标签:ext width 内容 现象 col splay 并且 jpg 属性
一个盒子中主要的属性就5个:width、height、padding、border、margin。
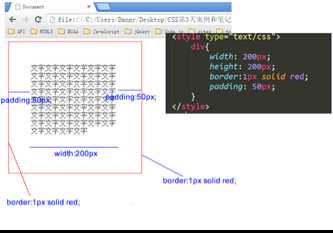
width是“宽度”的意思,CSS中width指的是内容的宽度,而不是盒子的宽度。
height是“高度”的意思,CSS中height指的是内容的高度,而不是盒子的高度
padding是“内边距”的意思
border是“边框”
margin是“外边距”

下面这两个盒子,真实占有宽高,完全相同,都是302*302: .box1{ width: 100px; height: 100px; padding: 100px; border: 1px solid red; } .box2{ width: 250px; height: 250px; padding: 25px; border:1px solid red; } 真实占有宽度= 左border + 左padding + width + 右padding + 右border 如果想保持一个盒子的真是占有宽度不变,那么加width就要减padding。加padding就要减width。
padding就是内边距。padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。 也就是说,background-color将填充所有boder以内的区域。 padding是4个方向的,所以我们能够分别描述4个方向的padding。 方法有两种,第一种写小属性;第二种写综合属性,用空格隔开。 小属性: padding-top: 30px; padding-right: 20px; padding-bottom: 40px; padding-left: 100px; top上、right右、bottom下、left左。 这种属性,就是复合属性。比如不写padding-left那么就是没有左内边距。 快捷键就是pdt、pdr、pdb、pdl 然后按tab。 综合属性: 如果写了4个值: padding:30px 20px 40px 100px; 上、右、下、左 如果只写3个值: padding: 20px 30px 40px; 上、右、下、??和右一样 如果只写2个值: padding: 30px 40px; 等价于: padding-top: 30px; padding-bottom: 30px; padding-left: 40px; padding-right: 40px; 用小属性层叠大属性: padding: 20px; padding-left: 30px; padding-left 会重写padding中的left数据 我们为了做站的时候,便于控制,总是喜欢清除这个默认的padding: *{ margin: 0; padding: 0; } *的效率不高,所以我们使用并集选择器,罗列所有的标签(不用背,有专业的清除默认样式的样式表,今后学习): body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{ margin:0; padding:0 }
就是边框。边框有三个要素:粗细、线型、颜色。
颜色如果不写,默认是黑色。另外两个属性不写,要命了,显示不出来边框。
border: 1px dashed red;
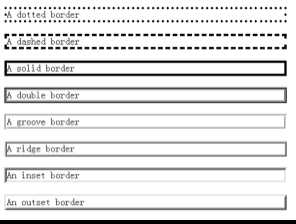
所有的线形:
border是一个大综合属性, border:1px solid red; 就是把4个边框,都设置为1px宽度、线型实线、red颜色。 border属性能够被拆开,有两大种拆开的方式: 1) 按3要素:border-width、border-style、border-color 2) 按方向:border-top、border-right、border-bottom、border-left 按3要素拆开: border-width:10px; → 边框宽度 border-style:solid; → 线型 border-color:red; → 颜色。 等价于: border:10px solid red; 现在心里要明白,原来一个border是由三个小属性综合而成: border-width border-style border-color。 如果某一个小要素后面是空格隔开的多个值,那么就是上右下左的顺序: border-width:10px 20px; border-style:solid dashed dotted; border-color:red green blue yellow; 按方向来拆 border-top:10px solid red; border-right:10px solid red; border-bottom:10px solid red; border-left:10px solid red; 等价于 border:10px solid red; 按方向还能再拆一层,就是把每个方向的,每个要素拆开,一共12条语句: border-top-width:10px; border-top-style:solid; border-top-color:red; border-right-width:10px; border-right-style:solid; border-right-color:red; border-bottom-width:10px; border-bottom-style:solid; border-bottom-color:red; border-left-width:10px; border-left-style:solid; border-left-color:red; 等价于 border:10px solid red;
宏观的讲,我们的web页面和photoshop等设计软件有本质的区别:web页面的制作,是个“流”,必须从上而下。 我们要看看标准流有哪些微观现象: 1) 空白折叠现象: 比如,如果我们想让img标签之间没有空隙,必须紧密连接: <img src="images/0.jpg" /><img src="images/1.jpg" /><img src="images/2.jpg" /> 2) 高矮不齐,底边对齐。 3) 自动换行,一行写不满,换行写。
标准文档流等级森严。标签分为两种等级: 1) 块级元素 ● 霸占一行,不能与其他任何元素并列 ● 能接受宽、高 ● 如果不设置宽度,那么宽度将默认变为父亲的100%。 2) 行内元素 ● 与其他行内元素并排 ● 不能设置宽、高。默认的宽度,就是文字的宽度。 在HTML中,我们已经将标签分过类,当时分为了:文本级、容器级。 文本级:p、span、a、b、i、u、em 容器级:div、h系列、li、dt、dd CSS的分类和上面的很像,就p不一样: 所有的文本级标签,都是行内元素,除了p,p是个文本级,但是是个块级元素。 所有的容器级标签都是块级元素。
块级元素可以设置为行内元素 行内元素可以设置为块级元素 div{ display: inline; background-color: pink; width: 500px; height: 500px; } display是“显示模式”的意思,用来改变元素的行内、块级性质 inline就是“行内”。 一旦,给一个标签设置 display: inline; 那么,这个标签将立即变为行内元素。此时它和一个span无异: ● 此时这个div不能设置宽度、高度; ● 此时这个div可以和别人并排了 同样的道理, span{ display: block; width: 200px; height: 200px; background-color: pink; } “block”是“块”的意思 让标签变为块级元素。此时这个标签,和一个div无异: ● 此时这个span能够设置宽度、高度 ● 此时这个span必须霸占一行了,别人无法和他并排 ● 如果不设置宽度,将撑满父亲 标准流里面限制非常多,标签的性质恶心。比如,我们现在就要并排、并且就要设置宽高。 所以,移民!脱离标准流! css中一共有三种手段,使一个元素脱离标准文档流: 1) 浮动 2) 绝对定位 3) 固定定位
.box1{ float: left; width: 300px; height: 400px; background-color: yellowgreen; } .box2{ float: left; width: 400px; height: 400px; background-color: skyblue; } 两个元素并排了,并且两个元素都能够设置宽度、高度了(这在刚才的标准流中,不能实现)。 浮动想学好,一定要知道三个性质。 1 浮动的元素脱标 一个span标签不需要转成块级元素,就能够设置宽度、高度了。所以能够证明一件事儿,就是所有标签已经不区分行内、块了。也就是说,一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。 span{ float: left; width: 200px; height: 200px; background-color: orange; } 2 浮动的元素互相贴靠 3 浮动的元素有“字围”效果 例如: <div> <img src="images/1.jpg" alt="" /> </div> <p>123文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字 </p> div挡住了p,但是p中的文字不会被挡住,形成“字围”效果。 关于浮动我们要强调一点,浮动这个东西,我们在初期一定要遵循一个原则: 永远不是一个东西单独浮动,浮动都是一起浮动,要浮动,大家都浮动。
标签:ext width 内容 现象 col splay 并且 jpg 属性
原文地址:https://www.cnblogs.com/lyz0925/p/9803370.html