标签:style blog http color io os 使用 ar for
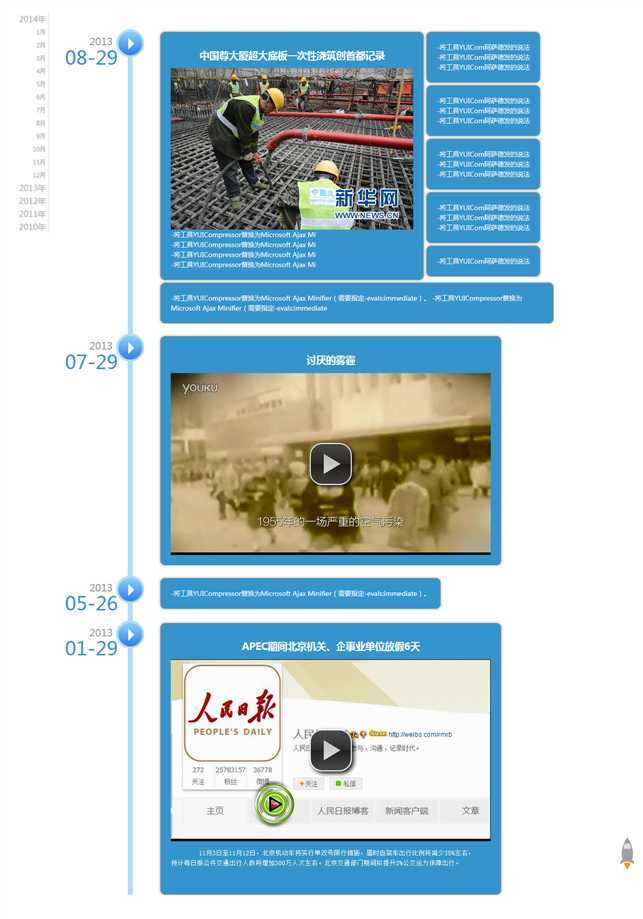
由于工作中需要,系统中需要记录不同时间发生的事件,为了提升用户体验,决定用时光轴来实现。[据说这个东西挺火的,QQ空间和FB都在用...]
这个时光轴是在 三生石上 这位博主的时光轴基础上修改的,可以称之为增强版吧!
Firefox、chrome、360急速、360安全浏览器、IE8,其他的没测试,不过IE上的兼容有些问题。


我是做后端的,所以,页面设计的并不是很好看来着。大家可以自己修改页面。
1、布局
页面布局不多说了,就是纯DIV+CSS实现的,没有什么特殊的。在每一个时间轴的节点上,有一个大的DIV层 (id=content201301) ,这里content是固定字段,后面的是这个节点的年月,这部分是实现点击左上角的年月可以自动定位到这个DIV高度的。 另外这种拼接方式也方便之后的后台套用模板。然后,这个大的DIV层里面有若干小的DIV层(Id=divCount),这里的ID是固定了,用来存放内容,另外给这些层添加浮动float:left效果。
2、缩放
接下来是实现收缩,缩放功能用了jQuery的slideDown()、slideUp()方法,进行了一下简单的缩放动画。
3、时间节点上的图标动画
这个图标使用了CSS3的旋转,代码如下:
1 ul.timeline li .number .hand_img 2 { 3 margin-top:3px; 4 cursor:pointer; 5 zoom:1; 6 -webkit-transition: -webkit-transform 0.8s ease-in; 7 -moz-transition:-moz-transform 0.8s ease-in; 8 -o-transition:-o-transform 0.8s ease-in; 9 transition:transform 0.8s ease-in; 10 } 11 12 .Rotation 13 { 14 -moz-transform:rotate(90deg); 15 -webkit-transform:rotate(90deg); 16 -o-transform:rotate(90deg); 17 transform:rotate(90deg); 18 filter: 19 progid:DXImageTransform.Microsoft.BasicImage(rotation=2); 20 }
这样,两个连贯的动画,基本上就实现了。很简单把。
4、HTML5网页视频
由于可能会有视频,所以就内嵌了一个HTML5的播放器,不过,这种播放器需要浏览器的支持!
这里使用了video.js这个HTML播放器,导入video.js 、video.css,具体配置,在源码里面写了。
1 <script src="video/video.js"></script> 2 <video id="video_2" class="video-js vjs-default-skin" controls preload="none" poster="video/Resources/3.png" width="640" height="364" data-setup=‘{"example_option":true}‘> 4 <source src="video/Resources/3.mp4" type=‘video/mp4‘ /> 5 <track kind="captions" src="voideo/captions.vtt" srclang="en" label="English" /> 6 </video>
5、左上角的迷你时间菜单
这部分不细说了,一笔带过了。这个迷你的时间轴,就是嵌套的两个Ul做成的菜单,设置样式还有使用jQuery的动画方法就能完成,还是不太明白的话,源码里面也写了,也加了注释。
刚开始决定写时光轴的时候,在网上到处找jQuery插件,后来在三生石的博客里面看见了他写的文章,点醒了我,这种功能,完全可以自己纯手写的,动画并不复杂,而且网上的jQuery插件有的太臃肿。结果,一上午就写完了,事实证明,靠自己还是行的通的!
由于这个模块是自己完全手写的,今后需要修改,可以很方便进行修改!要是用的网上的jQuery的插件,那可就惨了...
HTML5+CSS3+Jquery实现纯手工的垂直时光轴【威力增强版】:http://download.csdn.net/detail/a406502972/8021863
注:发现CSDN上面有人将资源转存后高价发售,鄙视。。。所以加了密码,解压密码:HTML5
HTML5+CSS3+Jquery实现纯手工的垂直时光轴【附源码】
标签:style blog http color io os 使用 ar for
原文地址:http://www.cnblogs.com/likeli/p/4016140.html