标签:UNC too 准备 on() png 导航 index debug 逻辑
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html

<template name="nav">
<view class="nav_link" bindtap="{{fn}}">
<button class="defalut_btn {{current== 0 ? ‘‘ : ‘on_cor‘}}">
<block wx:if="{{style == 0}}">
<icon class="iconfont {{ico}} del_ico idx_ico"></icon>
<text class="txt">{{name}}</text>
</block>
<block wx:if="{{style == 1}}">
<view class="plus_wp">
<image src=‘../../images/plus_ico.png‘ class="plus_ico" />
</view>
<text class="txt txt_fb">{{name}}</text>
</block>
</button>
</view>
</template><import src="../../template/nav" />
<view class="flex fix_nav_wp">
<block wx:for="{{navData}}" wx:key="">
<template is="nav" data="{{...item}}"/>
</block>
</view>
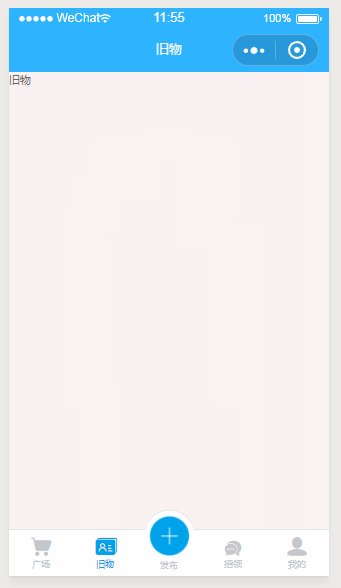
<view>首页</view>a.初始化数据
/**
* 页面的初始数据
*/
data: {
navData: [
{
name: "广场", //文本
current: 1, //是否是当前页,0不是 1是
style: 0, //样式
ico: ‘icon-qiugouguanli‘, //不同图标
fn: ‘gotoIndex‘ //对应处理函数
}, {
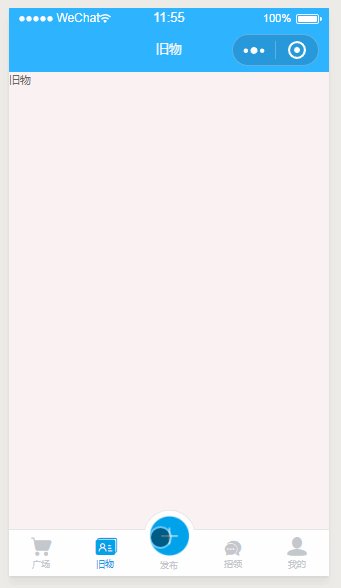
name: "旧物",
current: 0,
style: 0,
ico: ‘icon-mingpianjia‘,
fn: ‘gotoOldGoods‘
}, {
name: "发布",
current: 0,
style: 1,
ico: ‘‘,
fn: ‘gotoPublish‘
}, {
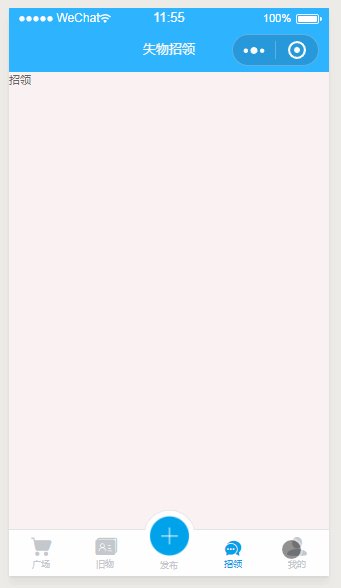
name: "招领",
current: 0,
style: 0,
ico: ‘icon-yikeappshouyetubiao35‘,
fn: ‘gotoRecruit‘
}, {
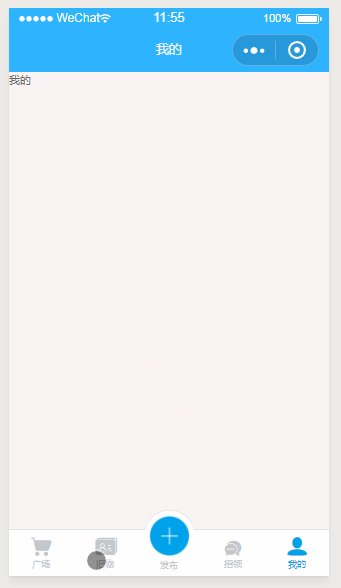
name: "我的",
current: 0,
style: 0,
ico: ‘icon-wode‘,
fn: ‘gotoMine‘
},
],
},b.页面之间的跳转
gotoOldGoods: function(){
wx.redirectTo({
url: ‘/pages/oldgoods/oldgoods‘,
});
},
gotoPublish:function(){
wx.redirectTo({
url: ‘/pages/publish/publish‘,
});
},
gotoRecruit:function(){
wx.redirectTo({
url: ‘/pages/recruit/recruit‘,
});
},
gotoMine:function(){
wx.redirectTo({
url: ‘/pages/mine/mine‘,
});
},
暂无微信小程序-自定义底部导航
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
标签:UNC too 准备 on() png 导航 index debug 逻辑
原文地址:https://www.cnblogs.com/demodashi/p/9802030.html