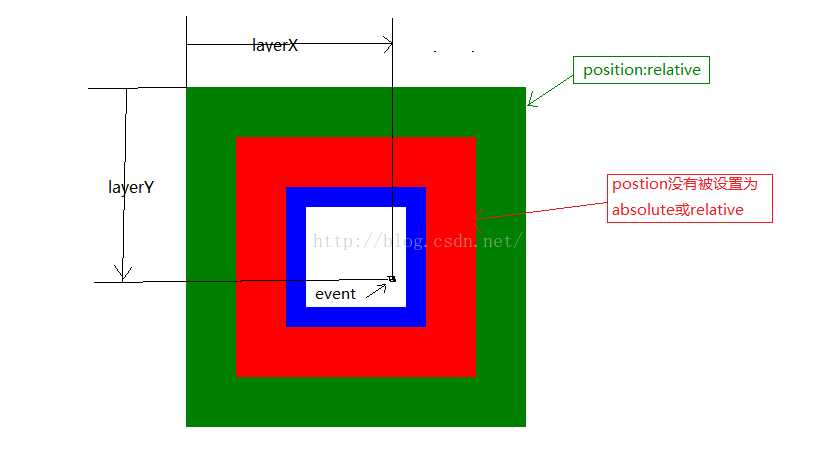
如下图:最外层是一个绿色边框的div,里面一层是一个红色边框的div, 最里面是一个蓝色边框的div, 在蓝色div上单击,则该事件的layerX与layerY相相对于最外层绿色外边缘的距离(中间红色的div的position没有被设置为absolute或relative, 所以不是相对该元素,反之则是相对于该元素)。

pageX, pageY, x, y, clientX, clientY
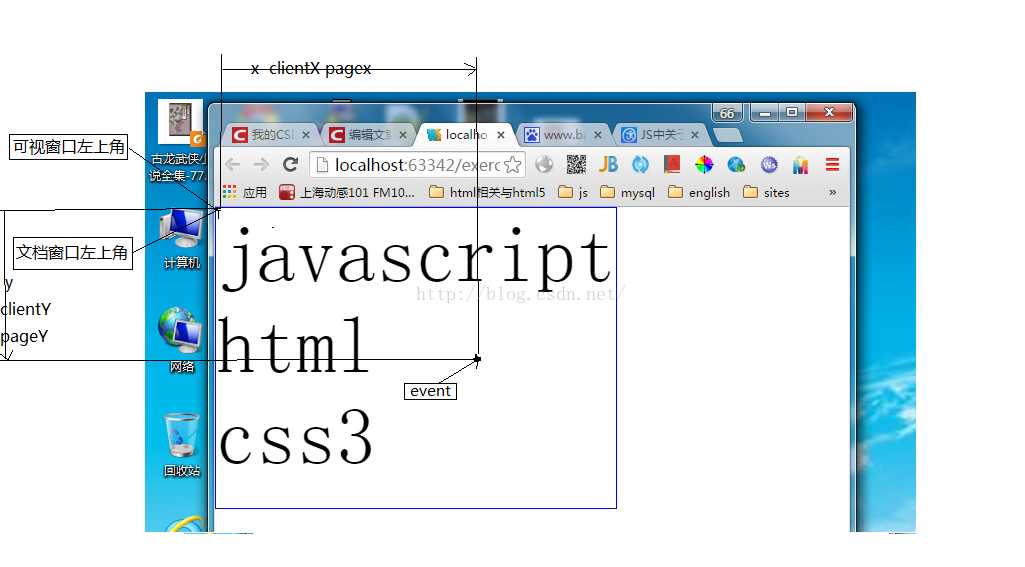
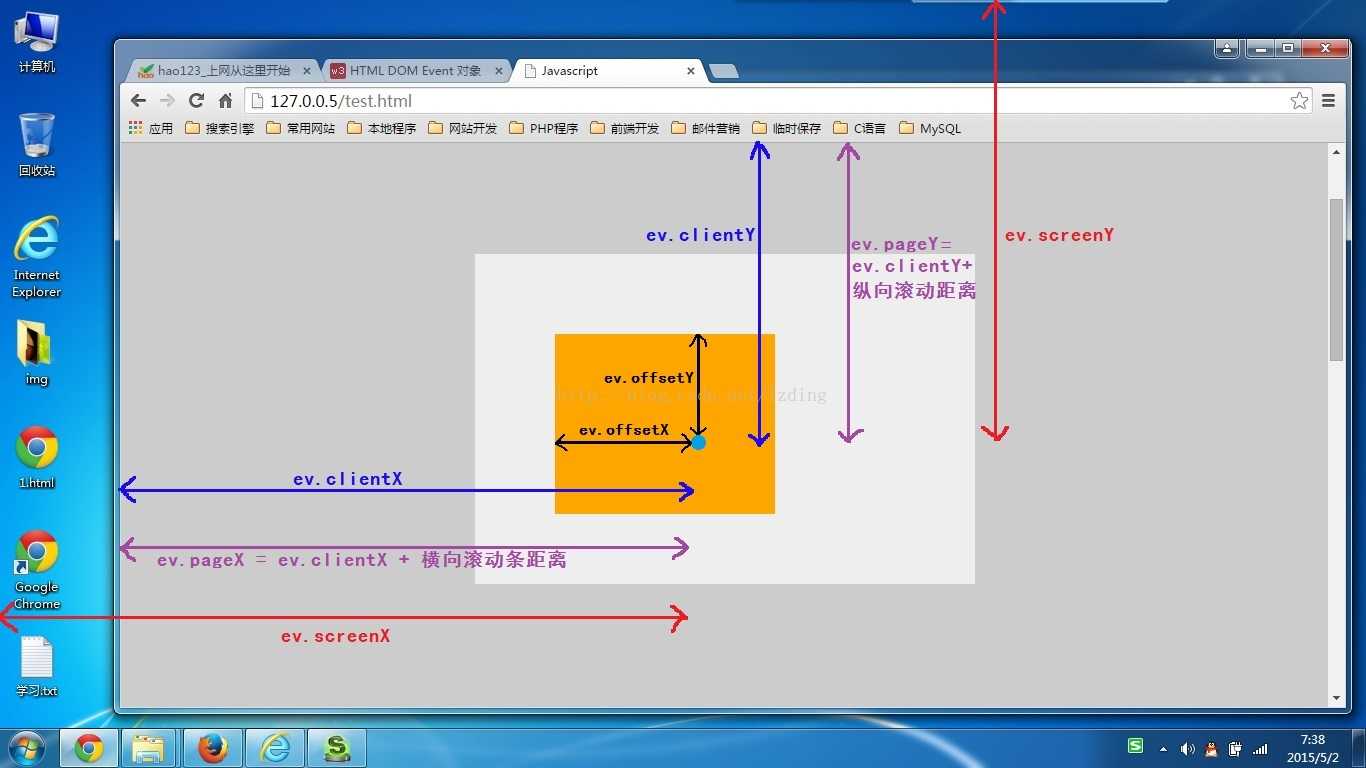
pageX, pageY是相对于文档窗口的左上角,x,y和clientX, clientY相同,其值是相对于可视窗口(浏览器的可视区域)的左上角,其中浏览器可视窗口不包括窗口自身的控件和滚动条。如下图。

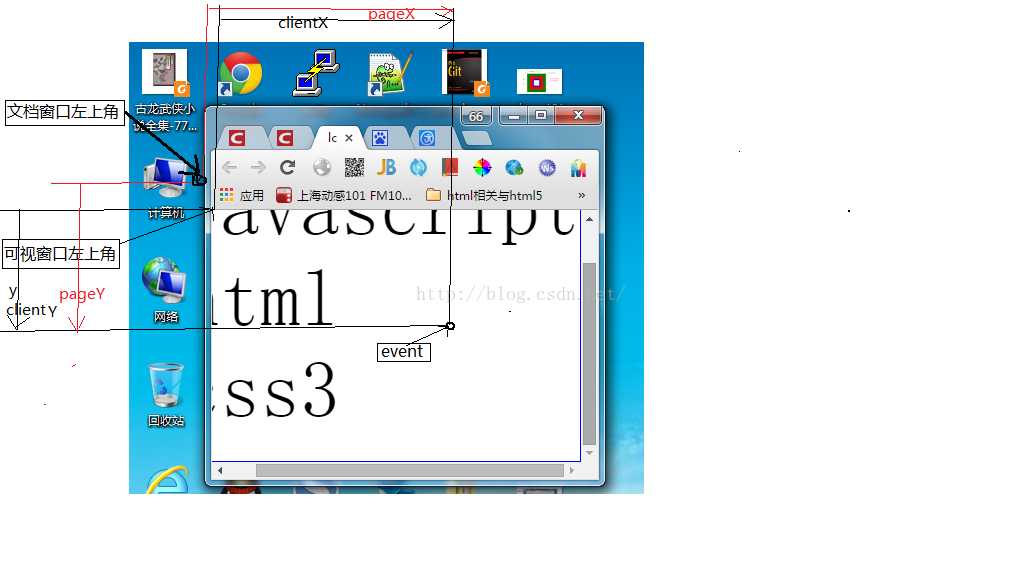
此时可视窗口与文档窗口重叠,pageX等于clientX, pageY等于clientY, 如果我们缩小浏览器窗口直到浏览器出现滚动条。此时可视窗口左上角位置不变,但文档窗口左上角位置发生的变化,如下图:

由此我们可以看出当浏览器没有滚动条时(可视窗口与文档窗口重合),pageX与clientX相等,pageX与clientY相等,如果出现下拉滚动条并向下拉动滚动条,文档窗口向上滚动,如果出现左右滑动的滚动条并向右拉动滚动条,文档窗口向左滚动,在文档窗口滚动的情况下,pageX = clientX + 横向滚动条的距离, pageY = clientY + 纵向滚动条的距离, x = clientX, y = clientY,
screenX 设置或获取获取鼠标指针位置相对于用户屏幕的 x 坐标。screenY 设置或获取鼠标指针位置相对于用户屏幕的 y 坐标。

注意:firefox事件没有x,y属性值, ie8及以下事件没有pageX, pageY属性值并且在ie8及其以下版本event.clientX = event.x + 2, event..clientY = event.y + 2(原理还没弄清) 。
javascript 中 x offsetX clientX screenX pageX的区别
标签:scree nbsp 原理 关于 红色边框 技术 asc 浏览器 png
原文地址:https://www.cnblogs.com/ysx215/p/9797793.html