标签:hot with install uil dex admin 高效 vue 基于
介绍:
这是一个用vuejs2.0和element搭建的后台管理界面。
相关技术:
vuejs2.0:渐进式JavaScript框架,易用、灵活、高效,似乎任何规模的应用都适用。
element:基于vuejs2.0的ui组件库。
vue-router:一般单页面应用spa都要用到的前端路由。
vuex:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
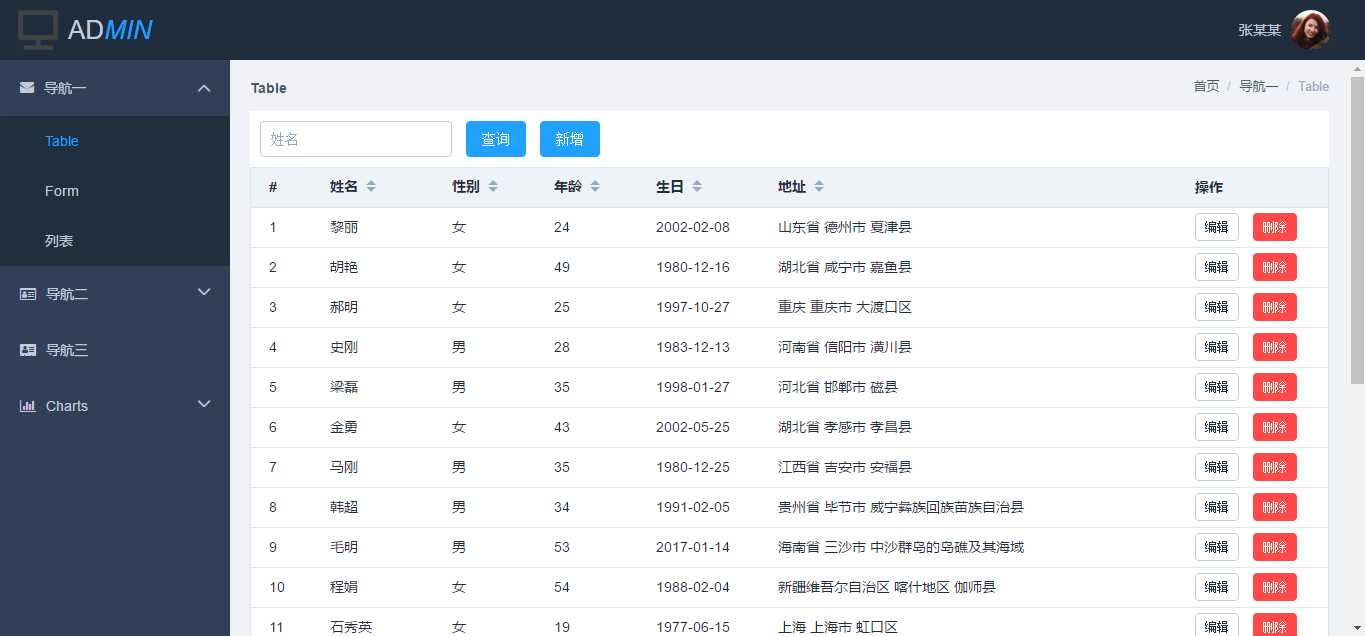
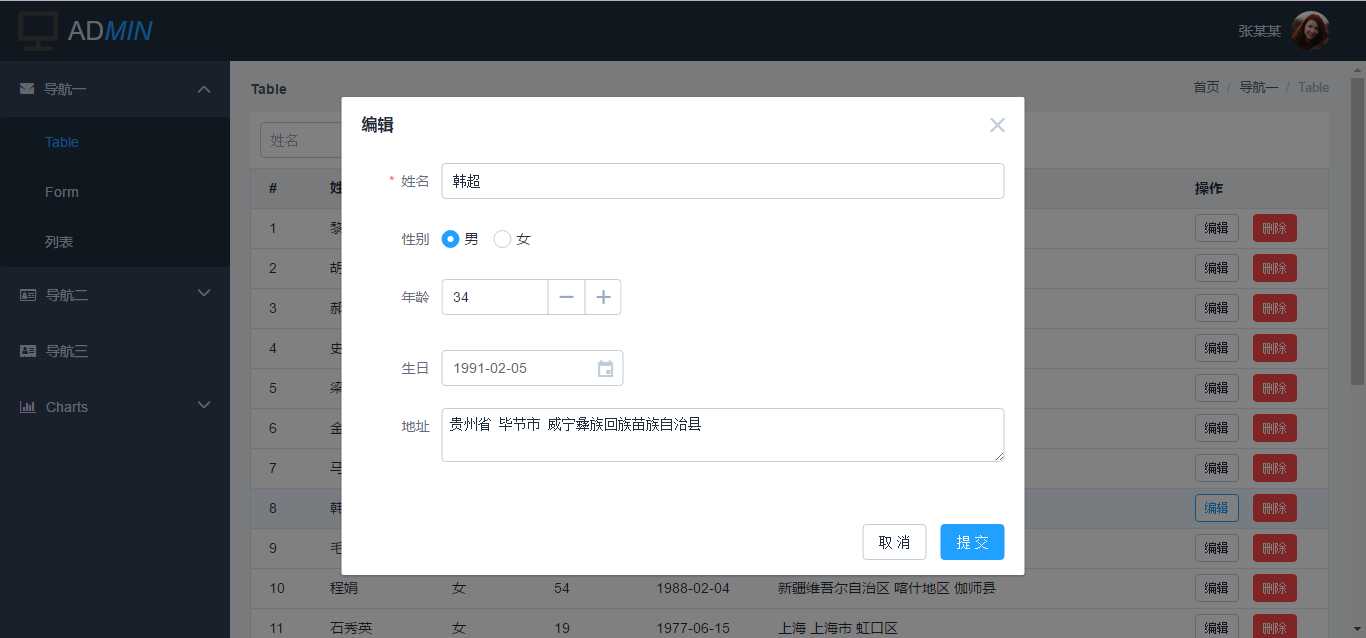
效果图:



演示地址:https://taylorchen709.github.io/vue-admin/
源码地址:https://github.com/taylorchen709/vue-admin
使用:
# install dependencies npm install # serve with hot reload at localhost:8081 npm run dev # build for production with minification npm run build
标签:hot with install uil dex admin 高效 vue 基于
原文地址:https://www.cnblogs.com/vxianfeng/p/9803323.html