标签:keyword user blog 封装 订阅 ide gre imp 创建
本人能力有限,如有明显错误,不规范的地方,请指正,谢谢。
定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并自动更新。
依赖(Dependents)发布-订阅(Publish-Subscribe)

在应用观察者模式时需要考虑一些开发效率和运行效率问题,程序中包括一个被观察者,多个观察则,开发和调式等内容会比较复杂。
Observer模式是直接接触过的最常见的设计模式之一,GUI程序应用得比较广。
开发技术前线网站是一个汇集各种技术文章的网站,它支持邮箱订阅,一旦有用户订阅了它,每当网站出新内容时,会自动将新内容推送到用户邮箱。
因为java核心库里已经有了Observer抽象观察者接口和Observable抽象被观察者类,所以我们直接实现和继承它们即可扩展我们自己的业务。
/**
* 程序员是订阅者,就是具体的观察者
*
* @author newtrekWang
* @email wangjiaxing20160101@gmail.com
* @time 2018/8/24 0:07
*/
public class Coder implements Observer {
/**
* 名字
*/
private String name;
public Coder(String name) {
this.name = name;
}
@Override
public void update(Observable o, Object arg) {
if (arg instanceof Page) {
System.out.println(name + " 得到了文章:" + arg.toString());
}
}
@Override
public String toString() {
return "Coder{" +
"name=‘" + name + ‘\‘‘ +
‘}‘;
}
}
/**
* 开发技术网站
* @author newtrekWang
* @email wangjiaxing20160101@gmail.com
* @time 2018/8/24 0:16
*/
public class DevTechFrontier extends Observable {
/**
* 通知所有观察者
* @param page 新的文章
*/
public void postNewPage(Page page){
// 设置状态已改变
setChanged();
notifyObservers(page);
}
}
/**
* 文章类
* @author newtrekWang
* @email wangjiaxing20160101@gmail.com
* @time 2018/8/24 0:08
*/
public class Page {
private String date;
private String author;
private String content;
public Page(String date, String author, String content) {
this.date = date;
this.author = author;
this.content = content;
}
@Override
public String toString() {
return "Page{" +
"date=‘" + date + ‘\‘‘ +
", author=‘" + author + ‘\‘‘ +
", content=‘" + content + ‘\‘‘ +
‘}‘;
}
}
// 测试
public static void main(String[] args){
DevTechFrontier devTechFrontier = new DevTechFrontier();
Coder coder1 = new Coder("conder1");
Coder coder2 = new Coder("conder2");
Coder coder3 = new Coder("conder3");
Coder coder4 = new Coder("conder4");
Coder coder5 = new Coder("conder5");
devTechFrontier.addObserver(coder1);
devTechFrontier.addObserver(coder2);
devTechFrontier.addObserver(coder3);
devTechFrontier.addObserver(coder4);
devTechFrontier.addObserver(coder5);
devTechFrontier.postNewPage(new Page(new Date().toString(),"wang","技术内容"));
}
执行结果:
conder5 得到了文章:Page{date=‘Fri Aug 24 00:19:55 CST 2018‘, author=‘wang‘, content=‘技术内容‘}
conder4 得到了文章:Page{date=‘Fri Aug 24 00:19:55 CST 2018‘, author=‘wang‘, content=‘技术内容‘}
conder3 得到了文章:Page{date=‘Fri Aug 24 00:19:55 CST 2018‘, author=‘wang‘, content=‘技术内容‘}
conder2 得到了文章:Page{date=‘Fri Aug 24 00:19:55 CST 2018‘, author=‘wang‘, content=‘技术内容‘}
conder1 得到了文章:Page{date=‘Fri Aug 24 00:19:55 CST 2018‘, author=‘wang‘, content=‘技术内容‘}
我们往ListView添加数据后,都会调用Adapterder的notifyDataChanged()方法刷新显示数据。其实它就是内置了一个DataSetObservable和多个DataSetObserver,调用notifyDataChanged()会让DataSetObservable一一通知DataSetObserver的onChanged()回调,然后onChanged()会根据现在的数据情况调用ListView重新布局方法,刷新UI,这就是一个典型的Observer模式。
BroadcastReceiver是Android的四个组件之一,它作为应用内,进程间的一种重要通信手段,能够将某个消息通过广播的形式传递给它注册的对应广播接收器的对象。接收对象即BroadcastReceiver,为观察者,然后它需要通过Context的registerReceiver方法注册到AMS中,当通过sendBroadcase发送广播时,所有注册了对应的IntentFilter的BroadcastReceiver对象就会接收到这个消息,Broadcast的onReceive方法就会调用,这就是一个典型的发布--订阅模式,只是发送广播时会通过IntentFilter作一些匹配过滤操作。
在Android开发中,我们经常需要在两个不同的业务场景之间进行通信,比如子线程要发消息给主线程。我们单靠AndroidSDK里面的API的话,就必须重写Handler,将主线程中创建的Handler对象传给子线程,然后子线程通过handler发送消息,主线程维护的消息队列收到消息,然后消息又交给handler处理,最终完成消息发送。
Android创造的AsyncTask和Handler貌似让异步代码做得简洁,但是业务多了,就不一定了。 反正我觉得自己手写Handler,懒得写,经常见到的情况是一个Handler来处理多个子线程发来的消息,不是if-else就是switch case,message还要做一些变换啥的,还要考虑有没有内存泄漏情况,子线程任务要能及时取消等等,有点烦,除非你设计好了一个良好的封装。
如果你用过RxJava,保证再也不想用Handler了,因为RxJava 运用观察者模式和链式操作符解决了上述很多问题。
RxJava 有四个基本概念:Observable (可观察者,即被观察者)、 Observer (观察者)、 subscribe (订阅)、事件。Observable 和 Observer 通过 subscribe() 方法实现订阅关系,从而 Observable 可以在需要的时候发出事件来通知 Observer。
使用方法就跟通常的观察者模式使用差不多,只是通常我们都只是一对一,即一个观察者对一个被观察者,具体使用可以看看以下两位大佬的文章。
给 Android 开发者的 RxJava 详解 当初第一次知道观察者模式就是因为看到这篇文章。
给初学者的RxJava2.0教程 上下游管道例子讲得很好。
我不知道一些大厂对这些线程调度用的是什么方案,不过从网上的大多技术文章来看,网络业务方面Okhttp3+Retrofit2+Rxjava2是很主流的。
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。
View-ViewModel简单来说就是数据与视图组件建立绑定关系,比如单向绑定 这点微软的WPF做得很高,WPF天生支持mvvm,只要vm中的数据模型值发生了变化,与之对应的view控件就会自动刷新显示,不在自己用Controller之类的控制view显示新数据。
其实原理也就是观察者模式原理,vm为被观察者,v为观察者,vm有变化,就会触发vm通知v更新。
EventBus,RxBus主要是可以解决不同组件之间的通信问题,当然不同线程之间也可以。要比Android的广播好用点,而且不依赖Contenxt。
单片机有总线,Qt有槽函数,貌似Android就没有,所以有人就造了Android应用中的总线。
我觉得这些总线的特点就是发布者是唯一的单例,但可以被多个订阅者订阅,跟Rxjava常用的一对一模式有点不同。
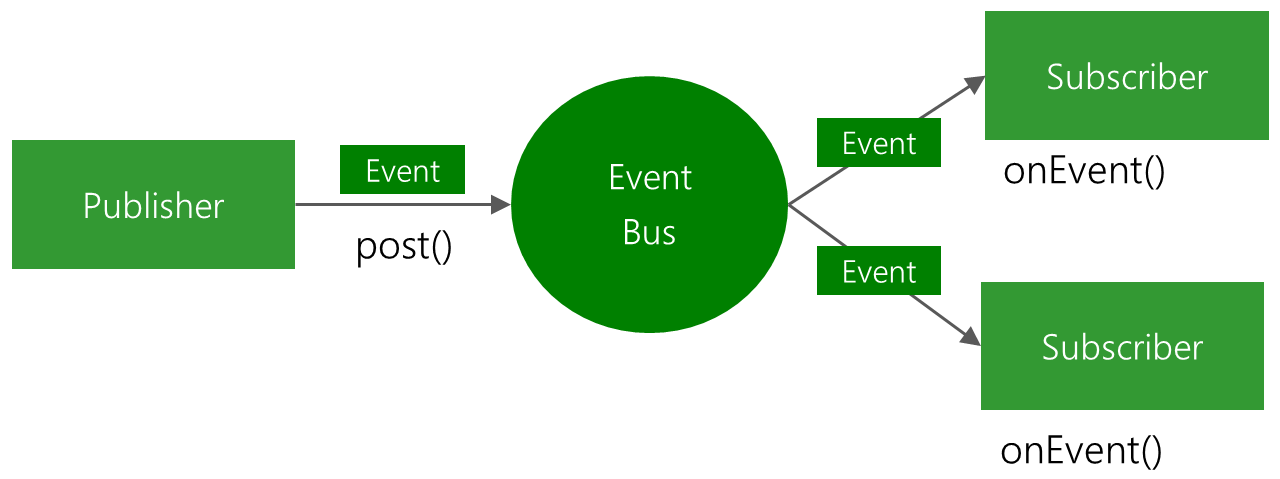
EnventBus原理 直接上图

RxBus也是Rxjava的扩展,只是用的是可以一对多的观察者
最近不是很流行组件化吗(分业务module那种),业务module之间的通信方案应该肯定优选XXBus.
标签:keyword user blog 封装 订阅 ide gre imp 创建
原文地址:https://www.cnblogs.com/lyfankai/p/9802173.html