标签:发送消息 一个 size 显示 blog 相关 lis idt content
Web框架的本质:
所有的Web应用本质上就是一个socket服务器, 而用户的浏览器就是一个socket客户端.
import socket sk = socket.socket() sk.bind(("127.0.0.1", 80)) sk.listen() while True: conn, addr = sk.accept() data = conn.recv(8096) conn.send(b"OK") conn.close()
可以说Web服务器本质上都是在这实际上都是在这十几行代码的基础上扩展出来的, 这段代码就是他们的祖宗.
用户的浏览器一输入网址,就会给服务端发送数据, 那浏览器会发送什么数据?怎么发?这个谁来定?你这个网站是这个规定,他那个网站是那个规定, 互联网就玩不转了.
所以, 必须要有一个统一的规则, 让大家发送消息, 接收消息的时候有个格式依据, 不能随便写.
这个规矩就是HTTP协议, 以后浏览器发送请求也好, 服务器回复响应也罢, 都要按照这个规则来. HTTP协议主要规定了客户端和服务器之间的通信格式. 那HTTP协议是怎么规定消息格式的呢?
让我们首先打印下我们在服务端接收到的消息是什么.
import socket sk = socket.socket() sk.bind(("127.0.0.1", 80)) sk.listen() while True: conn, addr = sk.accept() data = conn.recv(8096) print(data) # 将浏览器发来的消息打印出来 conn.send(b"OK") conn.close()
打印结果:
b‘GET / HTTP/1.1\r\nHost: 127.0.0.1:8080\r\nConnection: keep-alive\r\nUpgrade-
Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.186 Safari/537.36\r\
nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,
image/apng,*/*;q=0.8\r\nDNT: 1\r\nAccept-Encoding: gzip, deflate, br\r\
nAccept-Language: zh-CN,zh;q=0.9\r\nCookie:
csrftoken=RKBXh1d3M97iz03Rpbojx1bR6mhHudhyX5PszUxxG3bOEwh1lxFpGOgWN93ZH3zv
\r\n\r\n‘
然后我们再看一下我们访问博客网官网时浏览器收到的响应消息是什么.
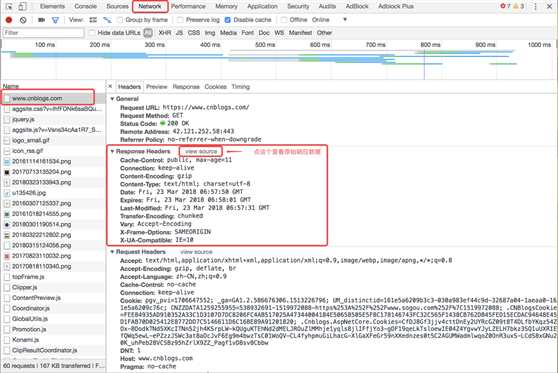
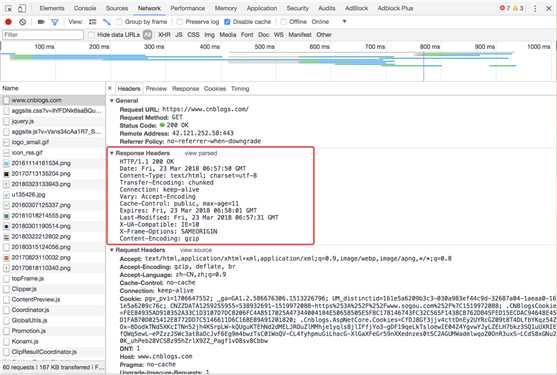
响应相关信息可以在浏览器调试窗口的network标签页中看到.

点击view source之后显示如下图:

我们发现收发的消息需要按照一定的格式来,这里就需要了解一下HTTP协议.
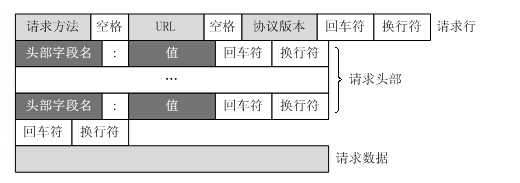
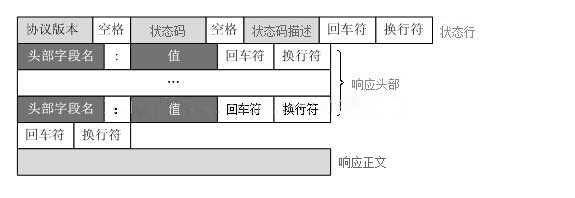
HTTP协议对收发消息的格式要求:
每个HTTP请求和响应都遵循相同格式, 一个HTTP包含Header和Body两部分,其中Body是可选的。 HTTP响应的Header中有一个 Content-Type表明响应的内容格式。如 text/html表示HTML网页。


第一版自定义web框架.
经过上面的补充学习, 我们知道了要想让我们自己写的web server端正经起来, 必须要让我们的web server在给客户端回复消息的时候按照HTTP协议的规则加上响应状态行, 这样我们就实现了一个正经的web框架了.
import socket sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind((‘127.0.0.1‘, 8000)) sock.listen() while True: conn, addr = sock.accept() data = conn.recv(8096) # 给回复的消息加上响应状态行 conn.send(b"HTTP/1.1 200 OK\r\n\r\n") conn.send(b"OK") conn.close()
我们通过实际航代码简单的演示了web框架的本质.
接下来就让我们继续完善我们的自定义web框架吧!
标签:发送消息 一个 size 显示 blog 相关 lis idt content
原文地址:https://www.cnblogs.com/hfbk/p/9755390.html