标签:gif 按钮 === 做什么 应对 概念 tag 示例 get
事件是用户在访问页面执行时的操作,也就是用户访问页面时的行为。当浏览器探测到一个事件时,比如鼠标点击或者按键。它可以触发与这个事件相关的JavaScript对象(函数),这些对象成为事件处理程序。
事件函数绑定
事件函数:当事件发生了,用于处理该事件的具体应对方案,表现出来就是一些代码块。例如:当鼠标点击(事件)---做什么操作?就由处理函数来完成
总结:
注意的就是事件发生和事件处理函数是不同的概念
事件发生以后,可以有事件处理函数来做对应的事情,也可以没有
如果没有事件处理函数,不会影响事件的发生,该发生的还是会发生,至于做什么事情,由事件处理函数来决定
<button id="btn1">按钮1</button> <button id="btn2">按钮2</button> <script> oBtn1 = document.getElementById(‘btn1‘); oBtn2 = document.getElementById(‘btn2‘); oBtn1.onclick = function(){ alert(‘hello world‘); } oBtn2 = null </script>
onmousedown 当鼠标按下的时候触发
onmouseup 当鼠标抬起的时候触发

<div id="box" style="width: 100px; height: 100px; background-color: red;"></div> <script> oBox = document.getElementById(‘box‘); oBox.onmousedown = function(){ oBox.style.backgroundColor = ‘green‘; }; oBox.onmouseup = function(){ oBox.style.backgroundColor = ‘orange‘; }; </script>
onmouseover 当鼠标移入的时候触发
onmouseout 当鼠标移出的时候触发

<style> a{ padding: 20px; text-decoration: none; color: black; } </style> ... <a href="#">首页</a> <a href="#">产品介绍</a> <a href="#">关于我们</a> <script> //找到a标签 aA = document.getElementsByTagName(‘a‘); //oA是一个数组,遍历出每个a标签 for(i in aA){ //鼠标移入事件 aA[i].onmouseover = function(){ //如何确定是哪个a标签,可以使用this //onsole.log(this) this.style.backgroundColor = ‘red‘; this.style.color = ‘white‘; }; //鼠标移出事件 aA[i].onmouseout = function(){ this.style.backgroundColor = ‘white‘; this.style.color = ‘black‘; }; } </script>
onclick 当鼠标点击的时候触发
ondblclick 当鼠标双击的时候触发
onmousemove 当鼠标移动的时候触发
oncontextmenu 当鼠标右键的时候触发(可以定义右键菜单)

<button>按钮</button> <script> //通过标签获取元素,获取到的是一个数组 oBtn = document.getElementsByTagName(‘button‘); //鼠标双击,因为是数组,所以必须要oBtn加索引才能获取到具体的元素 oBtn[0].ondblclick = function(){ alert(‘鼠标双击了‘); } //鼠标移动事件 document.onmousemove = function(){ console.log(‘鼠标移动了‘); } //鼠标右键事件 document.oncontextmenu = function(){ alert(‘右键显示菜单‘); //阻断原来的右击动作 return false; } </script>
onkeydown 当键盘按下的时候触发
onkeyup 当键盘抬起的时候触发
<script> //键盘按下 document.onkeydown = function(){ console.log(‘键盘按下‘); //alert(‘键盘按下‘) 这个会阻断事件,导致键盘抬起的动作函数不会执行 } document.onkeyup = function(){ console.log(‘键盘抬起‘); } </script>
那么键盘事件有什么使用场景呢。比如:百度搜索框,当我们输入完关键字,按下回车键后,就会执行搜索
<script> //传一个事件参数 document.onkeydown = function(evt){ console.log(evt); } </script>
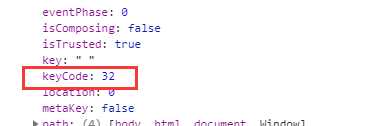
然后我们随便按一个键盘,查看console, 有一项 keyCode(键盘码),每一个按键都有一个唯一的keyCode

我们可以,这样,来按下回车键,查看到回车键的keyCode为13
<script> document.onkeydown = function(evt){ //console.log(evt); console.log(evt.keyCode); } </script>
因此,我们可以这样模拟回车搜索
<script> //键盘按下 document.onkeydown = function(evt){ if(evt.keyCode === 13){ alert(‘开始搜索..‘); } } </script>
标签:gif 按钮 === 做什么 应对 概念 tag 示例 get
原文地址:https://www.cnblogs.com/sellsa/p/9807467.html