标签:好的 host info depend http font ase 选项 .repo
一般涉及到后台管理系统,就少不了富文本编辑器,这个可以图文视频混排高级工具,笔者通过对比,发现目前市场上最好的三方库还当属百度的 ueditor
近年来 SpringBoot 框架可谓越来越火,可是笔者发现 ueditor 只提供了对于 JSP 的版本,网上能找到很多继承的案列,但是大部分都是修改源码,或者
自己去实现上传文件的接口这使得一些功能不能被使用或者需要花大量的事件去实现上传文件的方法,通过权衡,还是 springboot + jsp + ueditor 的方式最简单
虽然 jsp 不是 springboot 官方推荐的模板引擎,但是 jsp 毕竟活跃了这么多年,很多三方库都是基于它的,所以现在就开始吧!
1,创建一个 jar 类型的 springboot 2.0 以上版本的项目(网上流传的只有war包才能运行 jsp 的纯属谣言)
2,在 pom 文件中添加如下
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd" > <modelVersion>4.0.0</modelVersion> <groupId>com.hwq</groupId> <artifactId>jsp</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>jsp</name> <description>整合 JSP 页面</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.6.RELEASE</version> <relativePath/> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> <maven.compiler.source>1.8</maven.compiler.source> <maven.compiler.target>1.8</maven.compiler.target> <maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion> </properties> <dependencies> <!-- WEB 开发组件 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- Servlet 依赖 --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> </dependency> <!-- JSTL 依赖 --> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> </dependency> <!-- TomCat 外部依赖 --> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> </dependency> <!-- 百度文本编辑器后台部分 --> <dependency> <groupId>com.gitee.qdbp.thirdparty</groupId> <artifactId>ueditor</artifactId> <version>1.4.3.3</version> </dependency> <!-- junit 测试依赖 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <!-- 目前插件的版本必须选择 1.4.2.RELEASE,否则打包之后会出现 JSP 找不到 --> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <version>1.4.2.RELEASE</version> </plugin> </plugins> <resources> <!-- 表示将 webapp 目录下的内容打包到 META-INF/resources 目录下 --> <resource> <directory>src/main/webapp</directory> <targetPath>META-INF/resources</targetPath> <includes> <include>**/**</include> </includes> </resource> <!-- 表示将 resources 目录下的内容打包到类路径目录下 --> <resource> <directory>src/main/resources</directory> <includes> <include>**/**</include> </includes> <filtering>false</filtering> </resource> </resources> </build> </project>
3,dependencies 中是一些基本依赖,JSP依赖和 Ueditor 的依赖,build 中的是打包配置,如果没有必要,直接复制就行
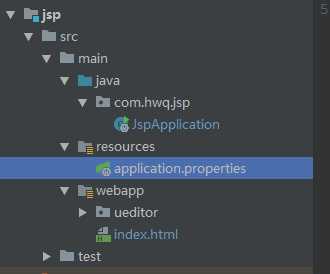
4,在 src/main 目录下创建 webapp 目录,在 webapp 目录下随便写一个 jsp 页面
5,在配置文件中添加如下配置,第一个配置项就是你 jsp 页面所存放的相对 webapp 的位置
server.port=80
(如果不想要控制器中转,只是想直接访问 jsp 页面,可以省略下面的配置)
spring.mvc.view.prefix=/
spring.mvc.view.suffix=.jsp
6,书写项目启动类
package com.hwq.jsp; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.boot.builder.SpringApplicationBuilder; import org.springframework.boot.web.servlet.support.SpringBootServletInitializer; /** * 想要集成 JSP 页面,启动类需要继承 SpringBootServletInitializer * 需要重写 configure 方法 * 测试阶段要把启动方式的工作环境调成当前模块,否则多模块下回找不到视图页面 */ @SpringBootApplication public class JspApplication extends SpringBootServletInitializer { @Override protected SpringApplicationBuilder configure(SpringApplicationBuilder application) { return application.sources(JspApplication.class); } public static void main(String[] args) { SpringApplication.run(JspApplication.class, args); } }
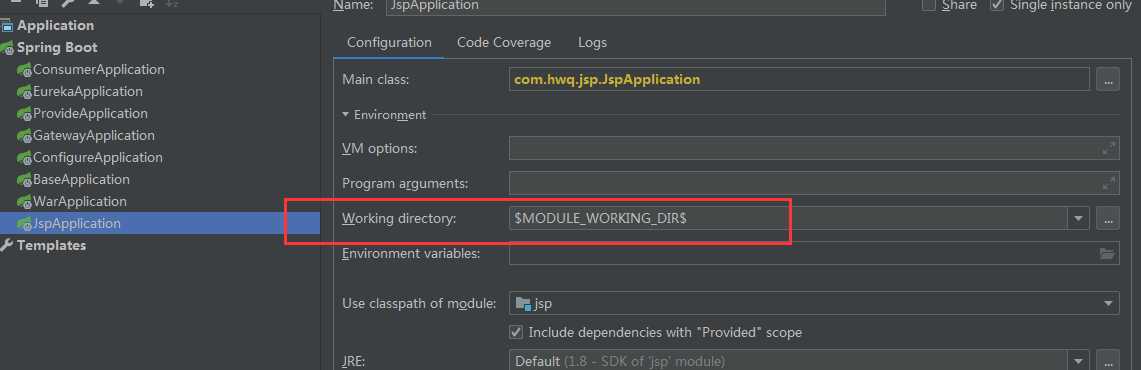
7,如果使用的是 idea 编辑器,在同时打开多个模块的时候,会出现路径找不到的情况,这时候我们需要将工作路径指向模块路径
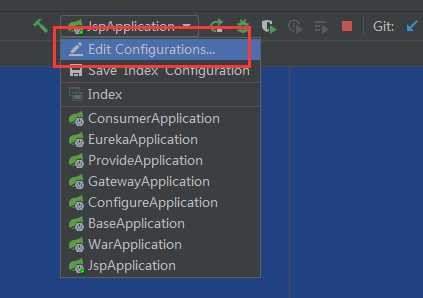
8,编辑启动类

9,如下图,选择项目的启动类,修改工作目录为 模块路径

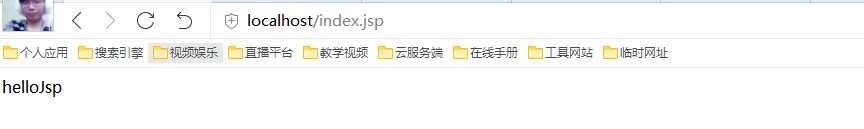
10,保存之后启动,在地址栏 输入 localhost:8080/index.jsp 就能访问到刚刚书写的 jsp 页面了

11,做到这里,我们就基本整合完毕了,接下来去官网下载 jsp 版本的 ueditor

12,解压之后,将压缩包解压并重命名为 ueditor,并将这个目录方法 webapp 路径下

13,将 ueditor 目录里面的 index.html 复制到webapp下(注意修改 js 的引入路径)
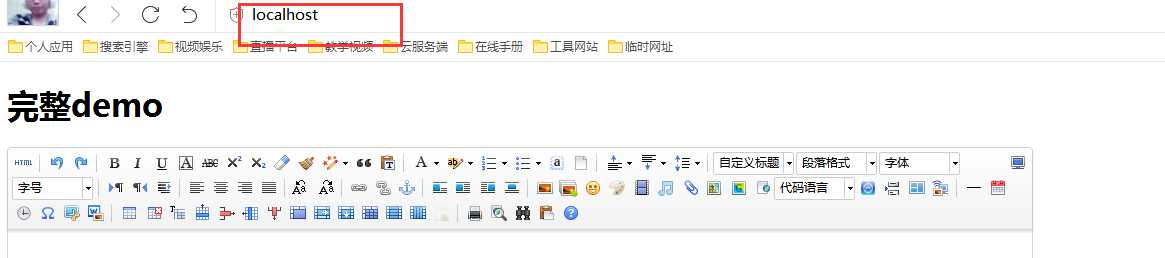
14,启动项目,我们在地址栏输入 localhost 就能访问到 ueditor 的页面了

15,做到这里,我们基本就完成了 ueditor 整个项目的整合,但是由于最后要打成 jar ,我们可以发现,编辑器的文件是保存在
ueditor/jsp/upload/ 目录下的,打成 jar 包之后无法在上传到这个路径,我们需要修改这个路径
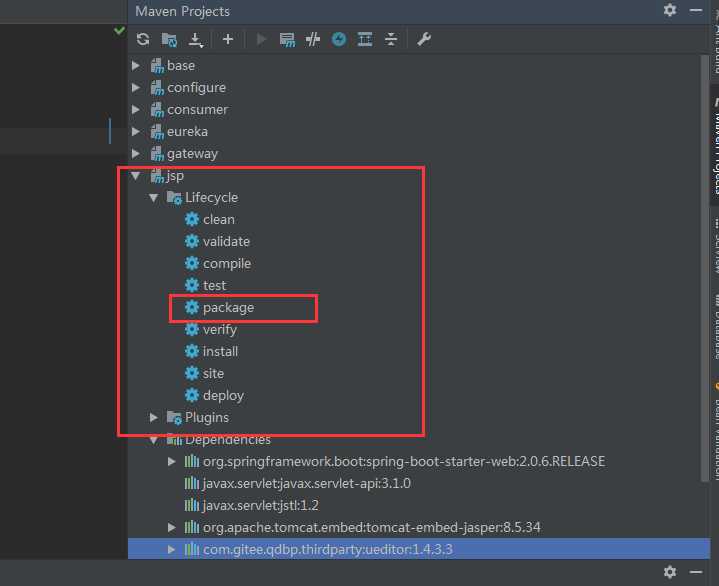
16,接下来使用 idea 的功能打包,双击如下这个选项,等待

SpringBoot2 整合 JSP视图模板 整合 Ueditor富文本编辑器
标签:好的 host info depend http font ase 选项 .repo
原文地址:https://www.cnblogs.com/lovling/p/9809373.html